Oi Nathan! Tudo bem?
A questão aqui foi a seguinte, visto que eu não tenho acesso ao seu ambiente, e não tem como eu fazer os testes necessários, vou dizer somente o que pude perceber nas imagens que você compartilhou.
- Você tentou usar o SASS para estilizar o
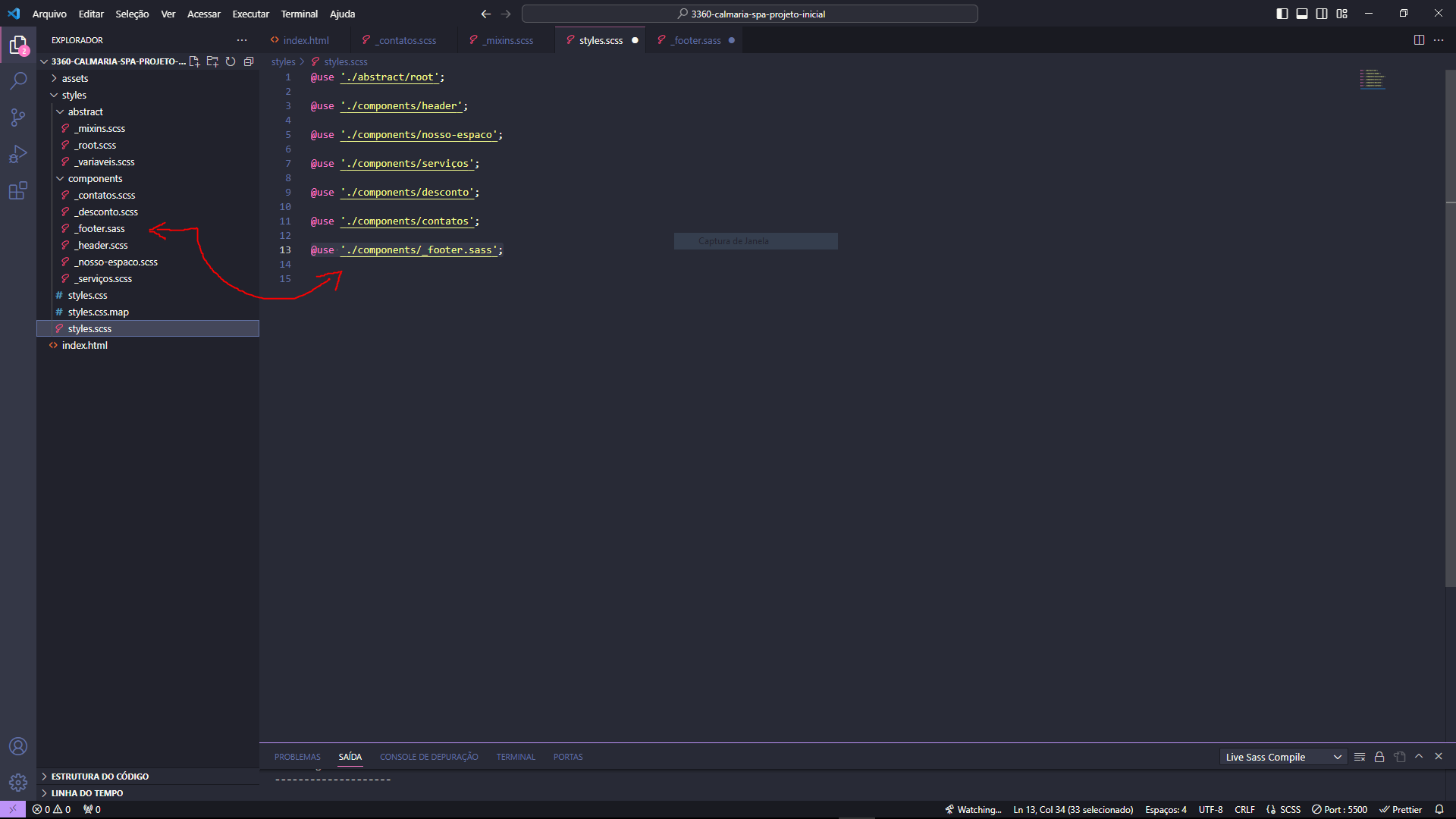
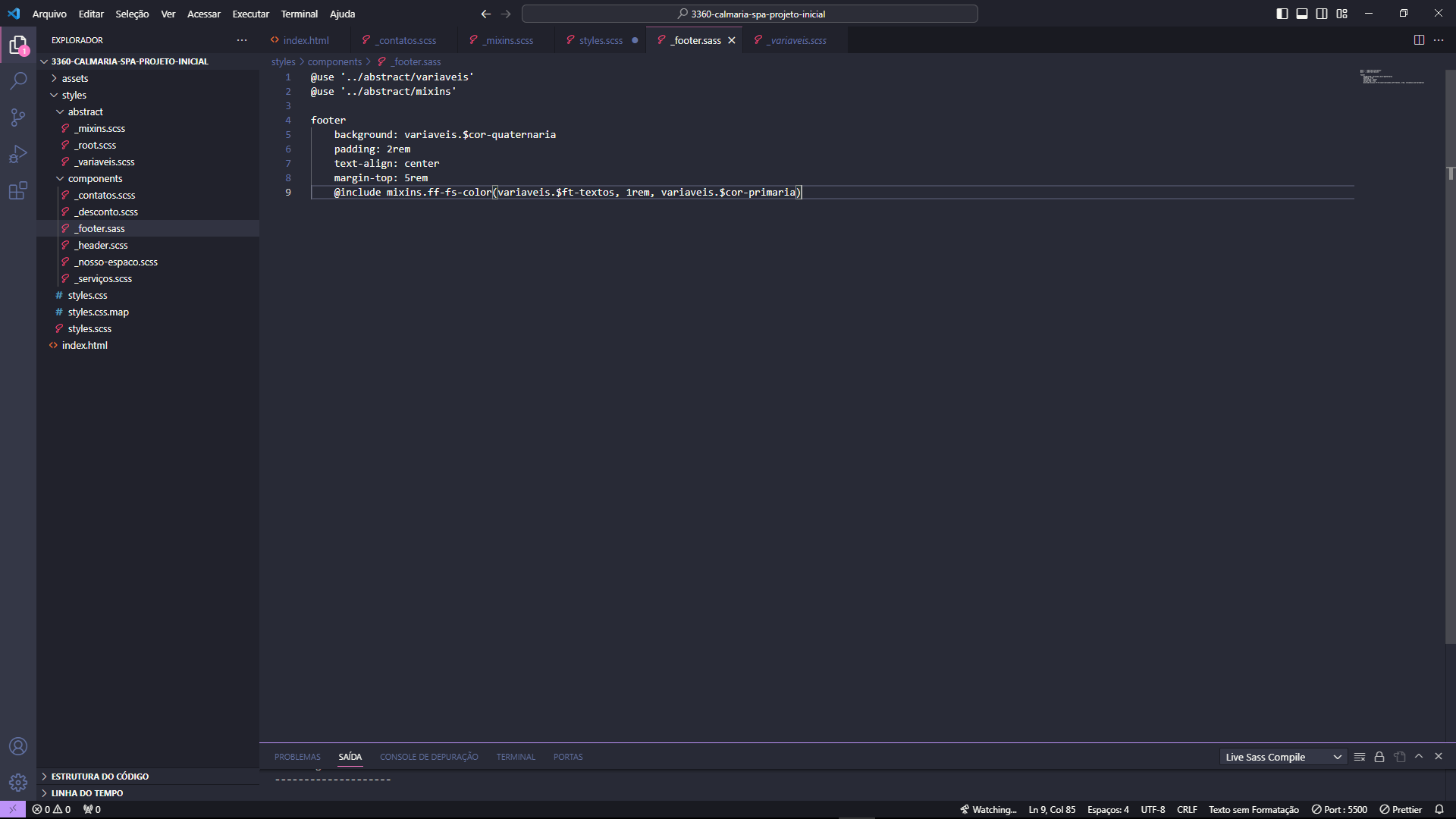
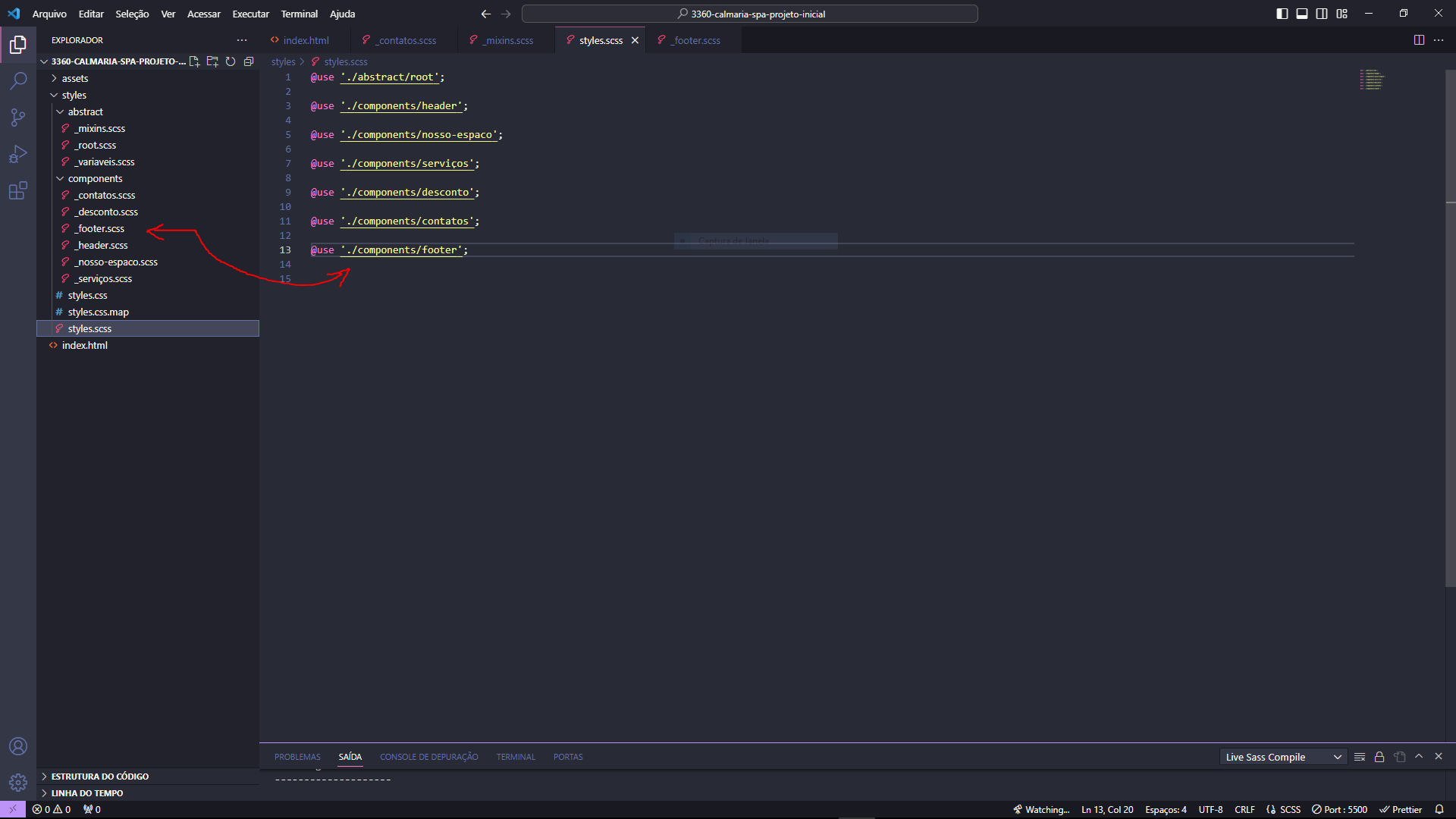
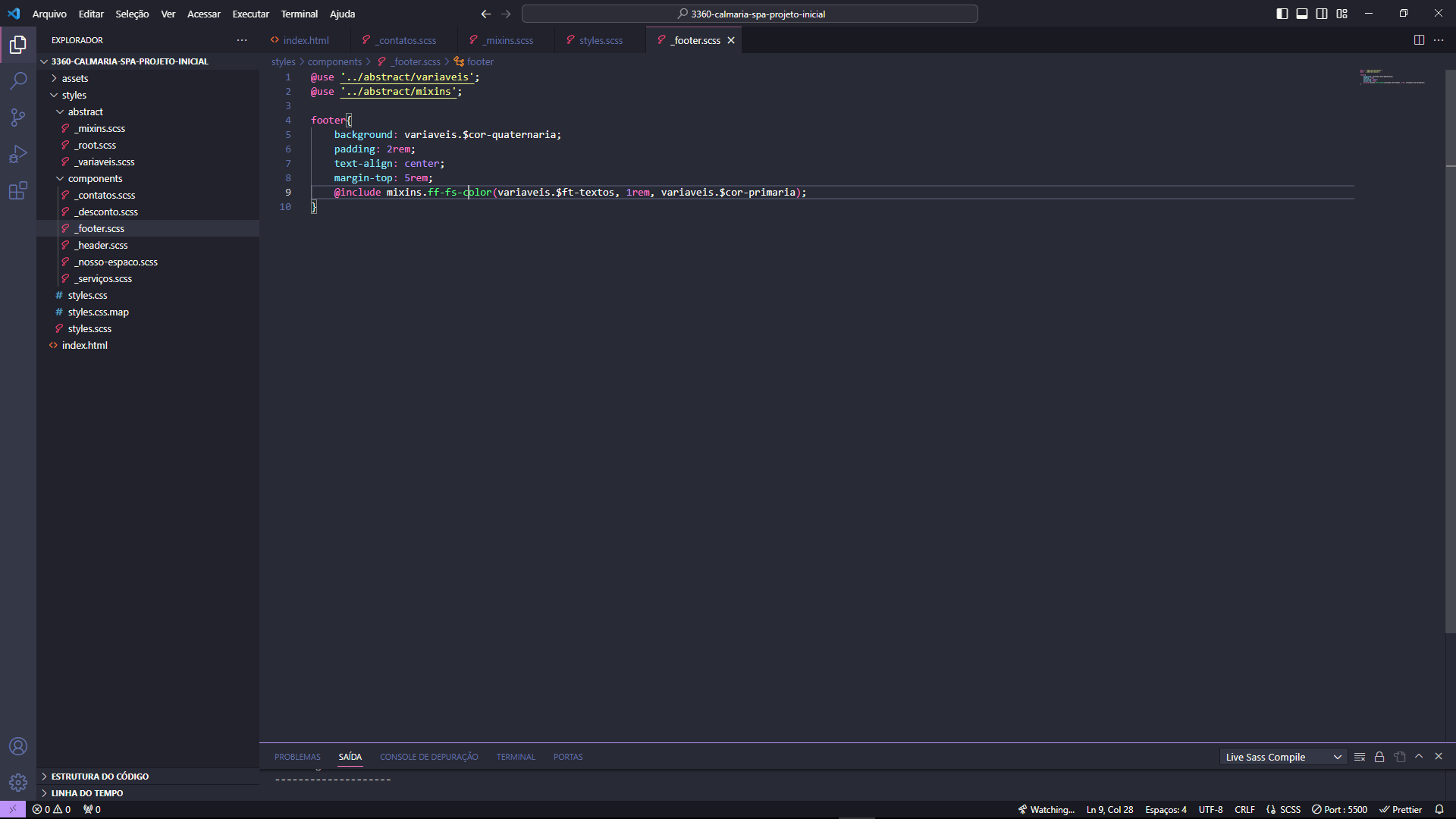
footer, mas o SASS é bem difícil de lidar, na verdade, mas ele é quase igual ao SCSS só muda algumas configurações. Mas no geral o que pode ter acontecido para as estilizações não funcionar seria basicamente foi a forma de importar o arquivo SASS dentro do arquivo styles.scss, percebi que você usou @use, ele pode ser útil, mas uma opção melhor é usar o @import, um exemplo seria esse que usei em um projeto meu, no meu style.scss eu coloquei isso: @import './components/_footer.sass'; e ele funcionou, agora no arquivo SASS para fazer o import de um arquivo, eu usei outro método, que foi esse aqui: import styles\abstract\_variaveis.scss, isso funcionou no meu arquivo SASS, e ele importou as variáveis da partial SCSS para eu usar no meu arquivo SASS. - Outra coisa, além das importações não terem funcionado, acredito que houve outro problema, você precisa de uma extensão no VSCode para o SASS rodar bem. Vou deixar aqui as que eu uso:
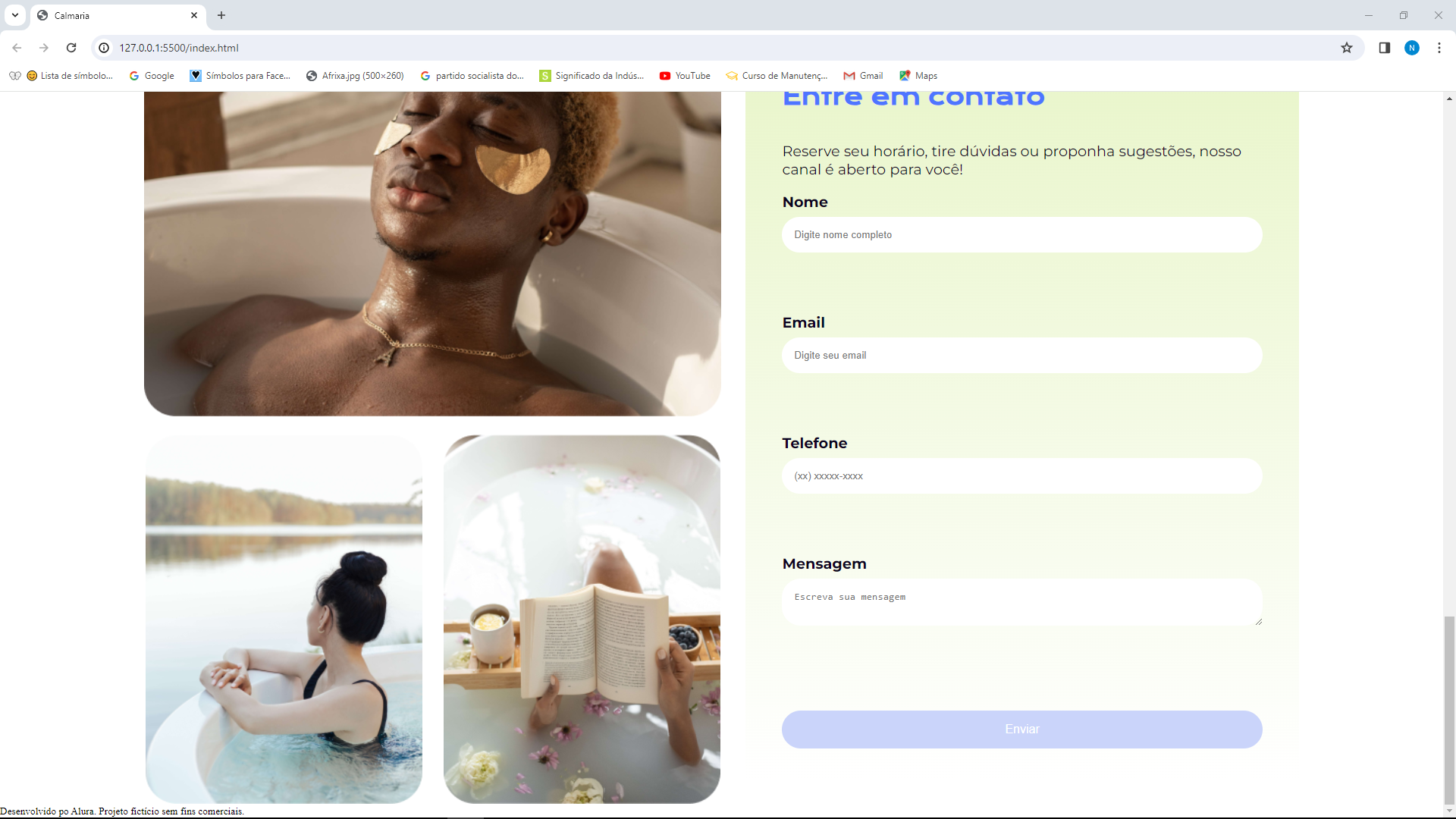
- E no final o código só funcionou porque você transformou o arquivo de SCSS para SASS, e usou a sintaxe do SCSS, como já estava acostumado, somente isso.
Se eu deixei algo passar e que você continua com dúvida, é só perguntar.
Se precisar estarei à disposição.
Espero ter ajudado. Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓