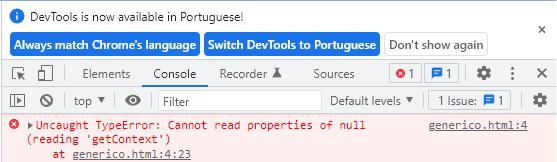
Copiei a resposta do exercício oferecido pelo Instrutor...mas no meu computador o código não funcionou. Mostra um erro...
Mais alguém viu algo parecido?
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function desenhaEsquadro(xa, ya, xc, yc, cor) {
pincel.fillStyle = cor
pincel.beginPath();
pincel.moveTo(xa, ya);
pincel.lineTo(xa, yc);
pincel.lineTo(xc, yc);
pincel.fill();
pincel.fillStyle = 'white'
pincel.beginPath();
pincel.moveTo((6*xa + xc)/7, (9*ya + 5*yc)/14);
pincel.lineTo((6*xa + xc)/7, (ya + 6*yc)/7);
pincel.lineTo((5*xa + 9*xc)/14, (ya + 6*yc)/7);
pincel.fill();
}
desenhaEsquadro(50, 50, 400, 400, 'black');
</script>
Update: Já encontrei o erro. Quando copiei o código do site, faltou a primeira linha de código:
<canvas width="600" height="400"></canvas>
hahahahaha...esse Ctrl-C quase me mata de susto!




