Coloca no final do seu arquivo js
var testeFloat = parseFloat(document.getElementById("pt-tst1").childNodes[0].textContent);
var testeStyle = document.getElementById("pt-tst1");
if(testeFloat > 5) {
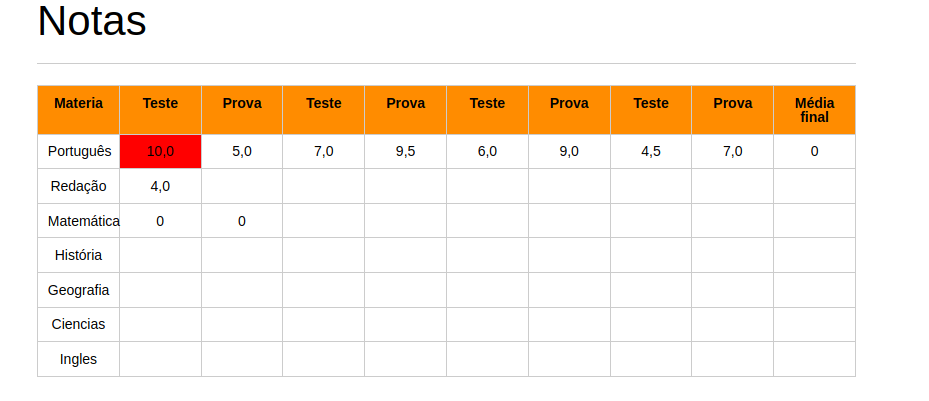
testeStyle.style.backgroundColor = 'rgb(255,0,0)';
}
console.log(testeFloat);
No seu HTML define os ID
<tbody id="tabela-materias">
<tr class="Materia" id="primeira-materia">
<td class="info-materia">Português</td>
<td class="primeiroteste" id="pt-tst1" >10,0</td> <<<<<<<<<<<<<<<<<<
<td class="primeiraprova">5,0</td>
<td class="segundoteste">7,0</td>
<td class="segundaprova">9,5</td>
<td class="terceiroteste">6,0</td>
<td class="terceiraprova">9,0</td>
<td class="quartoteste">4,5</td>
<td class="quartaprova">7,0</td>
<td class="media">0</td>
</tr>