index .html
<section class="categorias">
<div class="categoria">
<img src="https://imgur.com/DjqNU3l.png">
<div class="titulo-categoria">
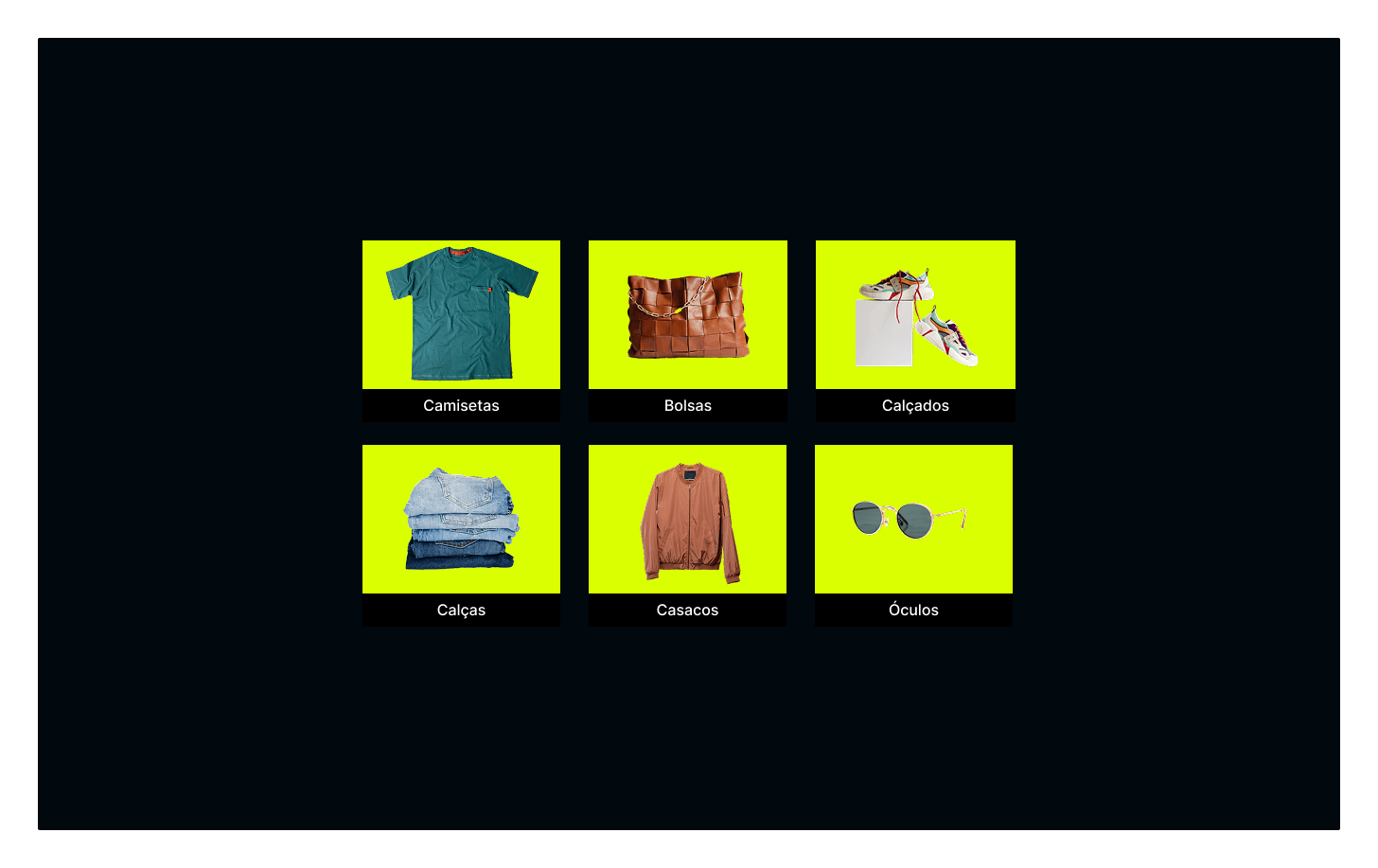
<span>Camisetas</span>
</div>
</div>
<div class="categoria">
<img src="https://imgur.com/xWXO9dL.png">
<div class="titulo-categoria">
<span>Bolsas</span>
</div>
</div>
<div class="categoria">
<img src="https://imgur.com/sXfSRv3.png">
<div class="titulo-categoria">
<span>Calçados</span>
</div>
</div>
<div class="categoria">
<img src="https://imgur.com/VU8G5nk.png">
<div class="titulo-categoria">
<span>Calças</span>
</div>
</div>
<div class="categoria">
<img src="https://imgur.com/JqOh0uL.png">
<div class="titulo-categoria">
<span>Casacos</span>
</div>
</div>
<div class="categoria">
<img src="https://imgur.com/6pDb3Lb.png">
<div class="titulo-categoria">
<span>Óculos</span>
</div>
</div>
</section>
Style.Css
body{
font-family:"Inter";
font-weight:500;
}
img{
display:block;
}
.titulo-categoria{
width:160px;
height:35px;
background-color:#000000;
}
.titulo-categoria span{
color:white;
}
[] ()
()





