Oii Gabriel, tudo bem?
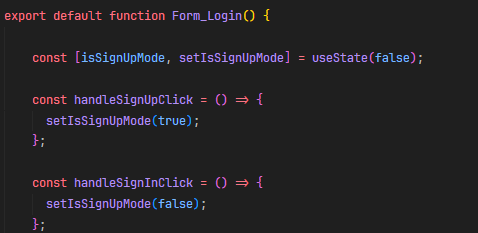
Levando em conta o contexto que você passou, o problema pode tá relacionado com a persistência do estado da aplicação quando o servidor é reiniciado ou o VSCode é fechado. Isso é esperado, pois o estado gerenciado pelo useState é mantido apenas em memória enquanto a aplicação está rodando. Quando você reinicia o servidor ou fecha o VSCode, todo o estado da aplicação é perdido.
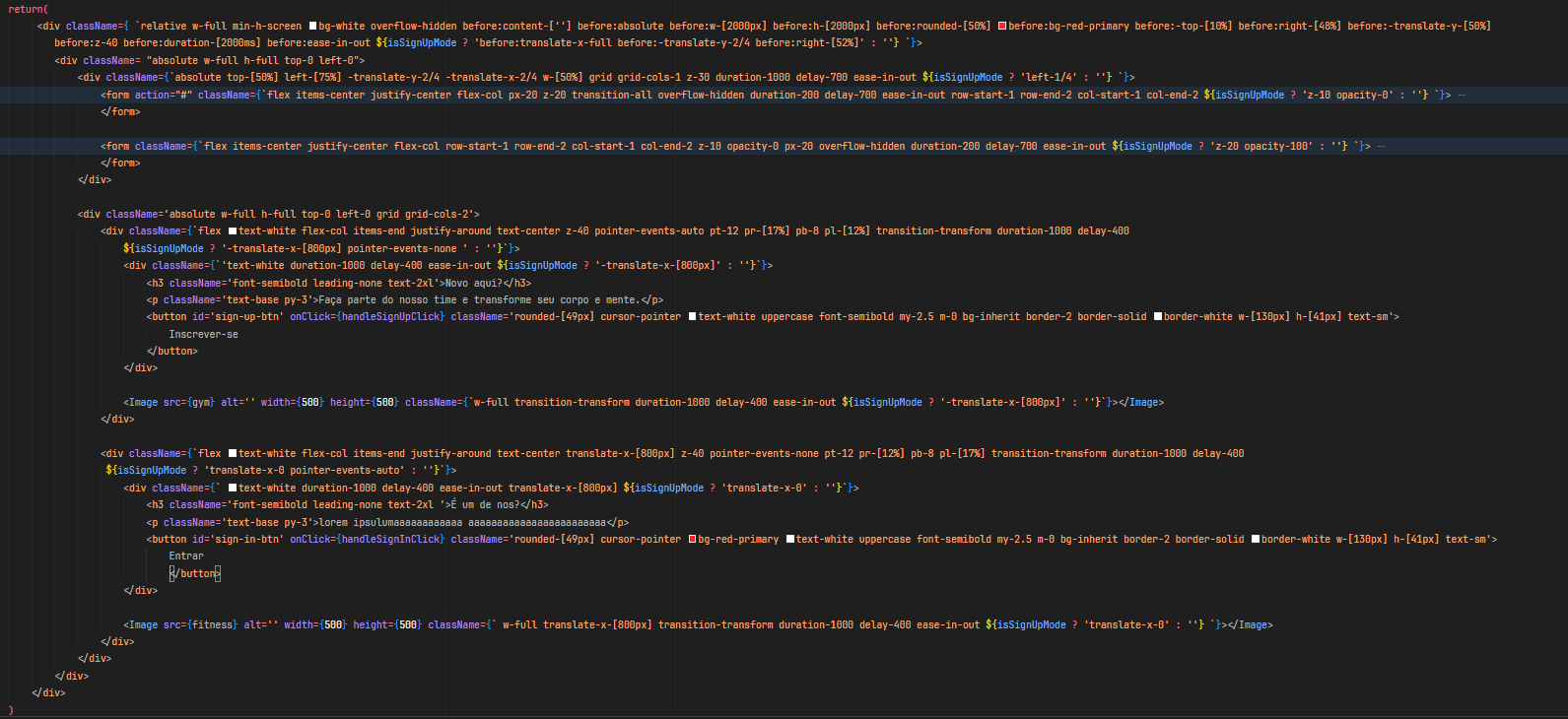
Mas, você mencionou que apenas a primeira condicional funciona e o restante dos estilos não são mais aplicados. Isso pode indicar que talvez haja algum problema com a forma como os estilos condicionais estão sendo aplicados ou talvez com o próprio Tailwind CSS não conseguindo aplicar as classes corretamente após a reinicialização.
Te passarei algumas dicas:
Vê se há erros de compilação do Tailwind CSS: Precisa ter certeza de que o Tailwind está compilando os estilos corretamente após a reinicialização. Às vezes, mudanças no código podem não ser detectadas automaticamente, o que pode exigir uma recompilação manual.
Se você precisa que o estado seja persistido entre reinicializações do servidor, você pode considerar o uso de localStorage ou sessionStorage para salvar o estado do modo de inscrição/entrada e recuperá-lo quando a aplicação iniciar.
Revise o código para garantir que não há problemas lógicos que possam estar causando a falha na aplicação dos estilos. Por exemplo, verifique se as condições que alternam os estilos estão corretas e se estão sendo aplicadas como esperado.
Consulte a documentação, veja a documentação do Next.js e do Tailwind CSS para garantir que você está seguindo as melhores práticas recomendadas para estilos condicionais e gerenciamento de estado.
Espero que essas sugestões possam te ajudar a resolver o problema.
Você também pode colocar sua dúvida no discord já que esse é um projeto pessoal, lá as pessoas estão sempre em chamadas se ajudando!
Um abraço e bons estudos.