Index. Html
<section class="topicos-visitados">
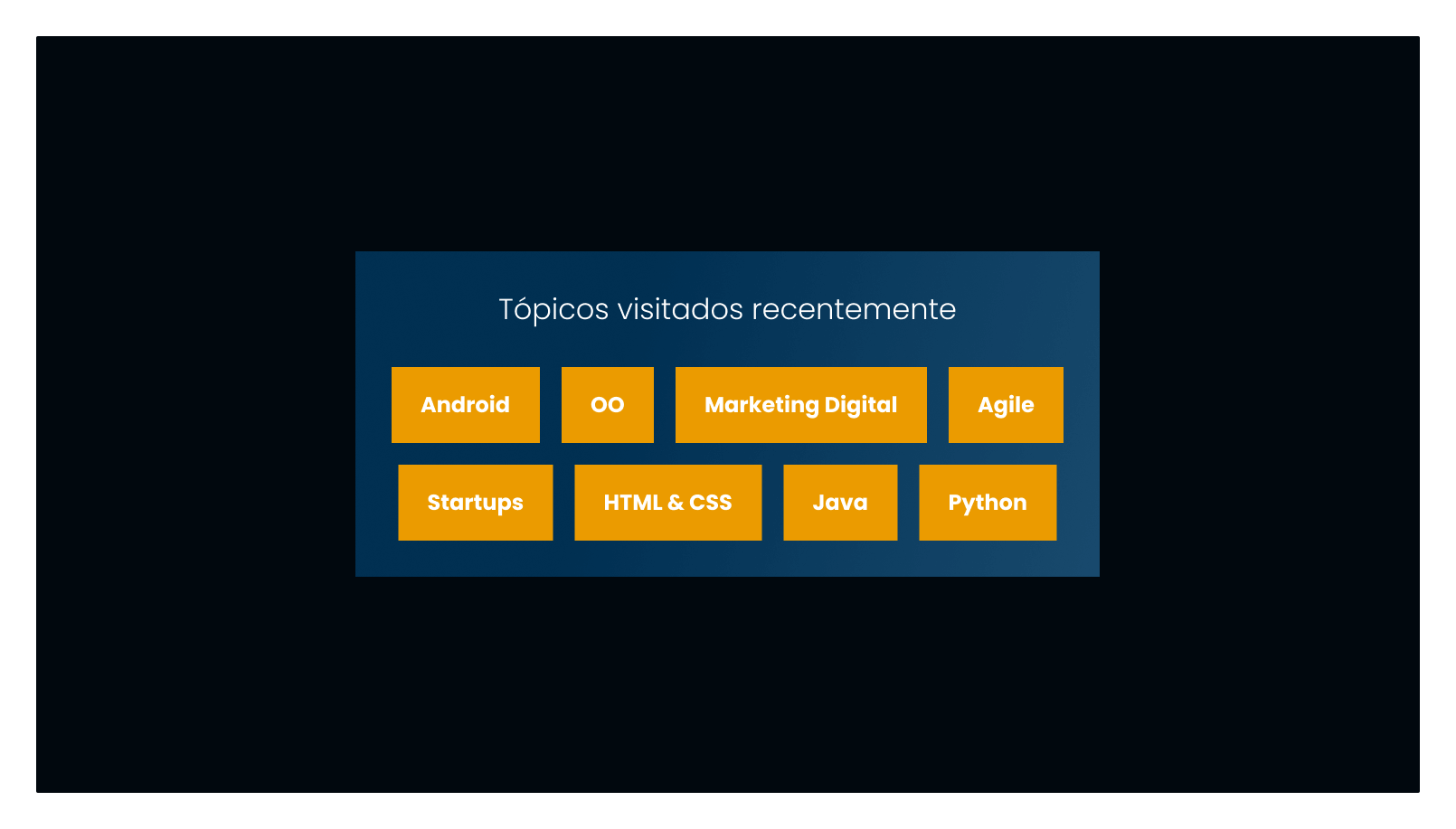
<h2>Tópicos visitados recentemente</h2>
<div class="topicos">
<span>Android</span>
<span>OO</span>
<span>Marketing digital</span>
<span>Agile</span>
<span>Startups</span>
<span>HTML e CSS</span>
<span>Java</span>
<span>Python</span>
</div>
</section>
Style. Css
body{
background: linear-gradient(180deg, rgba(0,47,82,1) 0%, rgba(50,101,137,1) 100%);
background-repeat:no-repeat;
font-family:"Poppins";
}
.topicos-visitados {
padding:20px;
}
h2{
font-size:24px;
font-weight:300;
color:#FFFFFF;
}
.topicos span{
background-color:#EB9B00;
padding:8px;
color: #FFFFFF;
text-align:center;
}