Olá Cristiano, tudo bem?
Gostei de ver seu desempenho! Está indo muito bem, parabéns!
Uma dica que vou te dar para as próximas vezes que compartilhar conhecimento conosco aqui no fórum, é de como nós colocamos o código para que ele apareça dessa forma aqui abaixo: ↓
<button>Receitas da Vovó</button>
<script>
var ingredientes = [];
var quantidade = parseInt(prompt("Quantos ingredientes voce vai adcionar?"));
var contador = 1;
while(contador <= quantidade) {
var ingrediente = prompt("Informe o ingrediente " + contador);
var esseIngredienteJaTem = false;
for( var posicao = 0; posicao < ingredientes.length; posicao ++) {
if (ingredientes[posicao] == ingrediente) {
esseIngredienteJaTem = true;
break;
}
}
if(esseIngredienteJaTem == false) {
ingredientes.push(ingrediente);
contador++;
}
}
console.log(ingredientes);
</script>(Tomei a liberdade de pegar seu código como exemplo, ok?) 😄
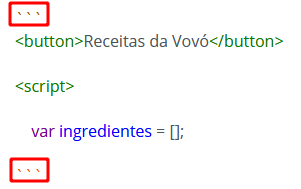
Então... para você exibir seu código dessa forma, basta utilizar o sinal de crase repetido três vezes seguidas, e então fechar com mais três sinais de crase repetidos 3 vezes novamente... desse jeito aqui:

Dessa forma você sempre estará compartilhando conosco seus códigos de forma que todos possamos acessar eles facilmente, o que acha? Legal né?
Gostamos de ver as pessoas progredindo em novos conhecimentos e tecnologias, e estamos sempre aqui para te ajudar!
Bons estudos! 😉
Olá Guilherme tudo bem? Espero que sim!
Muito obrigado pela dica, aprendi mais uma! Muito legal!!!
Até mais, bons estudo para nós...
Não sabia como compartilhar, valeu a dica.