Buenas!
Demorou um pouco, mas saiu.

Código, sem olhar a resposta do "teacher" (rsrs).
<canvas width ="600" height ="400" ></canvas>
<script>
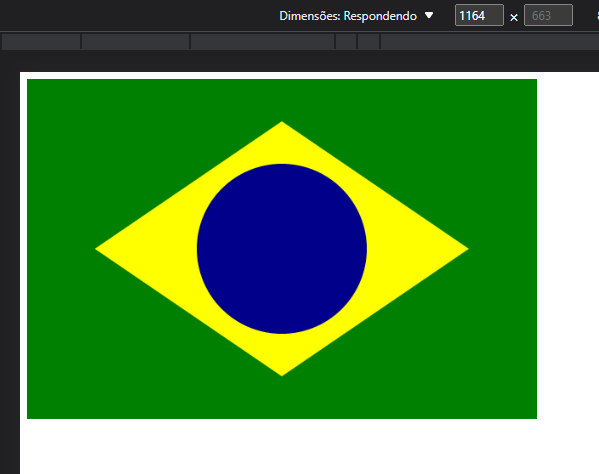
// bandeira do Brasil
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
// Retâgulo externo (verde)
pincel.fillStyle = 'green';
pincel.fillRect(0, 0, 600, 400);
// Retâgulo superior
pincel.fillStyle = 'yellow';
pincel.beginPath();
pincel.moveTo(300, 50);
pincel.lineTo(80, 200);
pincel.lineTo(520,200);
pincel.fill();
// Retâgulo inferior
pincel.fillStyle = 'yellow';
pincel.beginPath();
pincel.moveTo(300, 350);
pincel.lineTo(80, 200);
pincel.lineTo(520,200);
pincel.fill();
// Círculo (Azul)
pincel.fillStyle="darkblue";
pincel.beginPath();
pincel.beginPath();
pincel.arc(300, 200, 100, 0, 2*3.14);
pincel.fill();
</script>



