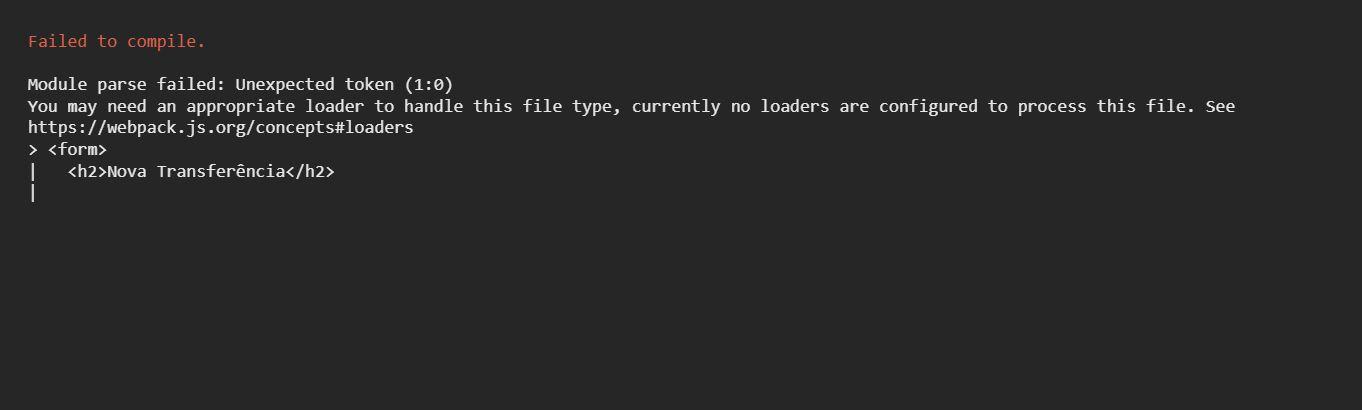
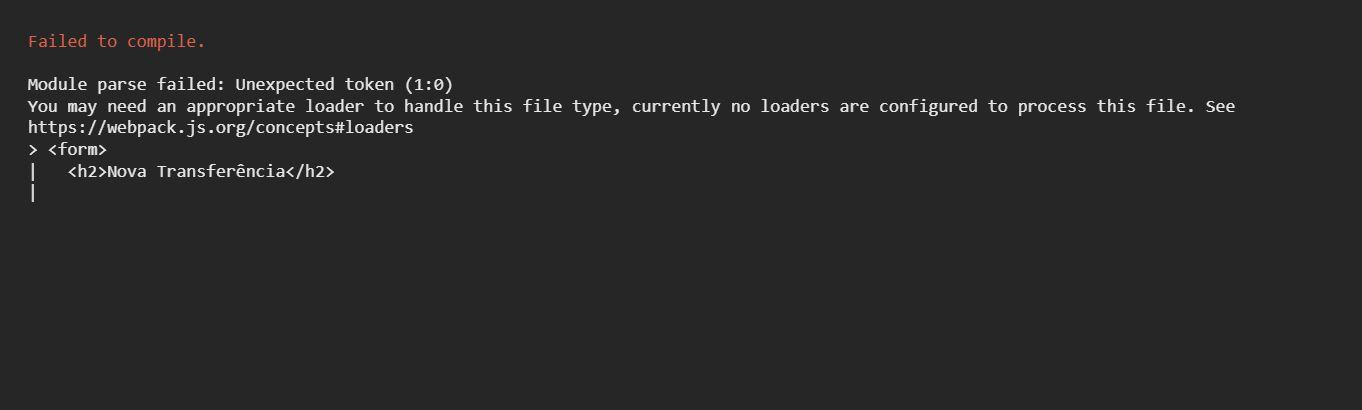
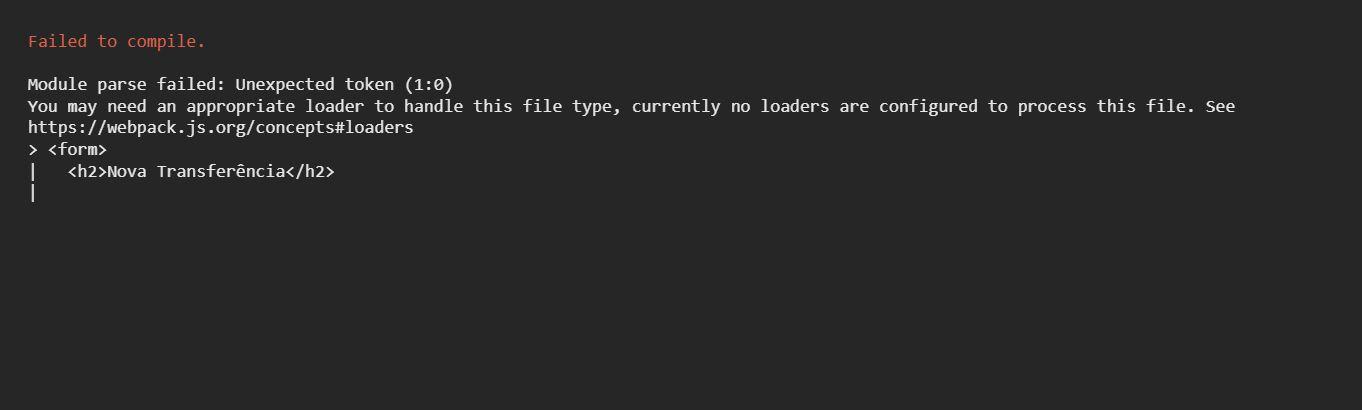
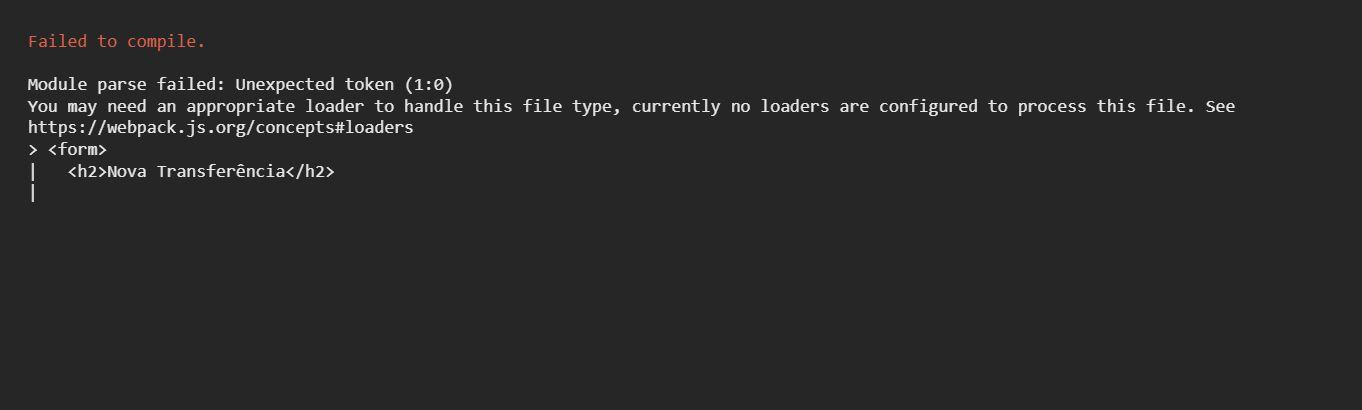
Quando tento carregar a página web depois que eu crio o componente de app-Nova-Transferencia, dá esse erro. Poderiam me ajudar a entender esse problema.


Quando tento carregar a página web depois que eu crio o componente de app-Nova-Transferencia, dá esse erro. Poderiam me ajudar a entender esse problema.


Olá Fernando, tudo bem? Espero que sim.
Quando criamos um componente é preciso fazer a importação do componente no módulo da aplicação, no caso deste projeto seria o AppModule, dentro da pasta App. Vá até seu AppModule e confirma se foi feita a importação do componente como está no exemplo abaixo.
//Aqui passamos o que onde o componente está.
import { NovaTransferenciaComponent } from './nova-transferencia/nova-transferencia.component';
.
.
.
@NgModule({
declarations: [
AppComponent,
// Aqui declaramos o componente
NovaTransferenciaComponent,
ExtratoComponent
],
imports: [BrowserModule, FormsModule, HttpClientModule],
providers: [
{ provide: LOCALE_ID, useValue: 'pt' },
{
provide: DEFAULT_CURRENCY_CODE,
useValue: 'BRL',
},
],
bootstrap: [AppComponent],
})Se atente a nomenclatura e o diretório dos arquivos. Caso não funcione compartilha os códigos do componente e módulo pra te ajudar melhor. Aguardo.
Boa noite Diego,
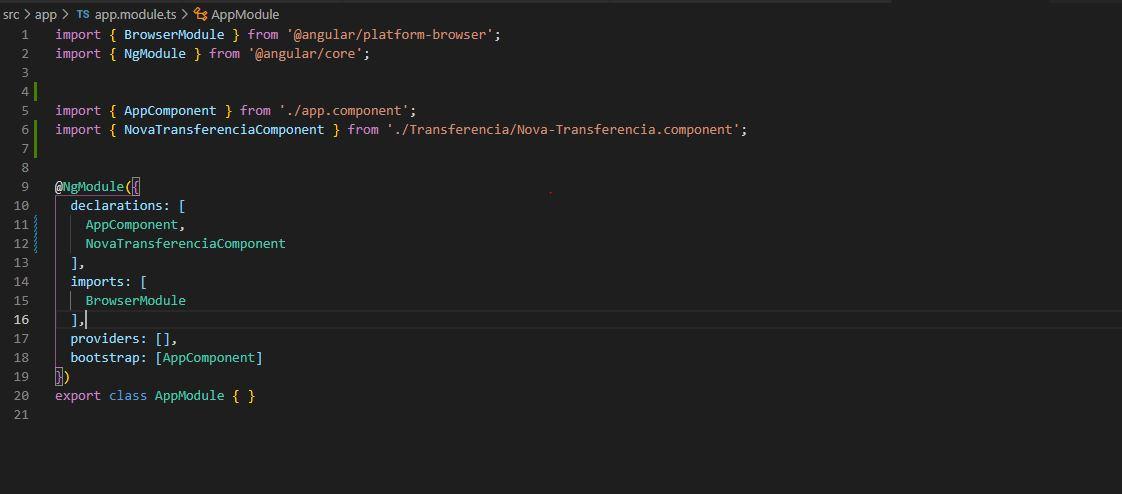
Quando declarei o NovaTransferenciaComponent ele automaticamente já inseriu a importação do componente para mim. Ainda nao consegui encontrar o problema. Segue a tela do AppModule.ts

Boa noite Fernando.
Poderia compartilhar o código dos arquivos nova-transferencia.component.ts e nova-transferencia.component.html para investigarmos melhor seu problema?
Aguardo.
Segue o código abaixo de ambos os arquivos:
Nova-Transferencia.component.ts
import { Component } from "@angular/core";
@Component({
selector: 'app-Nova-Transferencia',
templateUrl: './Nova-Transferencia.component.Html',
styleUrls: ['./Nova-Transferencia.component.scss']
}) //Decorator
export class NovaTransferenciaComponent{
}
Nova-Transferencia.component.html
<form>
<h2>Nova Transferência</h2>
<div>
<label for="valor">Valor </label>
<input id="valor" type="number">
</div>
<div>
<label for="destino">Destino </label>
<input id="destino" type="text">
</div>
<button>Transferir</button>
</form>
Bom dia Fernando.
Quando você declara ou cria um arquivo no projeto, a extensão desse arquivo deve está toda em minúsculo, por isso está gerando esse erro. Segue onde está seu erro.
@Component({
selector: 'app-Nova-Transferencia',
templateUrl: './Nova-Transferencia.component.Html', //Basta remonear o Html para html.
styleUrls: ['./Nova-Transferencia.component.scss']
})Espero te ajudado. Qualquer dúvida estamos aqui.
Muito Obrigado Diego, era isso mesmo. Nem percebi que coloquei em Maiusculo.