Olá, boa tarde.
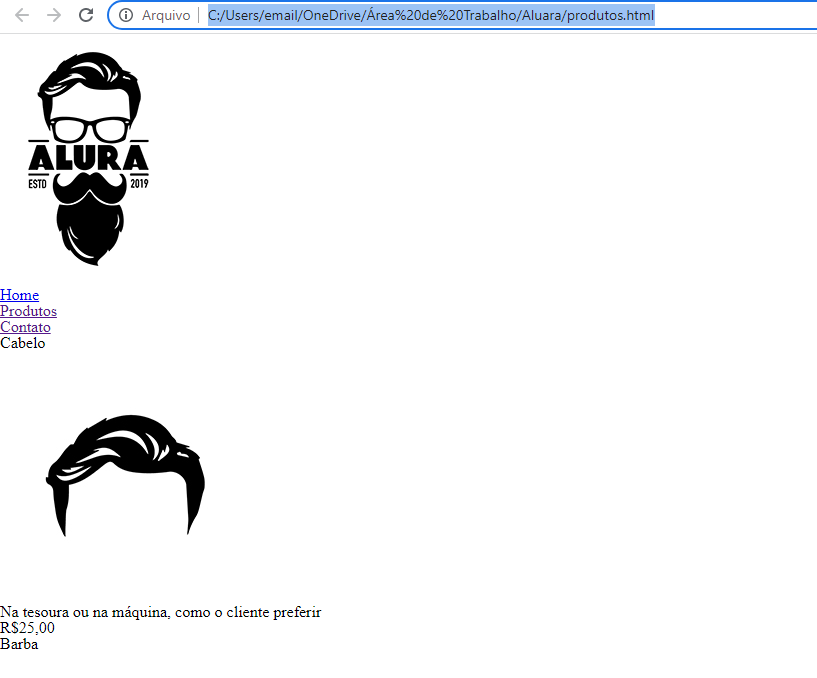
Desde que comecei o modulo 3 enfrento problema com css, todas as estilizações que fiz anteriormente estão falhando. Desde já agradeço pela atenção.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="Index.html">Home</a></li>
<li><a href=>Produtos</a></li>
<li><a href=>Contato</a></li>
<ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produtos-descricao">Na tesoura ou na máquina, como o cliente preferir</p>
<p class="produtos-preco">R$25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produtos-descricao">Corte e desenho profissional de barba</p>
<p class="produtos-preco">R$18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produtos-descricao">Pacote completo de cabelo e barba</p>
<p class="produtos-preco">R$35,00</p>
</li>
</ul>
</main>
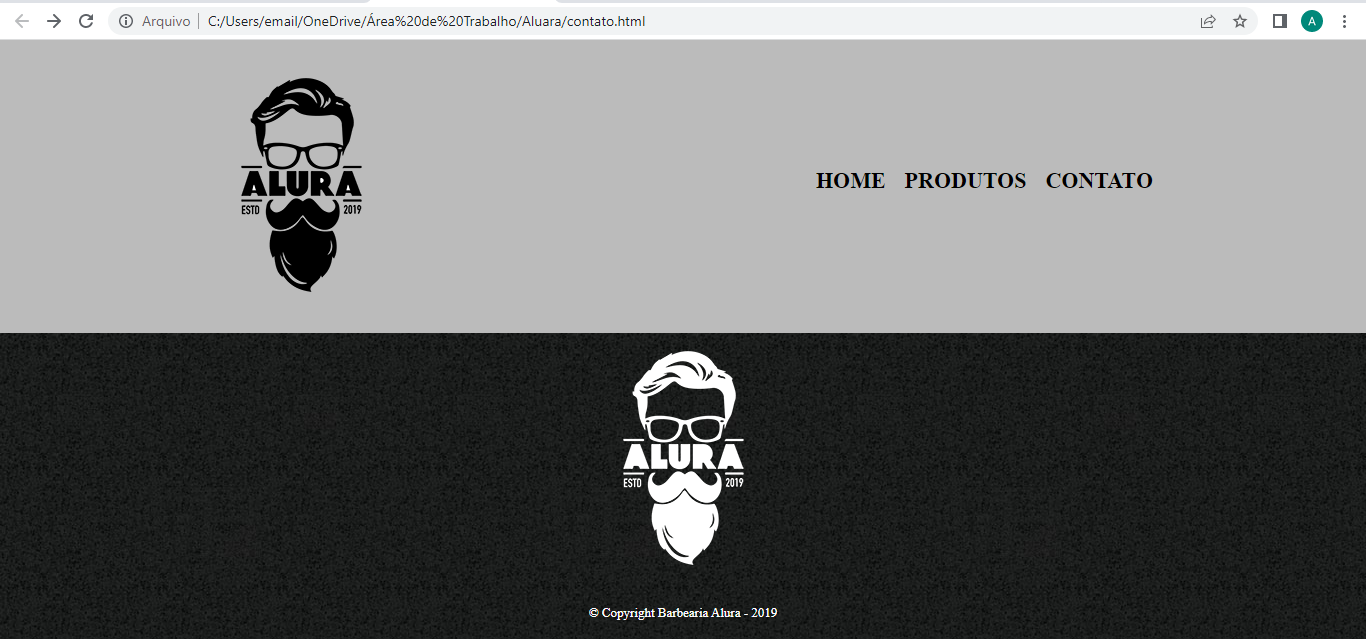
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produtos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produto li:hover {
border-color: #c78c19;
}
.produtos li:active {
border-color:#088c19;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produtos li:houver h2{
font-size: 34px;
}
.produtos-descricao {
font-size: 18px;
}
.produtos-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40xp 0;
}
.copyright {
color: #ffffff;
font-size: 13px;
padding: 20px 0 20px;
}