Duas observações:
Enquanto o instrutor descreve o posicionamento como 4/4 e 3/3, no texto abaixo do vídeo temos:
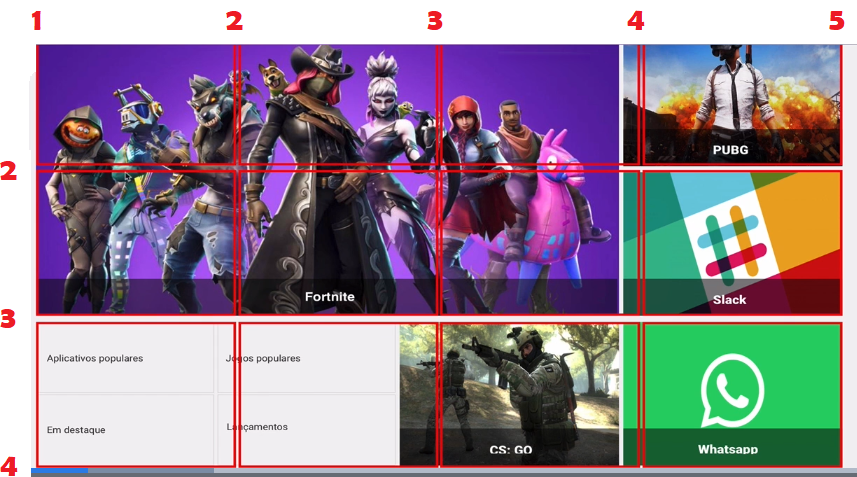
.destaques__secundario:nth-child(4) {
background: url('../img/whatsapp.png') center / cover no-repeat;
grid-column: 4 / 5;
grid-row: 3 / 4;
}A descrição faz até mais sentido para se localizar seguindo essa lógica:
E para as pessoas que estão com a imagem sem carregar, repare que as imagens são .png e não .jpg como é falado. Basta consertar isso para o código funcionar.





