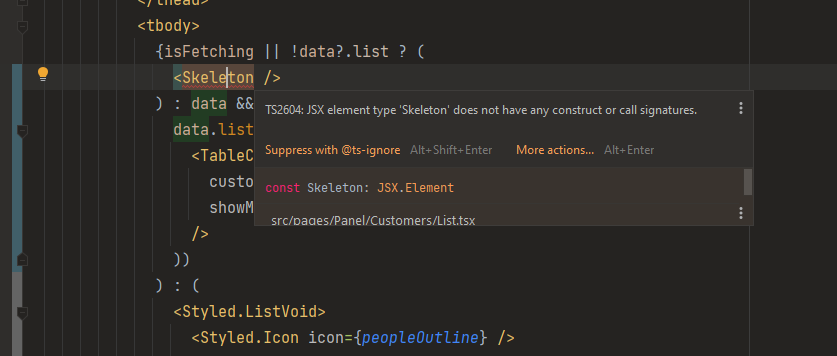
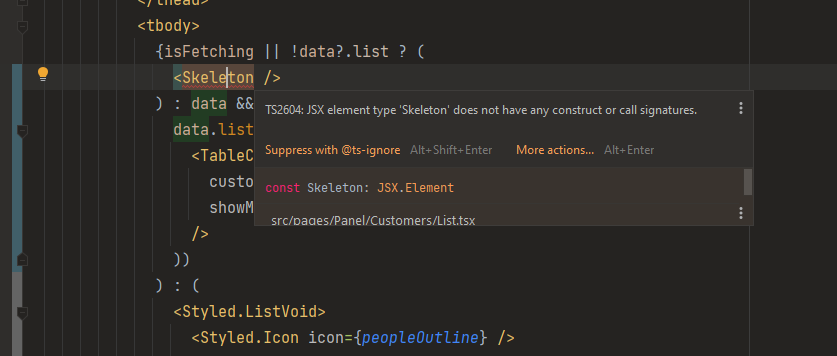
Alguem sabe qual type eu uso na declaração do memo?
const Skeleton = React.useMemo(() => <SkeletonList />, []);
Alguem sabe qual type eu uso na declaração do memo?
const Skeleton = React.useMemo(() => <SkeletonList />, []);
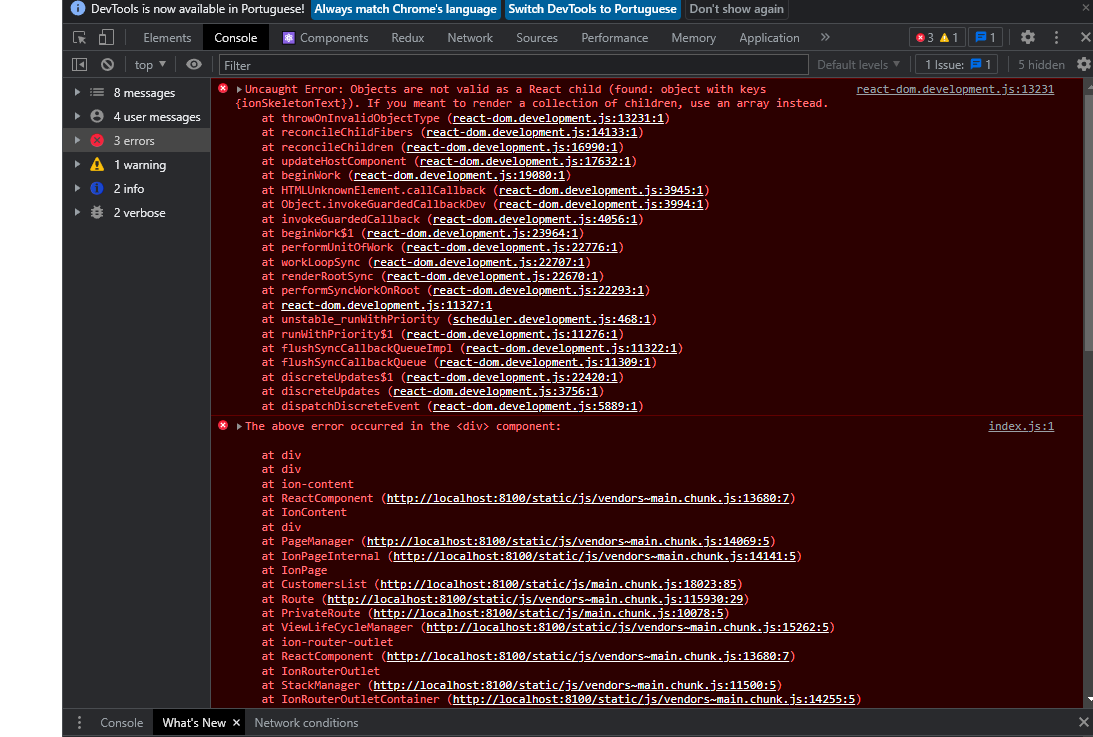
Passei por aquela face kkkk to com outro problema
const ionSkeletonText = React.useMemo(
() => (
<IonSkeletonText
animated
slot="start"
style={{
width: '100%',
lineHeight: '1rem',
padding: '0.7rem 1rem',
}}
/>
),
[],
);como to usando
<div className="tableFooter">
{isFetching || !data?.list
? { ionSkeletonText }
: data && (
<Pagination
data={data.paginate}
queryKey="listClient"
setCurrent={setCurrentPage}
/>
)}
</div>
Fala Vando, beleza?
Isto está acontecendo pois você está colocando { ionSkeletonText }, e o certo é você colocar apenas ionSkeletonText, pois como você já colocou as chaves no ternário, você já está no contexto em que está utilizando JS, então o React interpreta que você está querendo renderizar um objeto, e isto não é permitido diretamente, apenas tirando as chaves deve funcionar.