Pessoal, conseguir fazer e incremetei o alerta para a mudança das cores, e tambem incrementei a redução do raio pelo ctrl
gostaria de pedir a opnião de vocês sobre o cod.
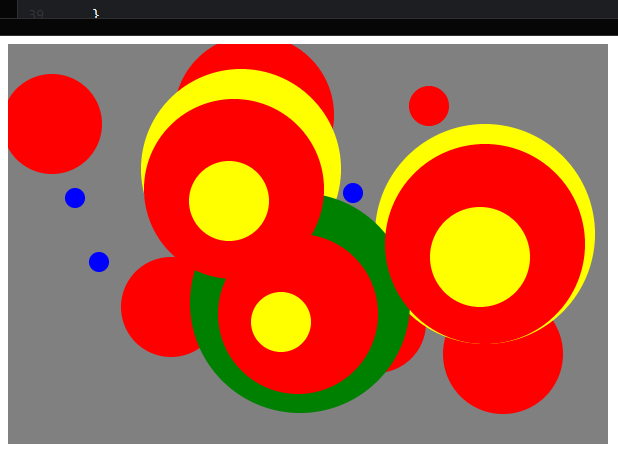
<canvas width="600" height="400">Quadro de Bolinhas</canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
//Variáveis
var Cor = ['blue', 'red', 'yellow', 'green'];
var Index = 0;
var CorPTBR = ['Azul', 'Vermelha', 'Amarela', 'Verde']
var Raio = 10;
//Funções
function desenhaCirculo(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
pincel.fillStyle = Cor[Index];
pincel.beginPath();
// verificadores o shiftKey e CtrlKey ambos tem valor true por padrão
if(evento.shiftKey){
Raio = Raio+10;
}
// Raio>11 é para impedir que o valor do raio chegue a 0
if(evento.ctrlKey && Raio>11){
Raio = Raio-10;
}
pincel.arc(x, y, Raio, 0, 2 * 3.14);
pincel.fill();
console.log(x + ',' + y);
}
function shift(evento){
alert('Funcionou');
}
function trocarCor(direito){
Index++;
if(Index >= Cor.length){
Index = 0;
}
alert('Sua nova dor é '+CorPTBR[Index]);
return false;
}
tela.onclick = desenhaCirculo;
tela.oncontextmenu = trocarCor;
tela.shiftKey = shift;
</script>