

<meta charset="UTF-8">
<script>
pulalinha = (numeroLinhas) => {
let pulo = "<br>";
for (i = 0; i < numeroLinhas; i++) {
document.write(pulo);
}
}
mostra = (minhaIdade, idadeIrma, numeroLinhas) => {
let diferençaIdade = minhaIdade - idadeIrma;
document.write(`A diferença de idade entre minha irmã e eu é de ${diferençaIdade}.<br>`);
pulalinha();
}
mostra(28, 24, 5);
mostra(17, 5, 10);
mostra(20, 3, 15);
</script><meta charset="utf-8">
<h1>Mostrando a diferença de idade entre um casal!!!</h1>
<script type="text/javascript">
function mostra(frase) {
document.write(frase);
document.write("<br>");
}
function pulaLinha() {
document.write("<br>")
}
var idadeDih = 37
var idadeJulio = 32
var diferençaIdade = (idadeDih - idadeJulio);
mostra("A diferença de idade entre eles é de " + Math.round(diferençaIdade) + " anos!");
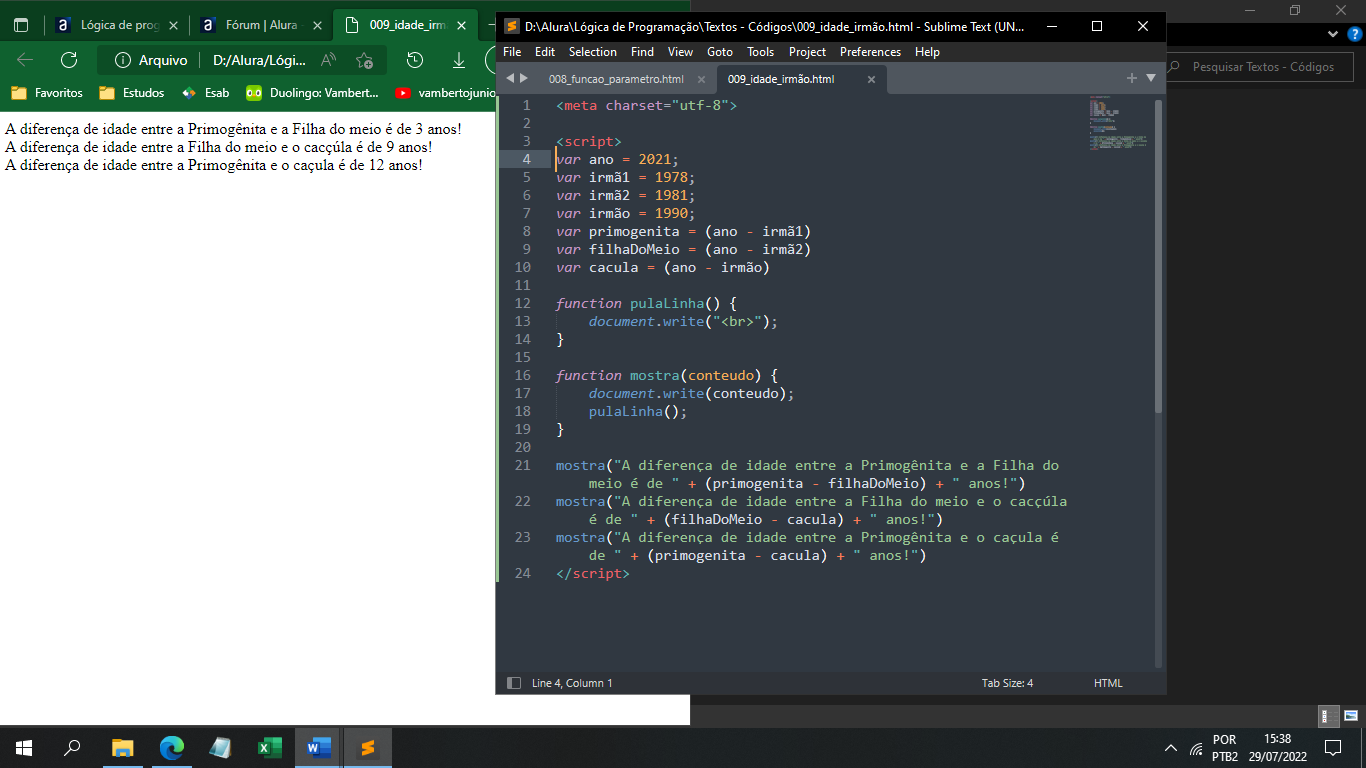
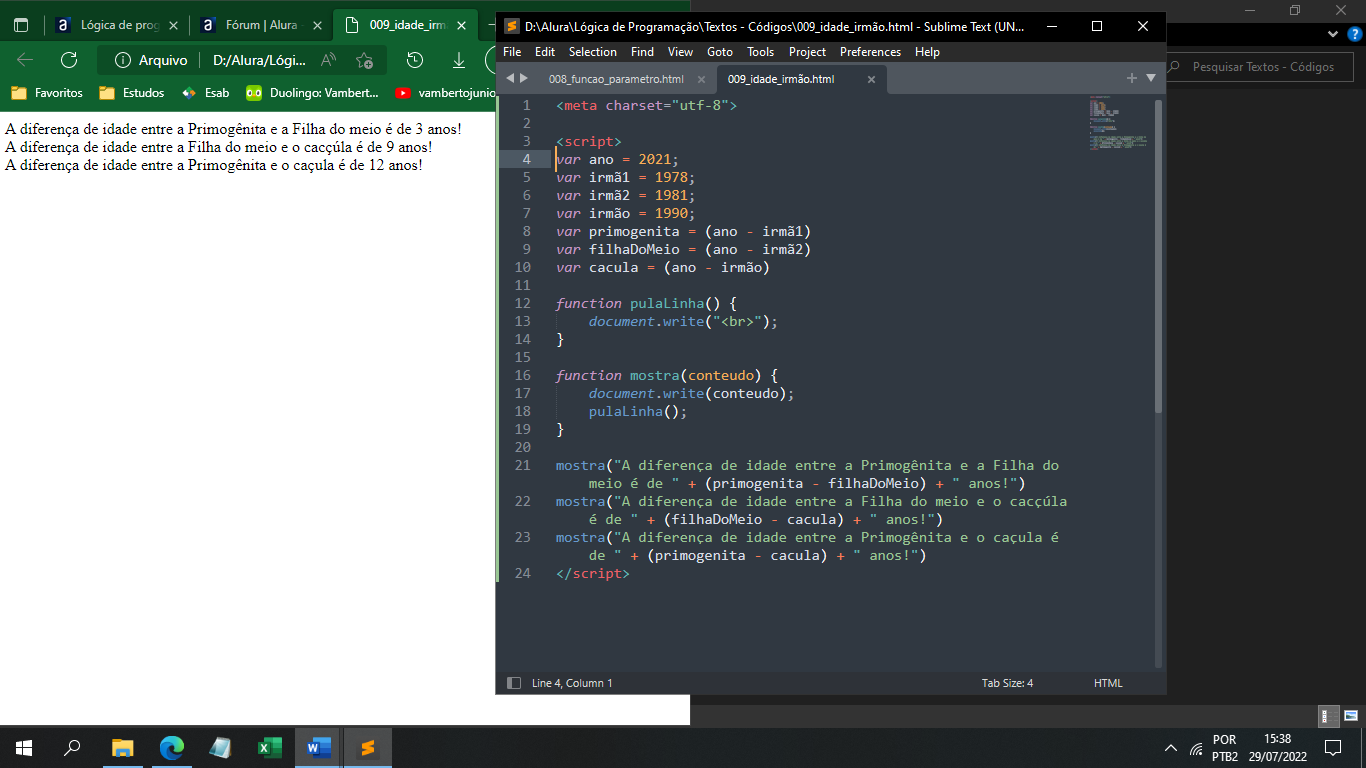
</script>Este é meu simples código, muito resumido, sei que poderia acrescentar mais coisas, porém fiquei muito satisfeito,pois consegui fazer sem erros e apenas lembrando que ja tinha feito. Estou muito satisfeito, nunca programei!!!
parabens colega ! vamos em frente !
Vou em busca de minha vaga na área de programação!!!!!
Sucesso pra nós!!!
teremos nossa vaga ! continue assim ! parabens
Julio Cezar Muito bom! Parabéns!
Só um comentário sobre suas funções: você fez uma função extra sem usá-la. Você criou a função pulaLinha, mas deixou ela sem utilidade, pois colocou dentro da função mostra um document.write() que pula a linha. O Interessante é usar a própria função de pulaLinha dentro da função mostra, para o caso de só precisar alterar a quantidade de linhas puladas numa alteração posterior.
Obrigado pela dica Vamberto! Vou ficar ligado numa próxima!