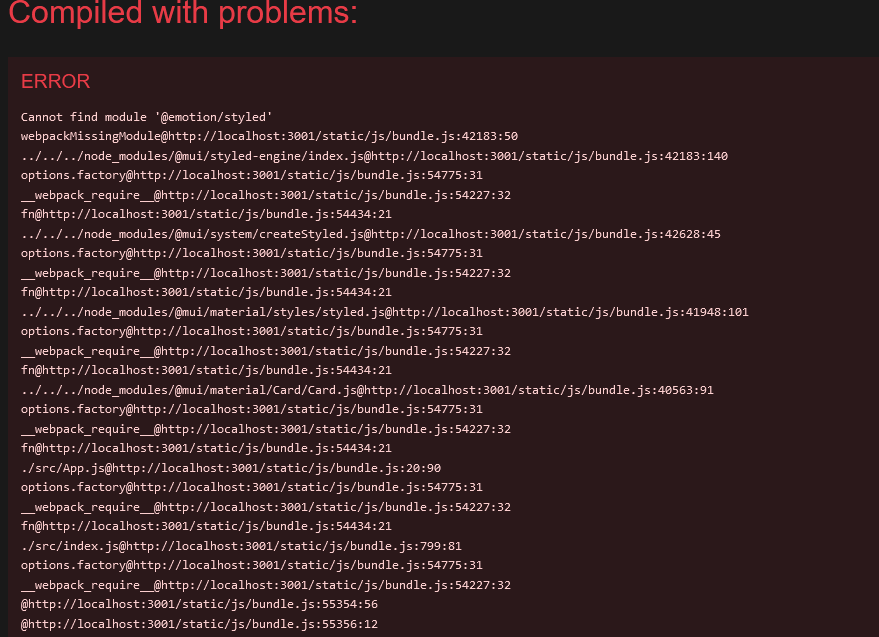
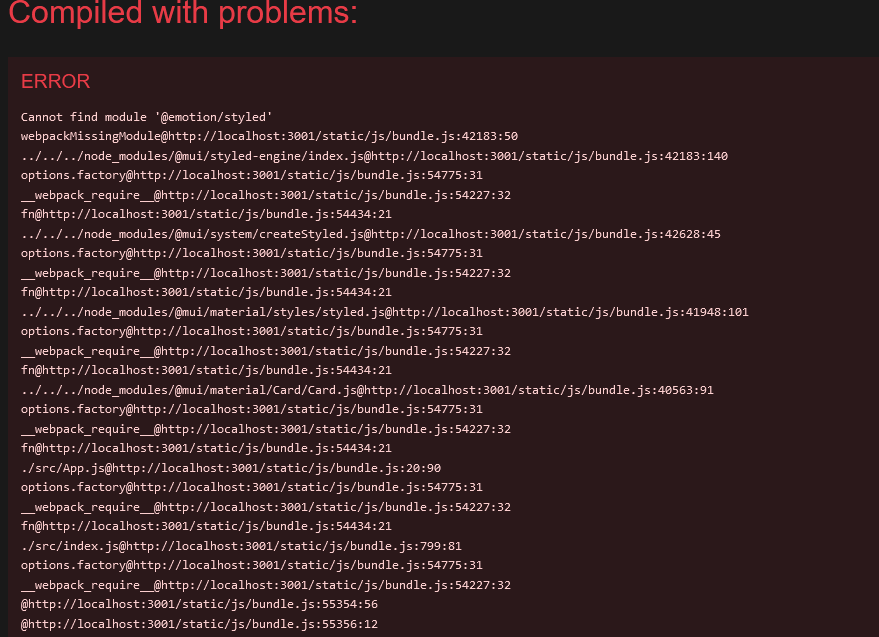
o projeto esta dando erro 
o projeto esta dando erro 
Olá, estudante. Tudo bem?
Tem algumas coisas acontecendo no seu projeto:

{estudanteList.map(estudante => <Estudantes key={estudante.nome} nome={estudante.nome} primaryColor={estudante.corPrimaria} secondaryColor={estudante.corSecundaria} estudantes={estudantes}/>)}
Fazendo esses ajustes deve resolver o problema.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
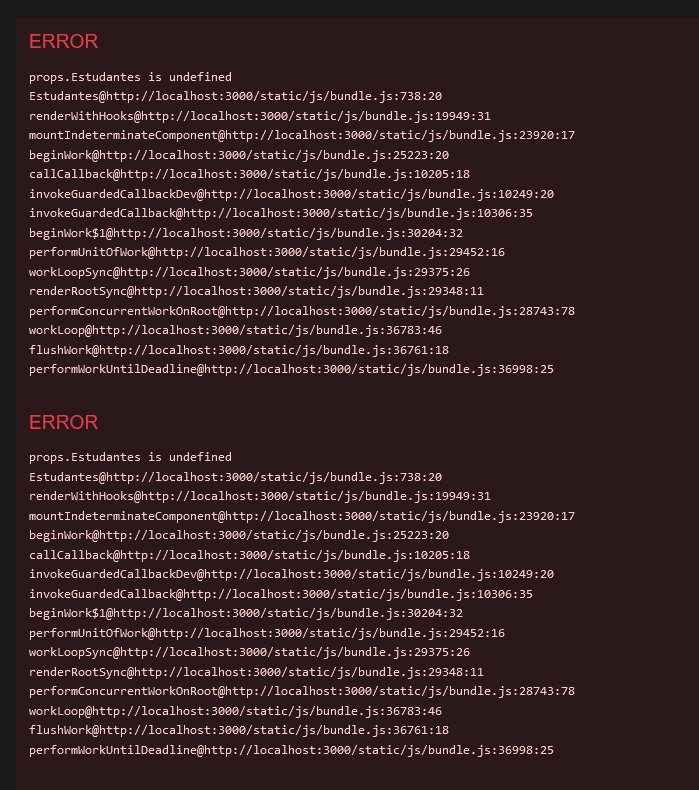
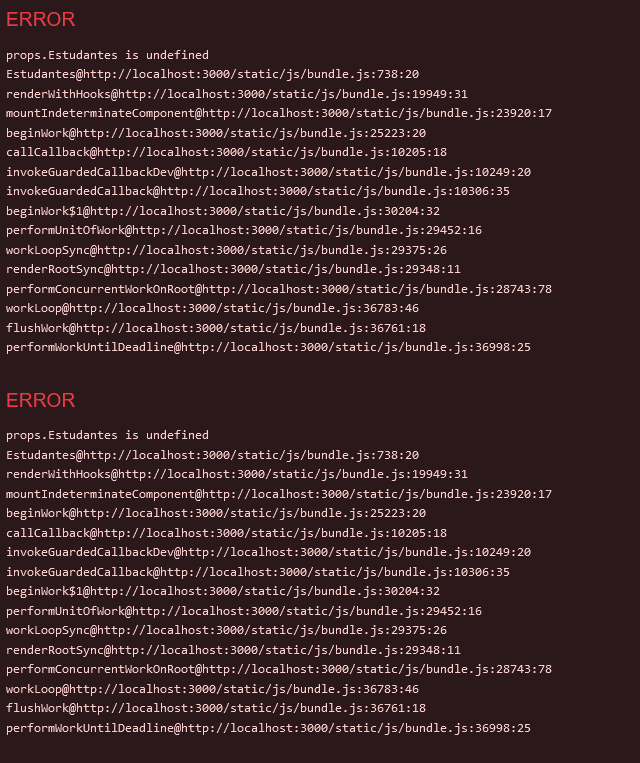
ainda está dando erro se liga 

 eu dei commit no git hub esta atualizado com o erro recente
eu dei commit no git hub esta atualizado com o erro recente
Olá, Tudo bem?
Esse erro está acontecendo por que no componente Estudantes está sendo usada a props.Estudante, mas no App.js não está sendo passado essa props.
Você precisa ajusta-la da seguinte forma:
{estudanteList.map(estudante => <Estudantes key={estudante.nome} nome={estudante.nome} primaryColor={estudante.corPrimaria} secondaryColor={estudante.corSecundaria} estudantes={estudantes}/>)}
E no componente você deve passar a props em minúsculo:
<section className='estudante' style={{ backgroundColor: props.secondaryColor }}>
<h3 style={{ borderColor: props.primaryColor }}>{props.nome}</h3>
{props.estudantes.map(Estudante => <Card />)}
</section>
Ajuste o código e me retorne se funcionou :)
boa tarde senhor sou eu denovo a aplicação rodou mas deu um warning no terminal se liga Warning: Each child in a list should have a unique "key" prop.
Check the render method of Estudantes. See https://reactjs.org/link/warning-keys for more information.
Card
Estudantes@http://localhost:3000/static/js/bundle.js:727:7
div
App@http://localhost:3000/static/js/bundle.js:56:86 o github ja esta atualizado com o warning
O cookie “_gh_sess” foi rejeitado porque está em um contexto entre sites e seu “SameSite” é “Lax” ou “Strict” O cookie “_octo” foi rejeitado porque está em um contexto entre sites e seu “SameSite” é “Lax” ou “Strict”. O cookie “_locale” foi rejeitado porque está em um contexto entre sites e seu “SameSite” é “Lax” ou “Strict”.
O cookie “logged_in” foi rejeitado porque está em um contexto entre sites e seu “SameSite” é “Lax” ou “Strict”.O cookie “_locale_experiment” foi rejeitado porque está em um contexto entre sites e seu “SameSite” é “Lax” ou “Strict”. Erro no mapa de código: Error: JSON.parse: unexpected character at line 1 column 1 of the JSON data URL do recurso: null URL do mapa de código: react_devtools_backend_compact.js.map
Esses erros aparecem quando eu dou um send no formulário
Olá, como vai?
O aviso que você está recebendo sobre a chave ("key") é comum no React. Isso acontece porque, ao renderizar componentes em um loop, como o map(), o React precisa de uma chave única para cada item para identificar quais itens mudaram, foram adicionados ou removidos.
Para resolver isso, você deve garantir que cada instância do componente Card dentro do map() tenha uma chave única. Se estudante.nome for único, você pode usá-lo assim:
{props.estudantes.map(estudante => (
<Card key={estudante.nome} />
))}
Além disso, verifique se não há duplicatas na lista de estudantes, pois isso também pode causar o mesmo aviso.
Quanto aos cookies, isso está relacionado à configuração do navegador e não deve afetar o funcionamento do seu aplicativo. É uma questão de segurança, e você pode ignorar isso por enquanto.