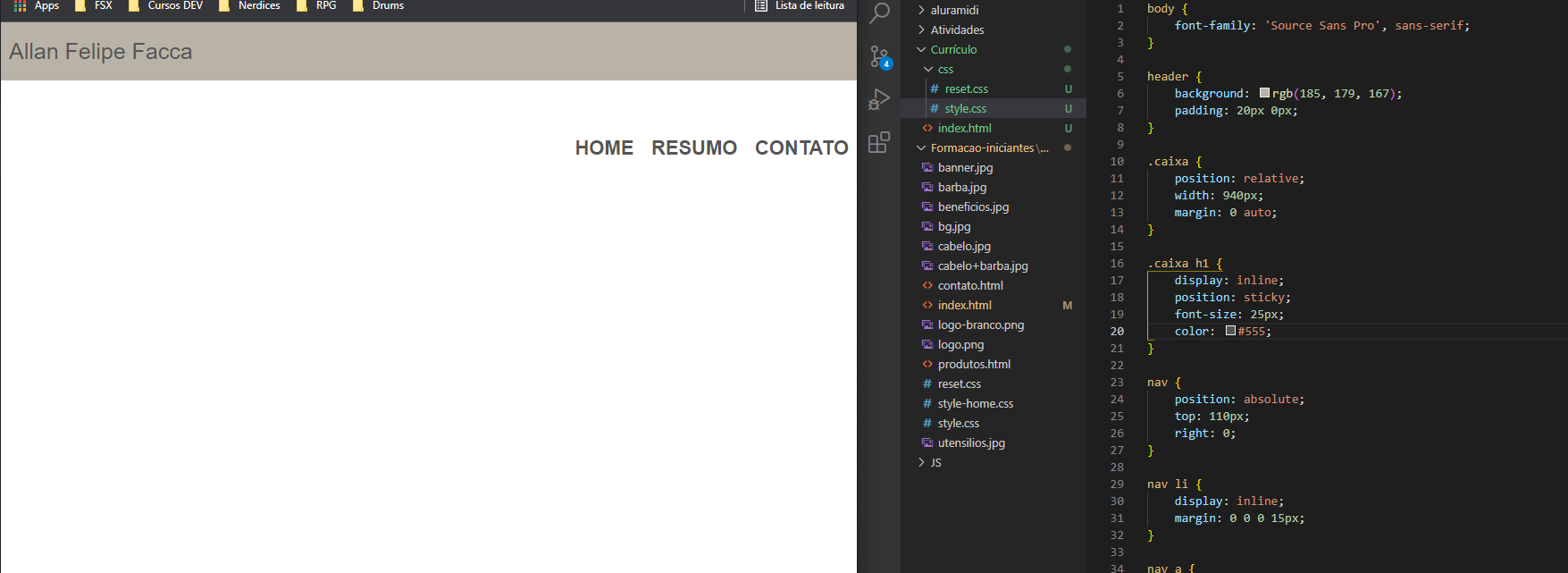
Estou tentando criar meu "currículo" como um site, estou fazendo o cabeçalho, segui algumas coisas das aulas pois já finalizei o site da barbearia, agr estou praticando.
Porém qnd eu tento fazer com que o menu fique ao lado do meu nome, eu não consigo, ele fica abaixo. Como eu poderia concertar isso?