Index . html
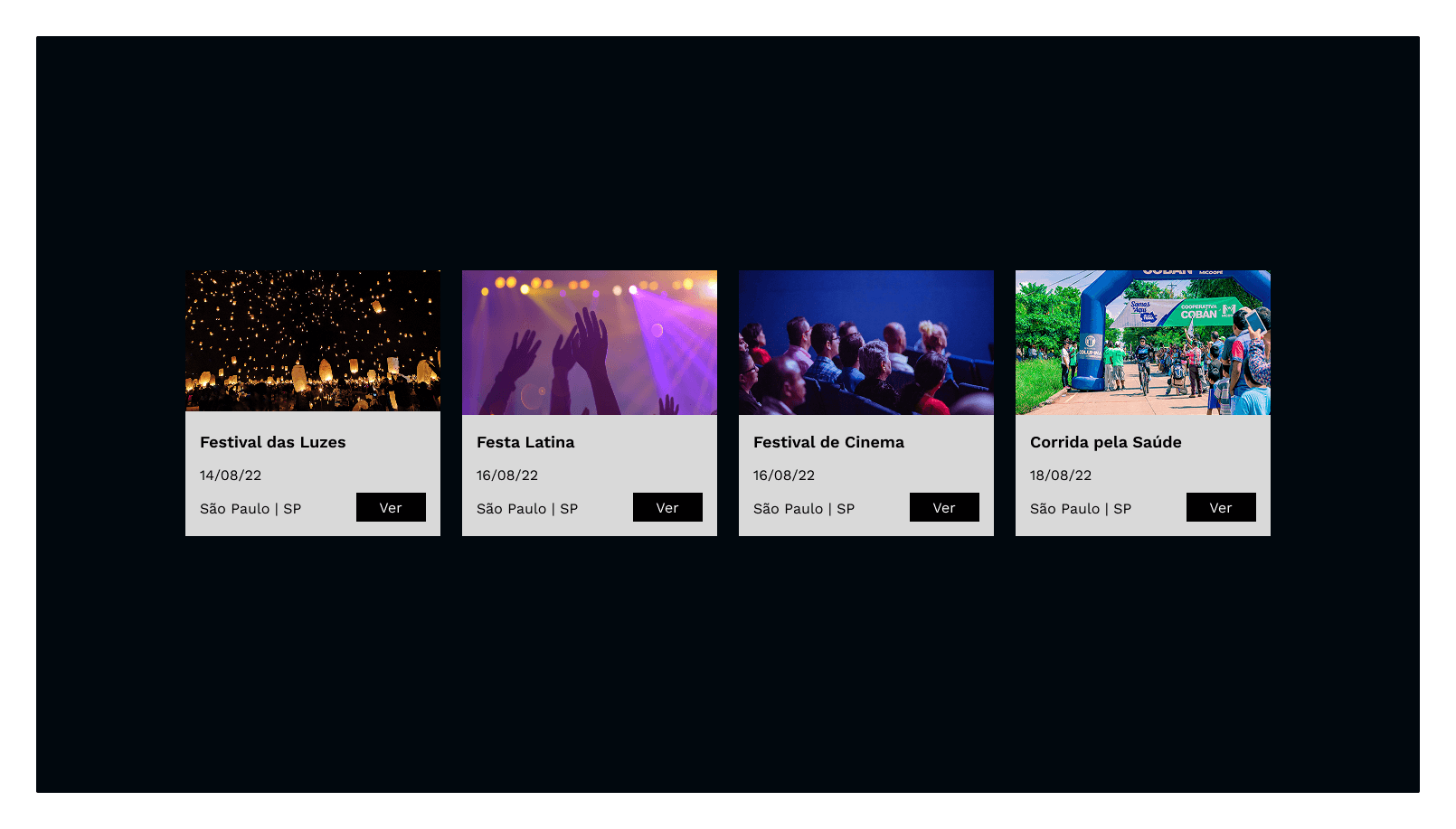
<div class="cards">
<div class="card">
<img src="https://imgur.com/nIEERQC.png">
<div class="informacoes">
<span class="titulo">Festival das Luzes</span>
<span class="data">14/03/25</span>
<div class="mais-informacoes">
<span class="local">São Paulo | SP</span>
<button class="botao">Ver</button>
</div>
</div>
</div>
<div class="card">
<img src="https://imgur.com/8OyzeiO.png">
<div class="informacoes">
<span class="titulo">Festa Latina</span>
<span class="data">16/03/25</span>
<div class="mais-informacoes">
<span class="local">São Paulo | SP</span>
<button class="botao">Ver</button>
</div>
</div>
</div>
<div class="card">
<img src="https://imgur.com/1wEJRyK.png">
<div class="informacoes">
<span class="titulo">Festival de Cinema</span>
<span class="data">16/03/25</span>
<div class="mais-informacoes">
<span class="local">São Paulo | SP</span>
<button class="botao">Ver</button>
</div>
</div>
</div>
<div class="card">
<img src="https://imgur.com/RS4ClNQ.png">
<div class="informacoes">
<span class="titulo">Corrida pela Saúde</span>
<span class="data">18/03/25</span>
<div class="mais-informacoes">
<span class="local">São Paulo | SP</span>
<button class="botao">Ver</button>
</div>
</div>
</div>
</div>
Style. Css
body{
font-family:"Work Sans"
}
.card {
width: 300px;
background-color: #D9D9D9;
}
.card img {
display: block;
width: 100%;
height: auto;
}
.informacoes {
padding: 10px;
}
.titulo{
font-weight:600;
font-size:18px;
}
.botao{
background-color:#000000;
color:#FFFFFF;
padding:8px 16px;
border:none;
}