index.html
<section>
<div class="tarefas">
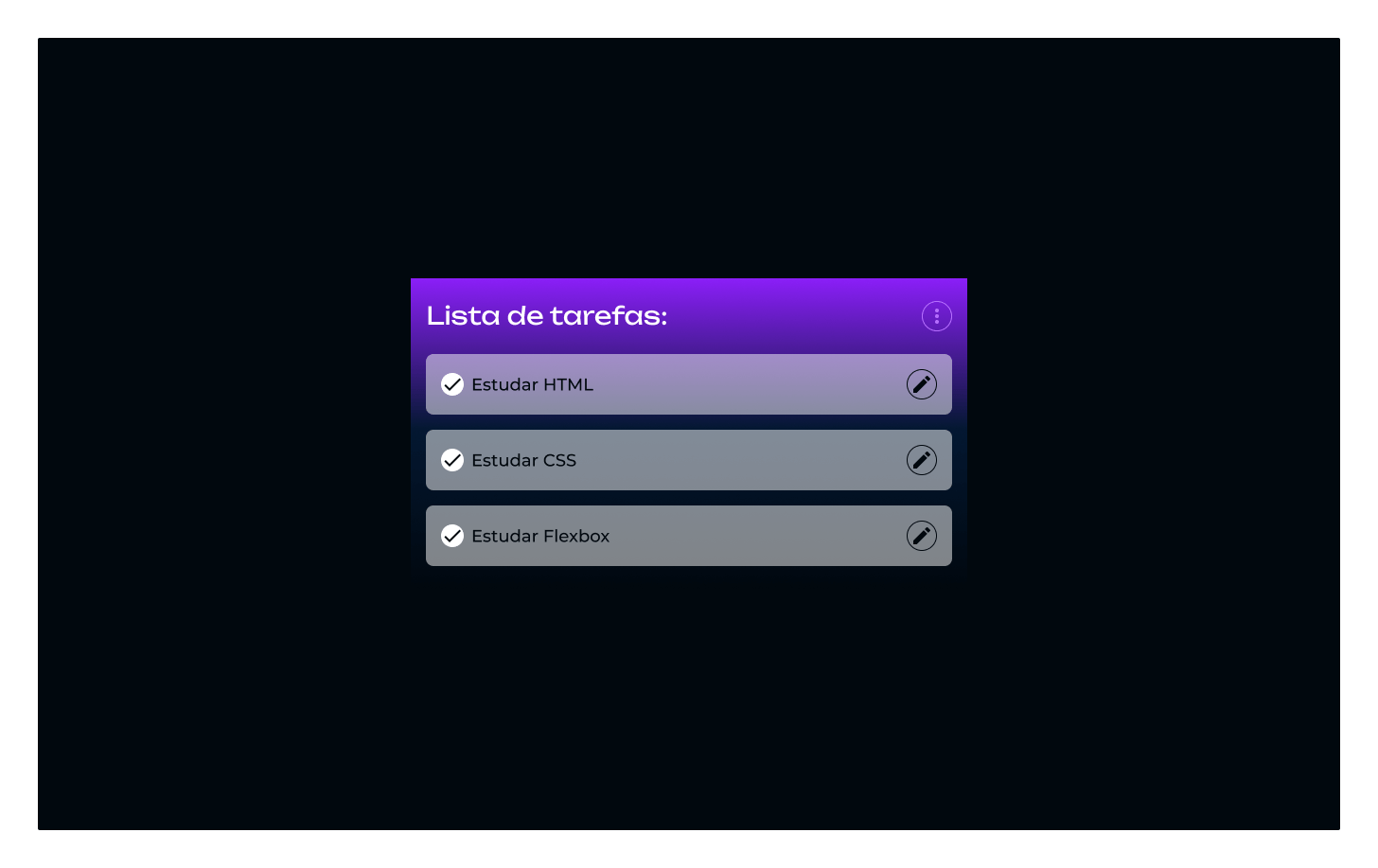
<h2>Lista de tarefas:</h2>
<i class="material-icons tres-pontos">more_vert</i>
</div>
<div class="lista">
<div class="tarefa">
<div class="checkbox">
<i class="material-icons check">check</i>
<span>Estudar HTML</span>
</div>
<i class="material-icons editar">edit</i>
</div>
<div class="tarefa">
<div class="checkbox">
<i class="material-icons check">check</i>
<span>Estudar CSS</span>
</div>
<i class="material-icons editar">edit</i>
</div>
<div class="tarefa">
<div class="checkbox">
<i class="material-icons check">check</i>
<span>Estudar Flexbox</span>
</div>
<i class="material-icons editar">edit</i>
</div>
</div>
</section>
Style.Css
.tarefa{
background-color: rgba(255, 255, 255, 0.5);
border-radius:8px;
padding:8px;
}
.tres-pontos, .editar, .check{
border-radius:50%;
padding:4px;
}
.tres-pontos{
border:1px solid #B872FF;
color:#B872FF;
}
.editar{
border:1px solid #000000;
color:#000000;
}
.check{
background-color:#FFFFFF;
}
[] ()
()





