Fala Jildelir, tudo certo?
Com as informações que tenho aqui, acredito que entendi o problema.
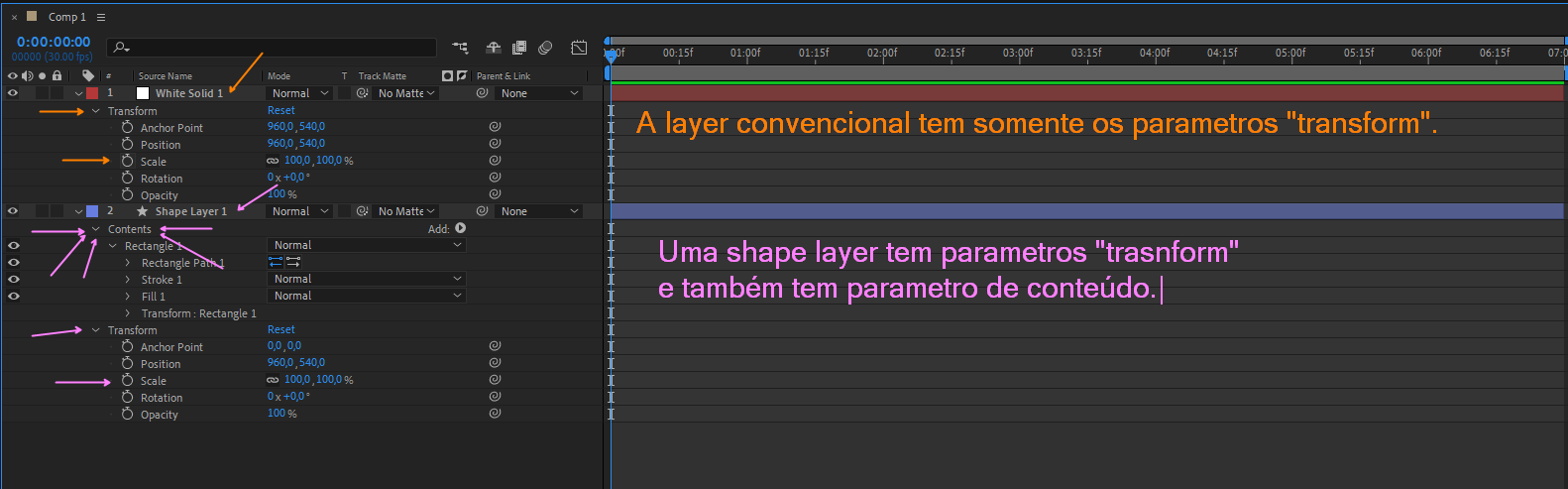
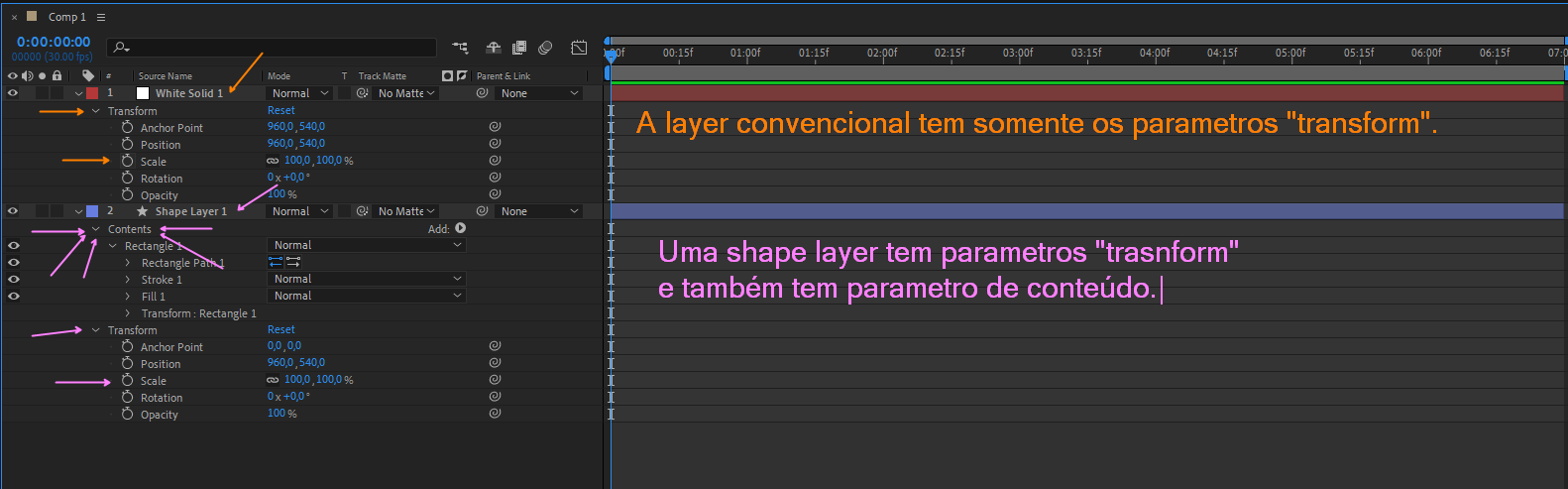
De ante mão, já quero dizer que você seguiu corretamente o procedimento da aula 11. Veja:
Quando criei o Slider Ctrl na aula, defini que ele iria de 0 a 100. Para entender melhor, esse slider é mostrado para nós como uma alavanca mas o computador vai entender ele como um número que pode variar, então quando uso o pikwhip (aquele botão com simbolo de espiral) ele simplesmente vai falar que a escala tem que ser igual ao valor numerico fornecido pelo slider control. Logo, está correto que os quadrados fiquem com 100% da escala.
Se isso está certo, a pergunta deveria ser: Como eu faço para ter quadrados menores de uma forma que eles tenham 100% na escala?

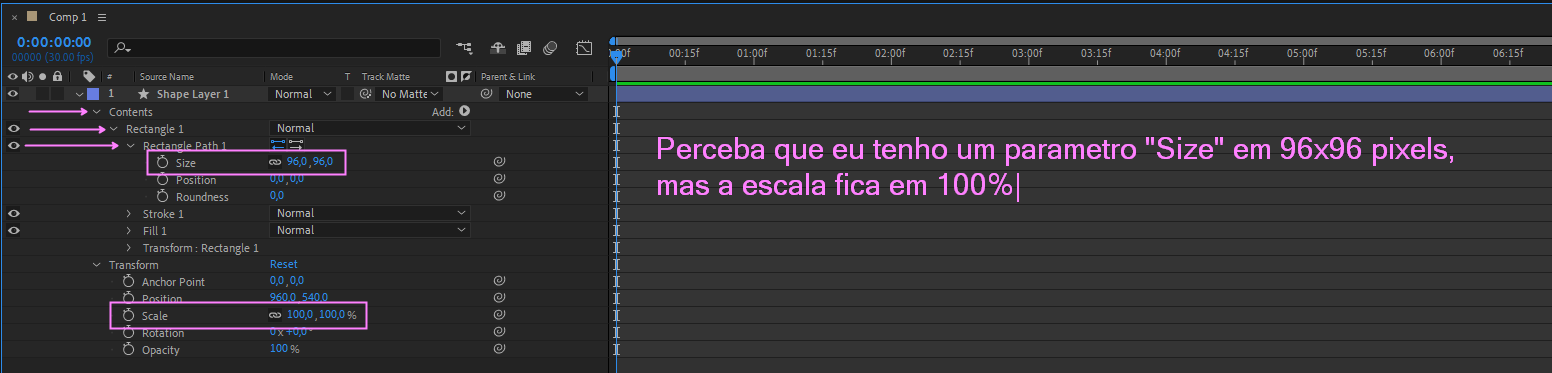
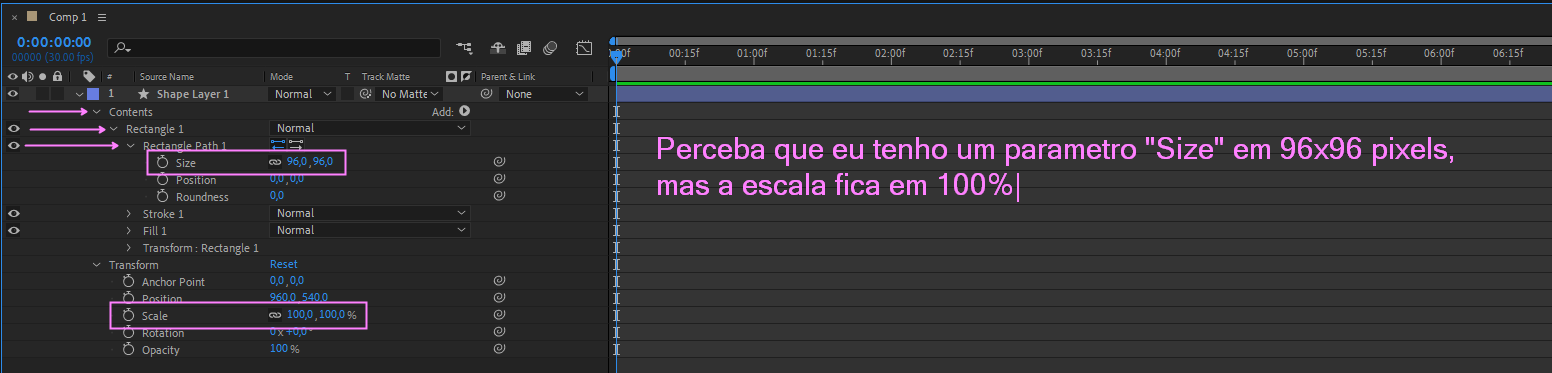
Com isso em mente, você pode deixar a escalar dessas layers em 100% mesmo, pois a animação precisa rolar com os mesmo número em todas as camadas.
Mas ainda assim, você póde alterar o tamanho de cada quadrado na sessão content da shape layer (isso foi mostrado em uma aula anterior do curso).

Não tem problema se no seu projeto os quadrados já estão com a expressão ativadas.
Agora é só alterar as proporções usando o parametro Size.
Espero ter ajudado e bons estudos!