
class ColorfulBlocksRow extends StatefulWidget {
const ColorfulBlocksRow({Key? key}) : super(key: key);
@override
State<ColorfulBlocksRow> createState() => _ColorfulBlocksRowState();
}
class _ColorfulBlocksRowState extends State<ColorfulBlocksRow> {
Color color1 =
Color((math.Random().nextDouble() * 0xFFFFFF).toInt()).withOpacity(1.0);
Color color2 =
Color((math.Random().nextDouble() * 0xFFFFFF).toInt()).withOpacity(1.0);
Color color3 =
Color((math.Random().nextDouble() * 0xFFFFFF).toInt()).withOpacity(1.0);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
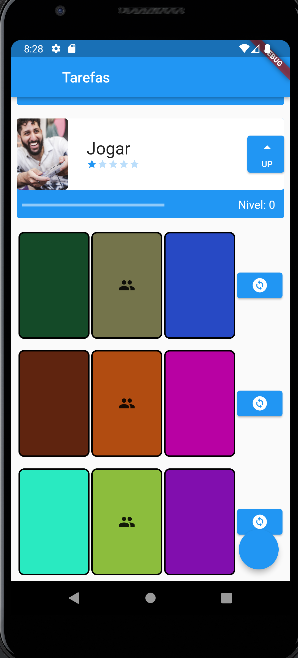
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.black,width: 2.0, style: BorderStyle.solid),
borderRadius: BorderRadius.circular(8),
color: color1,
),
width: 100,
height: 150,
),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.black,width: 2.0, style: BorderStyle.solid),
borderRadius: BorderRadius.circular(8),
color: color2,
),
width: 100,
height: 150,
child: const Icon(Icons.group),
),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.black,width: 2.0, style: BorderStyle.solid),
borderRadius: BorderRadius.circular(8),
color: color3,
),
width: 100,
height: 150,
),
ElevatedButton(
onPressed: () {
setState(() {
color1 =
Color((math.Random().nextDouble() * 0xFFFFFF).toInt())
.withOpacity(1.0);
color2 =
Color((math.Random().nextDouble() * 0xFFFFFF).toInt())
.withOpacity(1.0);
color3 =
Color((math.Random().nextDouble() * 0xFFFFFF).toInt())
.withOpacity(1.0);
});
},
child: const Icon(Icons.change_circle)),
],
),
),
);
}
}

