import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
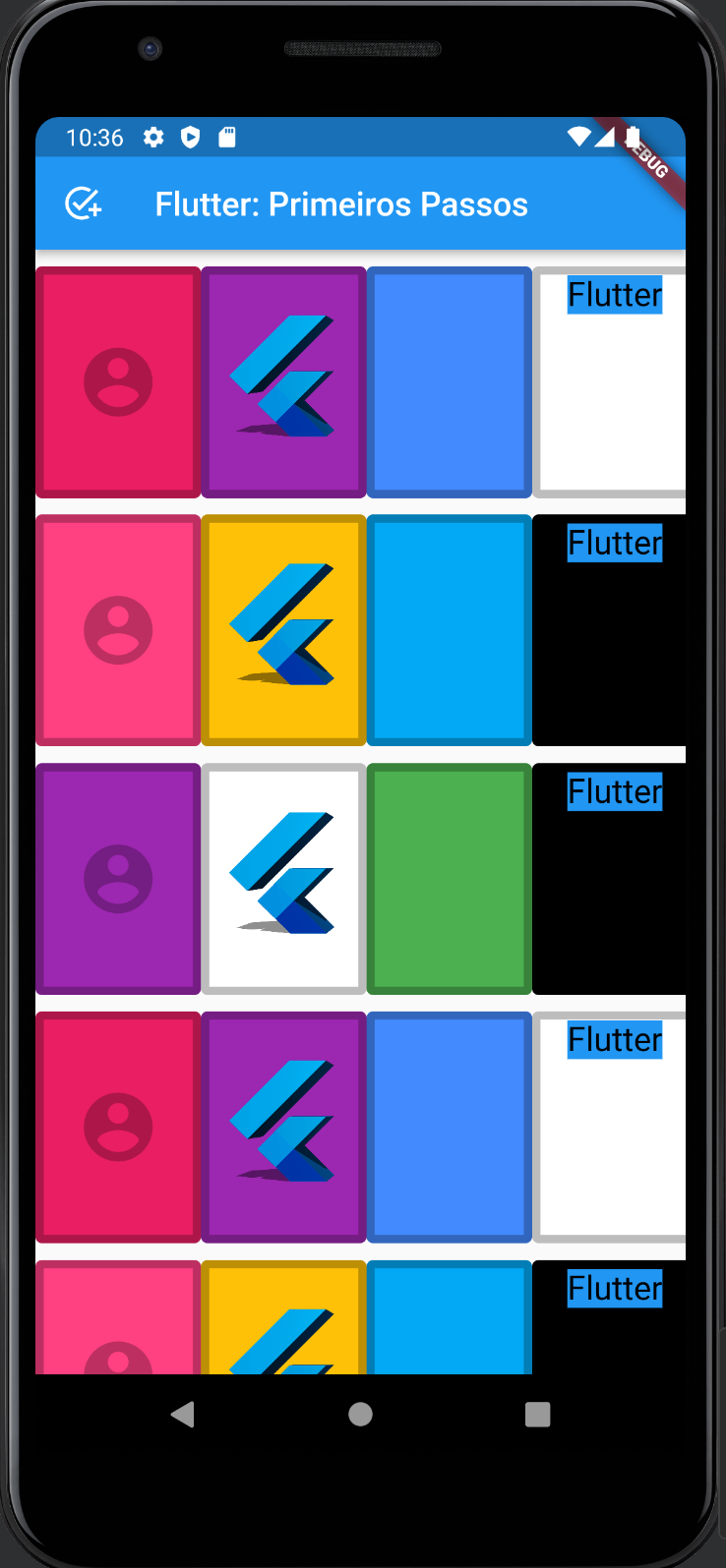
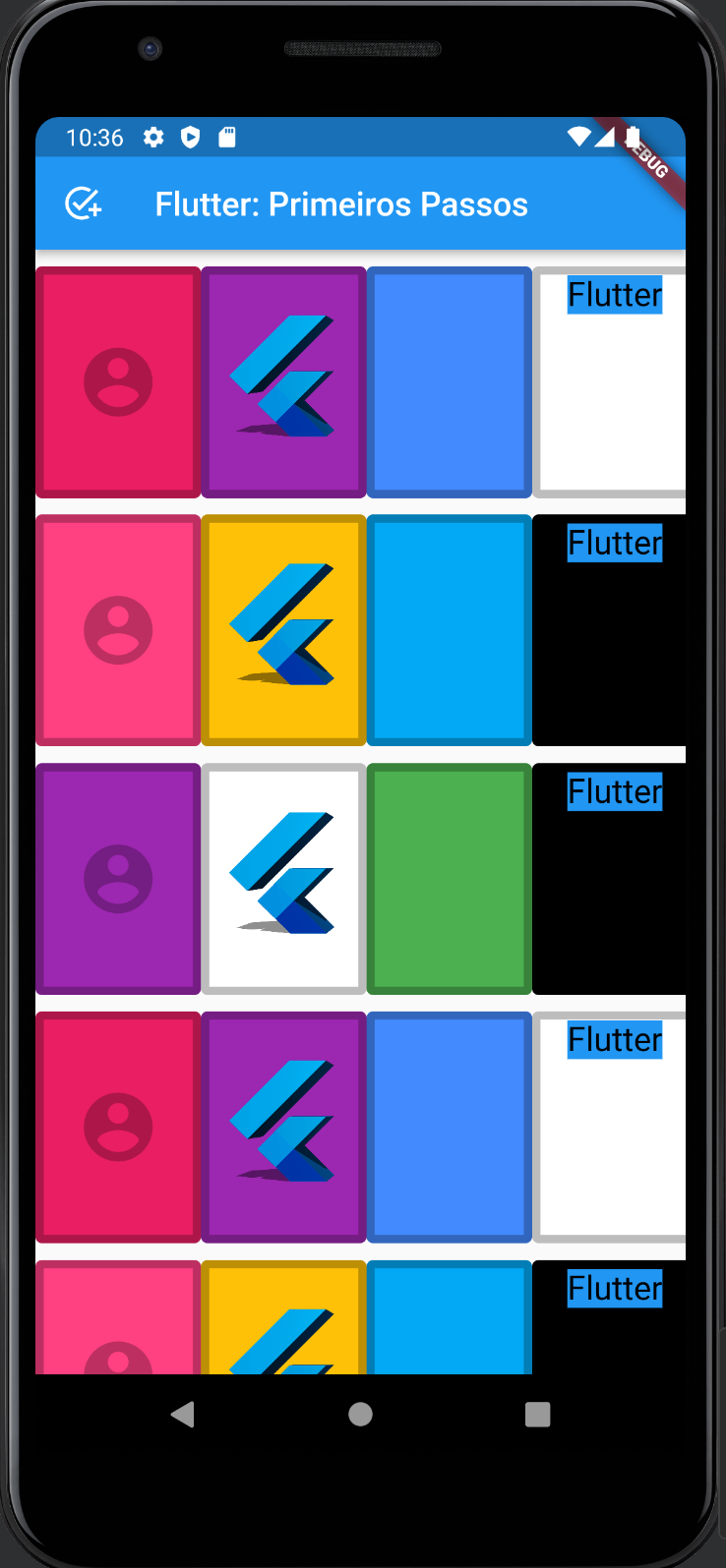
home: Scaffold(
appBar: AppBar(
leading: Icon(Icons.add_task),
title: Text('Flutter: Primeiros Passos'),
),
body: ListView(
children: const [
Quadro(Colors.pink, Colors.purple, Colors.blueAccent, Colors.white,
Colors.lightBlueAccent, Colors.blueGrey, 100, 140),
Quadro(Colors.pinkAccent, Colors.amber, Colors.lightBlue,
Colors.black, Colors.amberAccent, Colors.purple, 100, 140),
Quadro(Colors.purple, Colors.white, Colors.green, Colors.black,
Colors.greenAccent, Colors.limeAccent, 100, 140),
Quadro(Colors.pink, Colors.purple, Colors.blueAccent, Colors.white,
Colors.lightBlueAccent, Colors.blueGrey, 100, 140),
Quadro(Colors.pinkAccent, Colors.amber, Colors.lightBlue,
Colors.black, Colors.amberAccent, Colors.purple, 100, 140),
Quadro(Colors.purple, Colors.white, Colors.green, Colors.black,
Colors.greenAccent, Colors.limeAccent, 100, 140),
SizedBox(
height: 100,
),
],
),
),
);
}
}
class Quadro extends StatelessWidget {
final Color cor1;
final Color cor2;
final Color cor3;
final Color cor4;
final Color cor5;
final Color cor6;
final double largura;
final double altura;
const Quadro(this.cor1, this.cor2, this.cor3, this.cor4, this.cor5, this.cor6,
this.largura, this.altura,
{Key? key})
: super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 10),
child: Container(
height: altura,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
child: Icon(
Icons.account_circle_rounded,
size: 50,
color: Colors.black26,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(width: 5, color: Colors.black26),
color: cor1,
),
height: altura,
width: largura,
),
Container(
child: Image.network(
'https://mdevelopers.com/storage/0_flutterheader_0c3ac92d.png',
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(width: 5, color: Colors.black26),
color: cor2,
),
height: altura,
width: largura,
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(width: 5, color: Colors.black26),
color: cor3,
),
height: altura,
width: largura,
),
Container(
child: Text('Flutter',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.black,
fontSize: 20,
backgroundColor: Colors.blue)),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(width: 5, color: Colors.black26),
color: cor4,
),
height: altura,
width: largura,
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(width: 5, color: Colors.black26),
color: cor5,
),
height: altura,
width: largura,
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(width: 5, color: Colors.black26),
color: cor6,
),
height: altura,
width: largura,
)
],
),
),
);
}
}