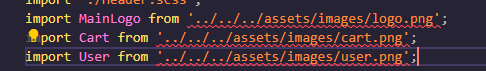
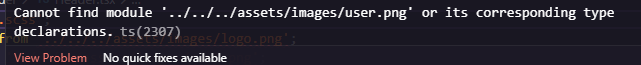
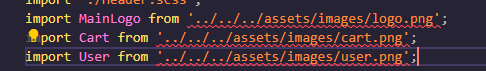
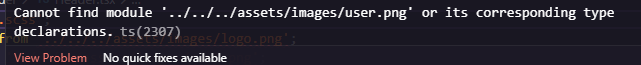
estou recebendo um erro do vscode para importar imagens


Conseguiriam me ajudar por favor?
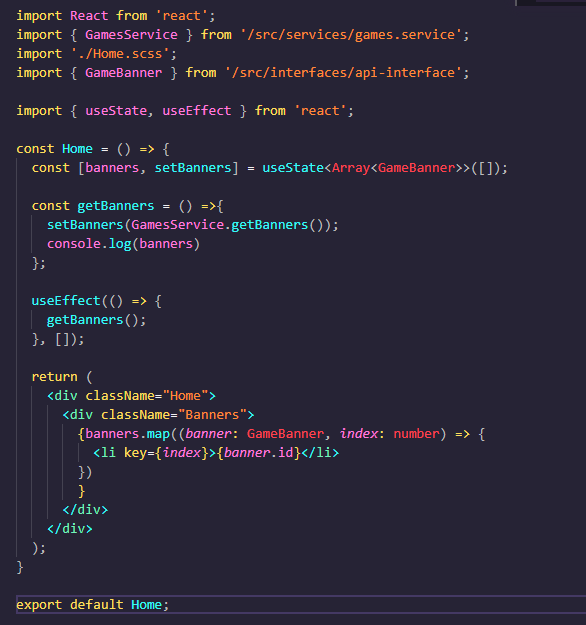
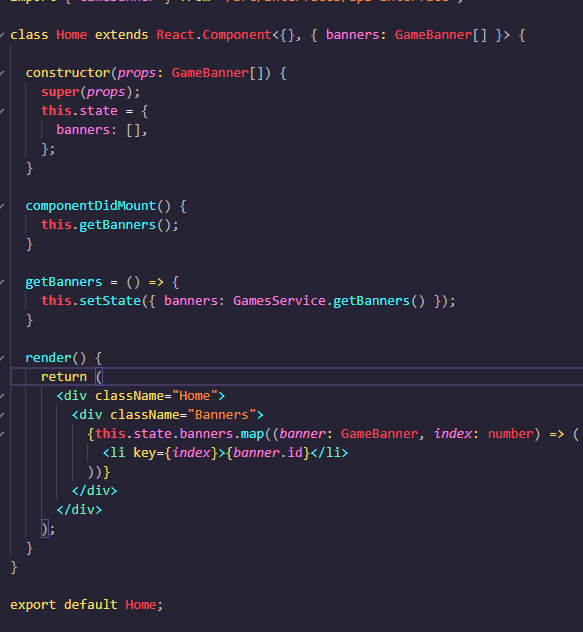
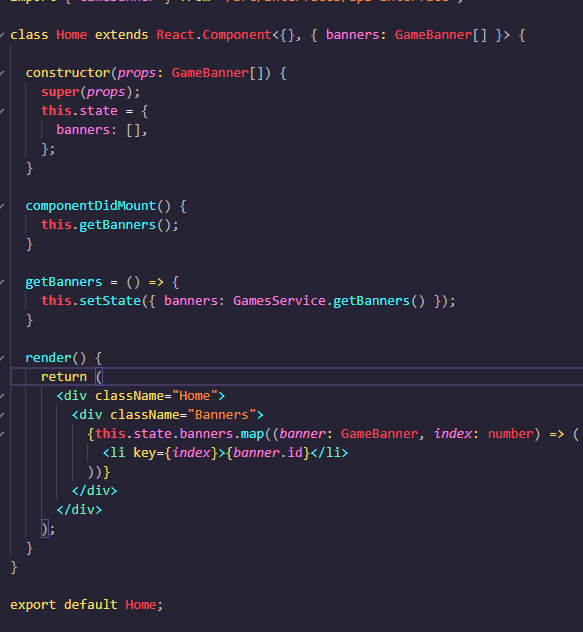
Uma outra duvida, como eu passaria a classe a baixo, para se tornar uma arrow function e manter o funcionamento igual?

estou recebendo um erro do vscode para importar imagens


Conseguiriam me ajudar por favor?
Uma outra duvida, como eu passaria a classe a baixo, para se tornar uma arrow function e manter o funcionamento igual?

Olá Lucas! tudo certo?
no caso das imagens, elas estão sendo importadas de forma correta, mas pode estar acontecendo 2 coisas:
../../../assets, vc importaria assets/..., e isto facilita bastante, você consegue ver esta configuração exatamente neste vídeo!No segundo caso você teria que transformar class components para function components, eu também tenho um curso mostrando essa mudança aqui na Alura, esse código ficaria assim:
imports....
import { useState, useEffect } from 'react';
function Home() {
const [banners, setBanners] = useState([]); // neste caso aqui não precisamos tipar pq ele já inferencia como type array pq já tem o valor inicial
getBanners(){
setBanners(GamesService.getBanners());
};
useEffect(() => {
getBanners();
}, []);
return (
<div className="Home">
<div className="Banners">
{banners.map((banner: GameBanner, index: number) => (
<li key={index}>{banner.id}</li>
)}
</div>
</div>
);
}Caso tenha mais alguma dúvida, fique a vontade para continuar este tópico!
Bons estudos!
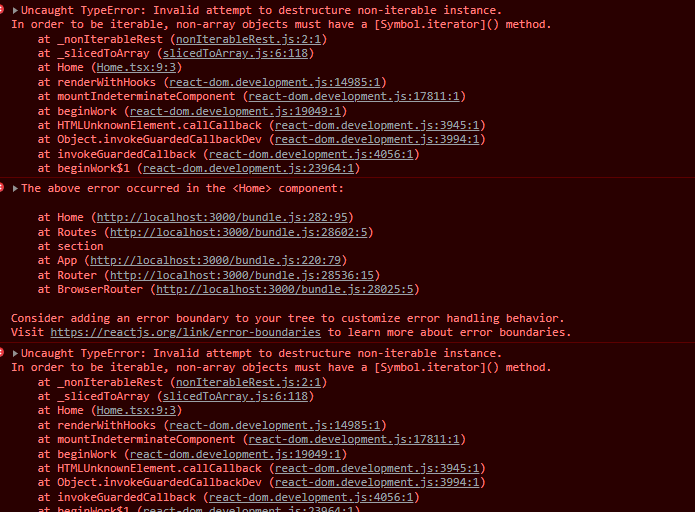
Obrigado! em parte resolveu, agora to com esse problema:
No console log ta recebendo [], ao inves da resposta do getBanners() e no console da erro por causa da tipagem do useState