Olá, estudante. Tudo bem?
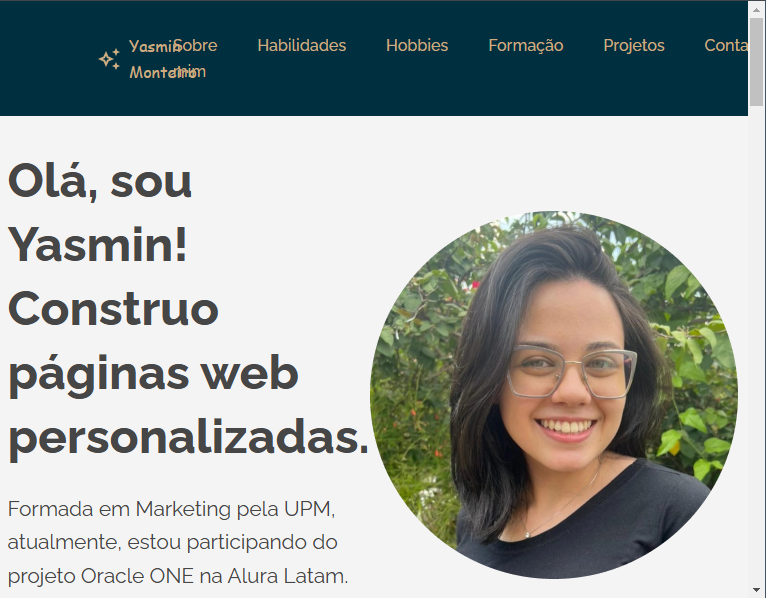
Vamos tentar resolver a questão da responsividade do seu cabeçalho. Pelo código que você compartilhou, parece que você está utilizando media queries corretamente. No entanto, alguns pontos podem ser verificados:
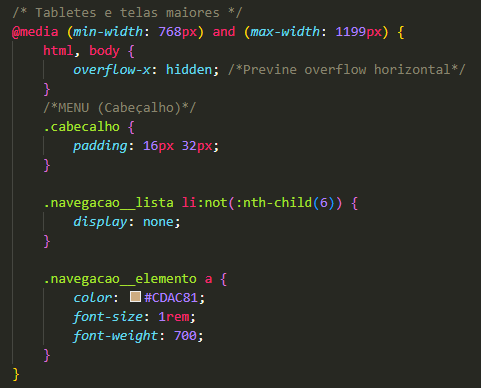
Verifique o Escopo das Media Queries: Certifique-se de que o CSS que você está aplicando está dentro do escopo correto das media queries. Caso contrário, ele não será aplicado na largura de tela que você espera.
Confirme a Ordem do CSS: Às vezes, regras de CSS podem ser sobrescritas por outras declarações. Verifique se não há outras regras fora das media queries que possam estar interferindo.
Cache do Navegador: Limpe o cache do navegador ou tente abrir a página em uma janela anônima para garantir que as mudanças de CSS estão sendo carregadas.
Verifique a Estrutura HTML: Certifique-se de que as classes utilizadas no CSS correspondem exatamente às que estão no HTML. Um erro comum é uma classe estar escrita de forma diferente (por exemplo, .navegacao__lista no CSS e navegacao_lista no HTML).
Ferramentas de Desenvolvimento: Use o DevTools para inspecionar os elementos e verificar quais estilos estão sendo aplicados. Isso pode ajudar a identificar se as media queries estão sendo ignoradas ou sobrescritas.
Testar com Diferentes Resoluções: Às vezes, a responsividade pode não se aplicar como esperado devido a diferentes resoluções de tela. Tente ajustar os valores de min-width e max-width para ver se isso faz diferença.
Caso nada disso resolva, você poderia me fornecer o código do seu projeto? Se puder, envie pelo GitHub, assim consigo ter acesso a todo o projeto e te ajudar de forma mais precisa.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado