Olá, Para fixar melhor as informações preferi fazer esse exercício. Gostei muito de fazer, estou achando o curso como um todo muito bom!
canvas width='600' height='400'></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
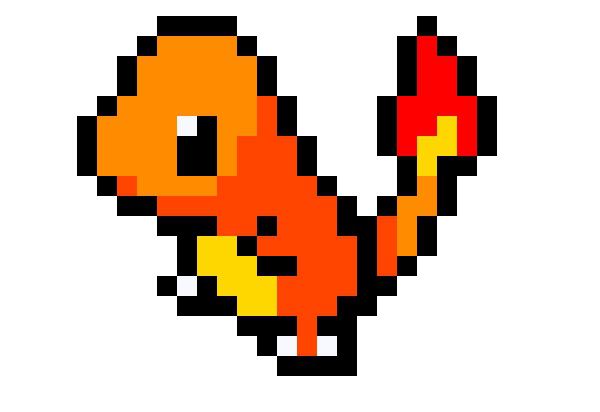
pincel.fillStyle = 'black';
pincel.fillRect(80, 120, 20, 60);
pincel.fillRect(100, 180, 20, 20);
pincel.fillRect(120, 200, 40, 20);
pincel.fillRect(100, 100, 20, 20);
pincel.fillRect(120, 60, 20, 40);
pincel.fillRect(140, 40, 20, 20);
pincel.fillRect(160, 20, 80, 20);
pincel.fillRect(240, 40, 20, 20);
pincel.fillRect(260, 60, 20, 40);
pincel.fillRect(280, 100, 20, 40);
pincel.fillRect(300, 140, 20, 40);
pincel.fillRect(320, 180, 20, 20);
pincel.fillRect(340, 200, 20, 40);
pincel.fillRect(160, 220, 60, 20);
pincel.fillRect(180, 240, 20, 40);
pincel.fillRect(160, 280, 20, 20);
pincel.fillRect(200, 280, 20, 20);
pincel.fillRect(180, 300, 60, 20);
pincel.fillRect(240, 320, 60, 20);
pincel.fillRect(260, 340, 20, 20);
pincel.fillRect(280, 360, 80, 20);
pincel.fillRect(320, 320, 20, 20);
pincel.fillRect(340, 300, 20, 60);
pincel.fillRect(360, 220, 20, 100);
pincel.fillRect(380, 100, 20, 60);
pincel.fillRect(380, 200, 20, 20);
pincel.fillRect(380, 280, 20, 20);
pincel.fillRect(400, 40, 20, 60);
pincel.fillRect(400, 160, 20, 40);
pincel.fillRect(400, 260, 20, 20);
pincel.fillRect(420, 20, 20, 20);
pincel.fillRect(420, 220, 20, 40);
pincel.fillRect(440, 40, 20, 20);
pincel.fillRect(440, 160, 20, 60);
pincel.fillRect(460, 60, 20, 40);
pincel.fillRect(460, 160, 20, 20);
pincel.fillRect(480, 100, 20, 60);
pincel.fillRect(260, 220, 20, 20);
pincel.fillRect(260, 260, 40, 20);
pincel.fillRect(240, 240, 20, 20);
pincel.fillRect(180, 140, 20, 40);
pincel.fillRect(200, 120, 20, 60);
pincel.fillStyle = 'gold';
pincel.fillRect(200, 240, 20, 40);
pincel.fillRect(220, 240, 20, 60);
pincel.fillRect(240, 260, 20, 60);
pincel.fillRect(260, 280, 20, 40);
pincel.fillRect(440, 120, 20, 40);
pincel.fillRect(420, 140, 20, 40);
pincel.fillRect(0, 0, 0, 0);
pincel.fillStyle = 'ghostwhite';
pincel.fillRect(180, 120, 20, 20);
pincel.fillRect(180, 280, 20, 20);
pincel.fillRect(280, 340, 20, 20);
pincel.fillRect(320, 340, 20, 20);
pincel.fillStyle = 'red';
pincel.fillRect(400, 100, 20, 60);
pincel.fillRect(420, 40, 20, 100);
pincel.fillRect(440, 60, 20, 60);
pincel.fillRect(460, 100, 20, 60);
pincel.fillStyle = 'darkorange';
pincel.fillRect(420, 180, 20, 40);
pincel.fillRect(400, 200, 20, 60);
pincel.fillRect(100, 120, 20, 60);
pincel.fillRect(120, 100, 20, 80);
pincel.fillRect(140, 60, 20, 140);
pincel.fillRect(160, 40, 20, 160);
pincel.fillRect(180, 40, 20, 80);
pincel.fillRect(180, 180, 20, 20);
pincel.fillRect(200, 40, 20, 80);
pincel.fillRect(200, 180, 20, 20);
pincel.fillRect(220, 40, 20, 140);
pincel.fillRect(240, 60, 20, 80);
pincel.fillStyle = 'orangered';
pincel.fillRect(380, 220, 20, 60);
pincel.fillRect(120, 180, 20, 20);
pincel.fillRect(160, 200, 60, 20);
pincel.fillRect(220, 180, 20, 60);
pincel.fillRect(240, 140, 20, 100);
pincel.fillRect(260, 100, 20, 120);
pincel.fillRect(280, 140, 20, 100);
pincel.fillRect(300, 180, 20, 60);
pincel.fillRect(320, 200, 20, 40);
pincel.fillRect(260, 240, 100, 20);
pincel.fillRect(300, 260, 60, 20);
pincel.fillRect(280, 280, 80, 20);
pincel.fillRect(280, 300, 60, 20);
pincel.fillRect(300, 320, 20, 40);
</script>