Gostaria de saber em qual momento há a relevância de utilizar o flex-shrink: 0. Poderiam me fornecer um exemplo?
Gostaria de saber em qual momento há a relevância de utilizar o flex-shrink: 0. Poderiam me fornecer um exemplo?
Olá Dafany, tudo bem?
Primeiramente, peço desculpas pela demora em responder.
Vamos ao exemplo!
Vamos supor que temos um flex-container com 3 imagens (flex-items), sendo que uma tem o tamanho maior do que as outras duas e a nossa intenção é fazer um rolagem horizontal para podermos visualizar cada imagem em uma única linha.
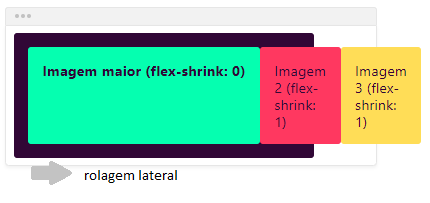
Por padrão, essa imagem maior irá encolher para caber em seu container pai, como nossa intenção é mantermos o seu tamanho original, nós utilizamos nela o flex-shrink: 0 e consequentemente os outros 2 itens com flex-shrink: 1. Dessa forma, para que a imagem maior caiba, os outros 2 itens estouram o container e sem fazer o wrap. Veja no esquema abaixo:

Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar! Bons estudos!