







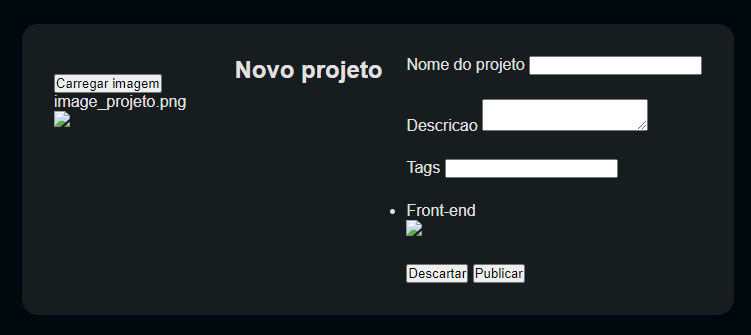
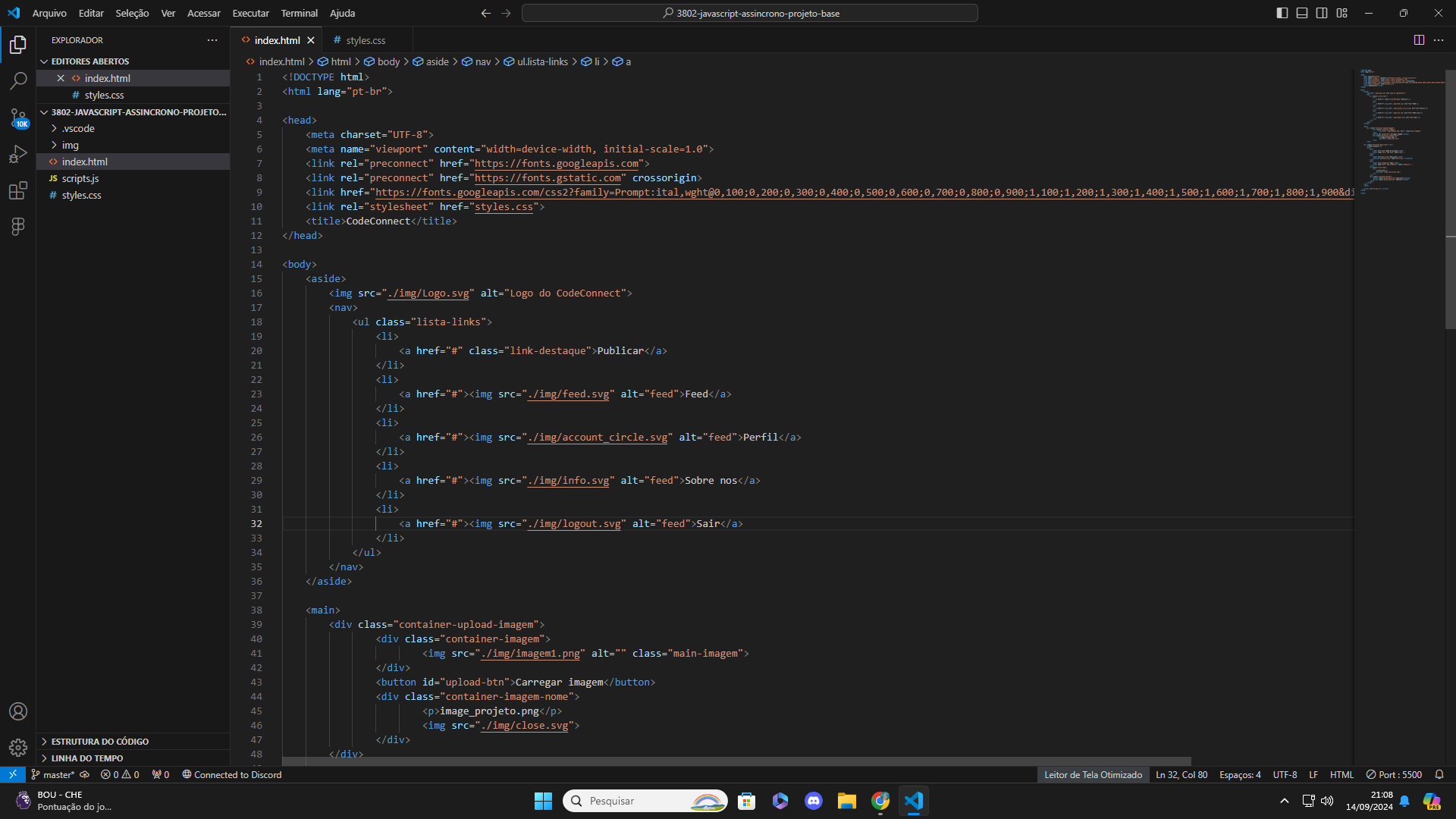
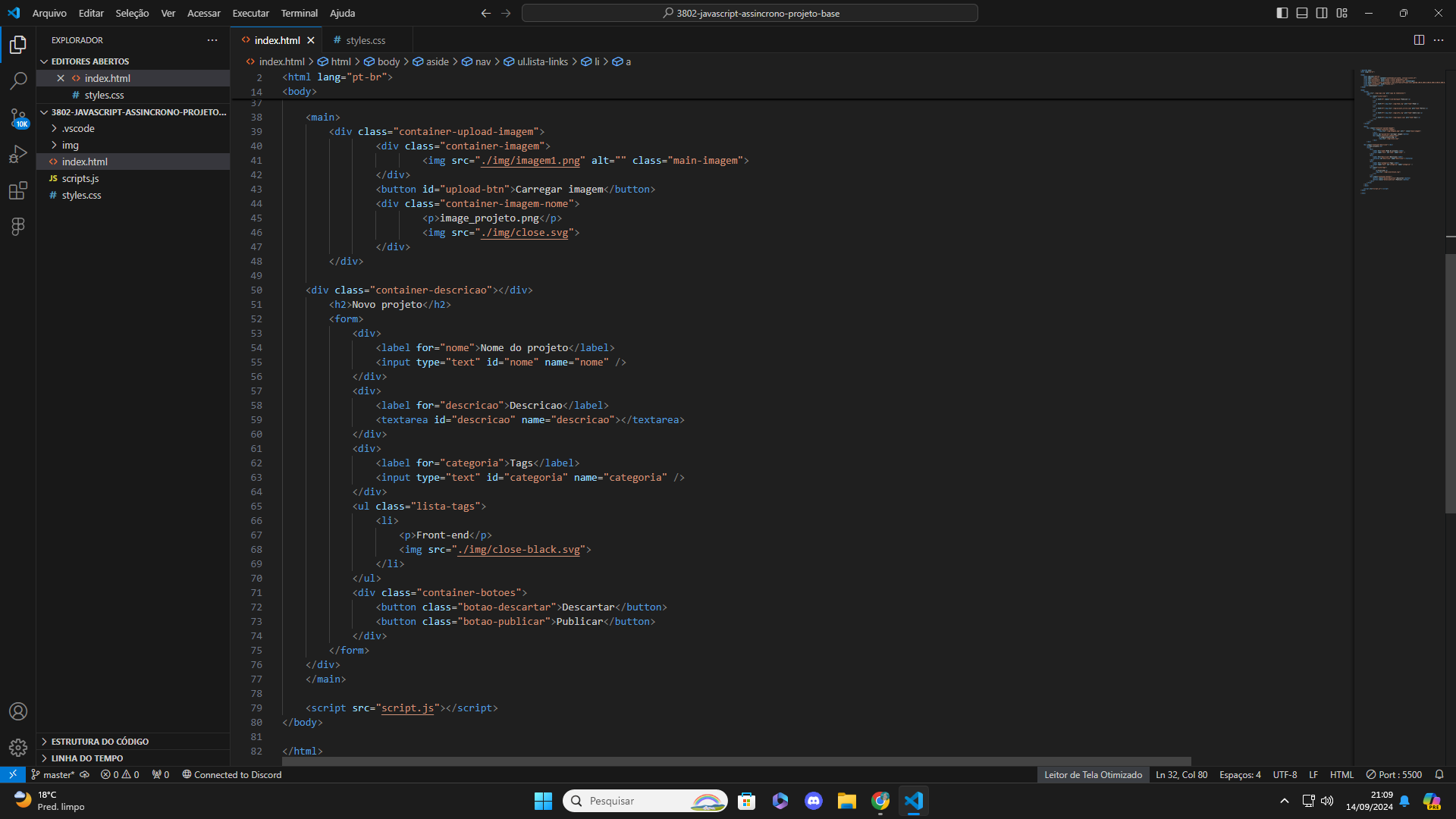
Boa noite Pedro, para conseguir te ajudar vou pedir que você compartilhe o código no lugar das fotos do código, vai facilitar o debugger sobre o formulário.
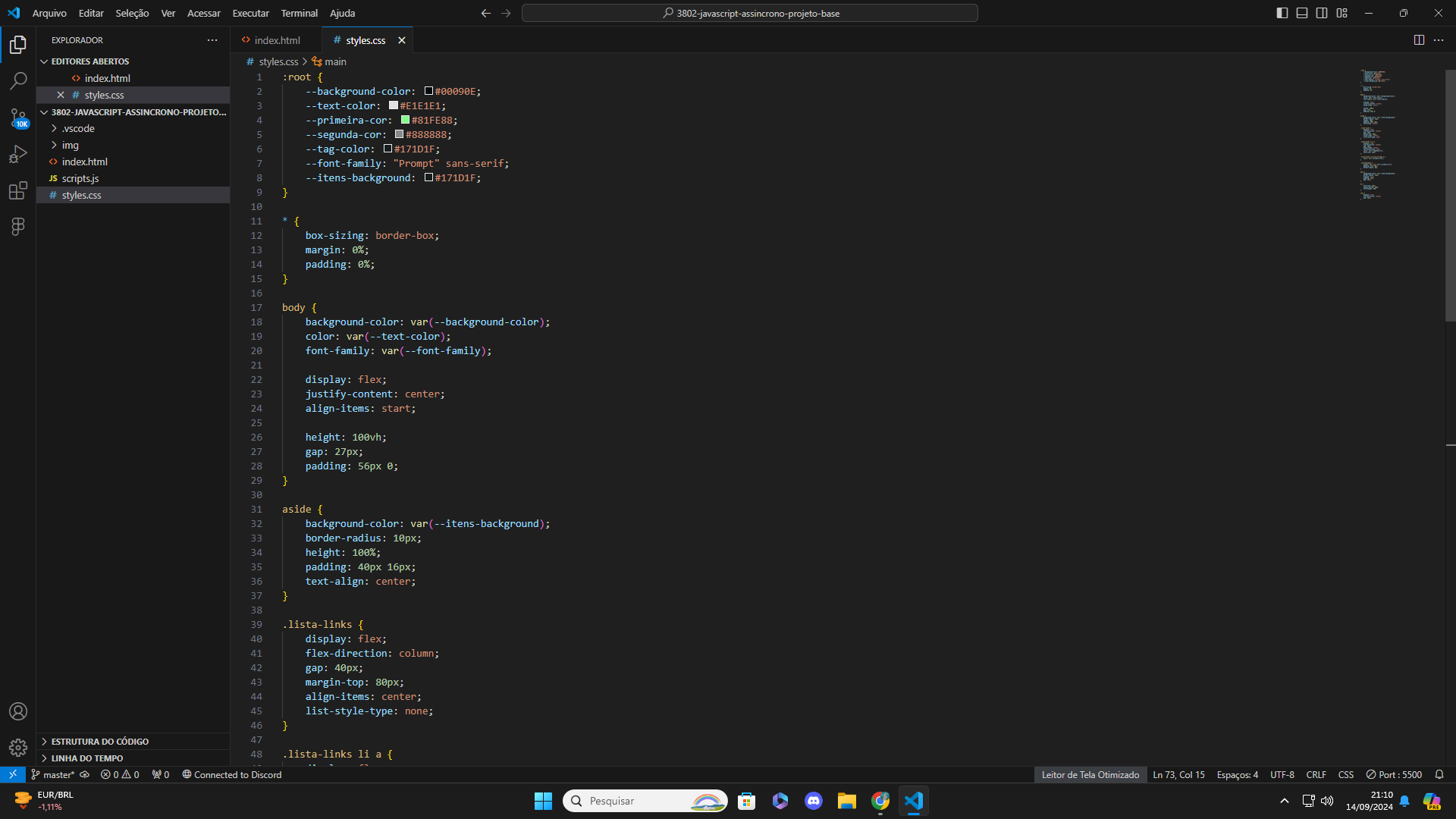
Já sobre a fonte, vejo que o problema pode estar na declaração da variável da font-family.
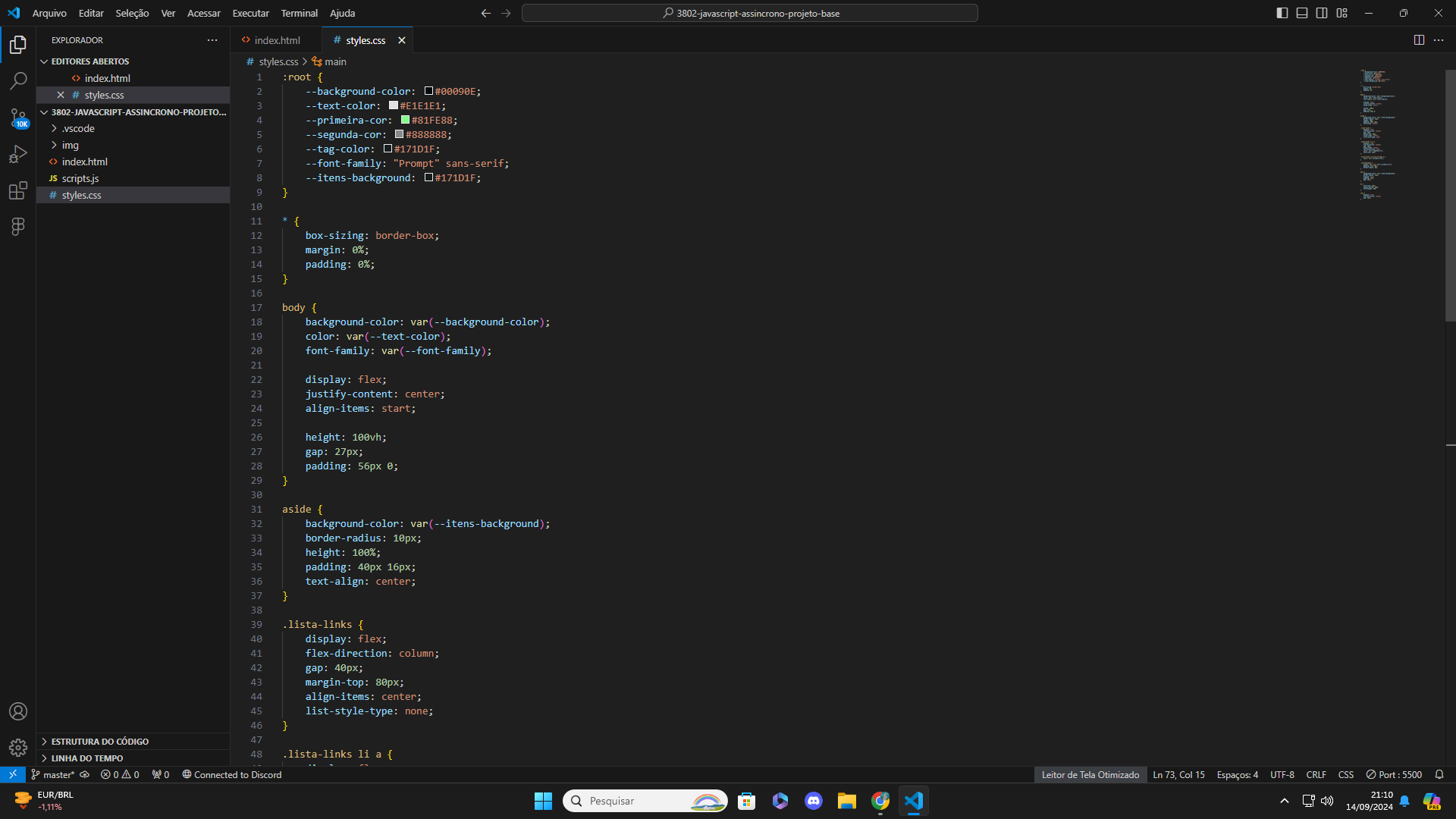
:root {
...
--font-family: "Prompt" sans-serif;
...
}
Veja que nessa declaração, faltou somente uma virgula que separa as fontes.
:root {
...
--font-family: "Prompt", sans-serif;
...
}
:root { --background-color: #00090E; --text-color: #E1E1E1; --primeira-cor: #81FE88; --segunda-cor: #888888; --tag-color: #171D1F; --font-family: "Prompt", sans-serif; --itens-background: #171D1F; }
body { background-color: var(--background-color); color: var(--text-color); font-family: var(--font-family);
display: flex;
justify-content: center;
align-items: start;
height: 100vh;
gap: 27px;
padding: 56px 0;
}
aside { background-color: var(--itens-background); border-radius: 10px; height: 100%; padding: 40px 16px; text-align: center; }
.lista-links { display: flex; flex-direction: column; gap: 40px; margin-top: 80px; align-items: center; list-style-type: none; }
.lista-links li a { display: flex; flex-direction: column; gap: 10px; align-items: center; text-decoration: none; color: var(--segunda-cor); font-size: 22px; }
.lista-links li:first-of-type a { color: var(--primeira-cor); }
.link-destaque { border: 1px solid var(--primeira-cor); padding: 12px 30px; border-radius: 8px; }
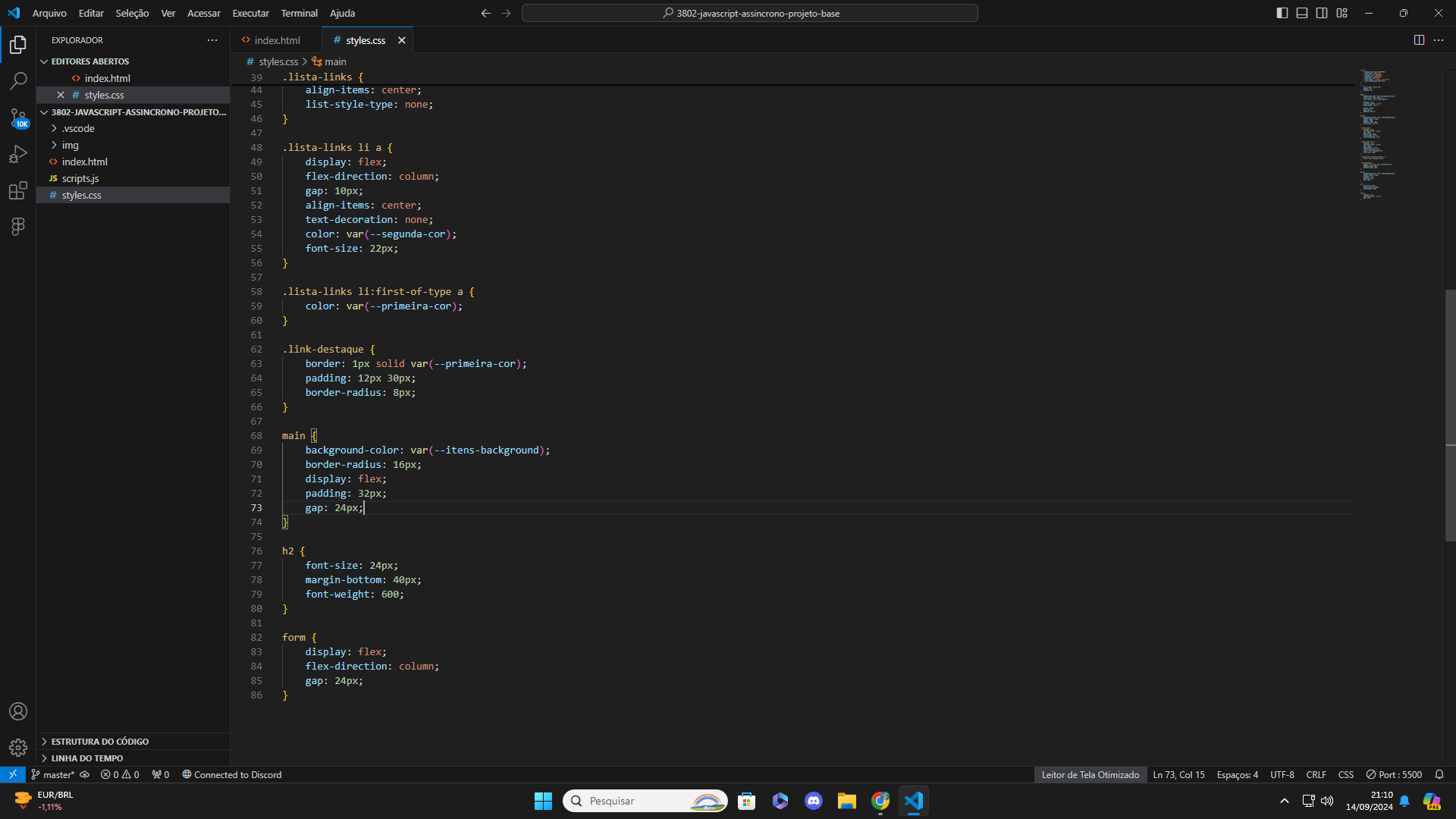
main { background-color: var(--itens-background); border-radius: 16px; display: flex; padding: 32px; gap: 24px; }
h2 { font-size: 24px; margin-bottom: 40px; font-weight: 600; }
form { display: flex; flex-direction: column; gap: 24px; }

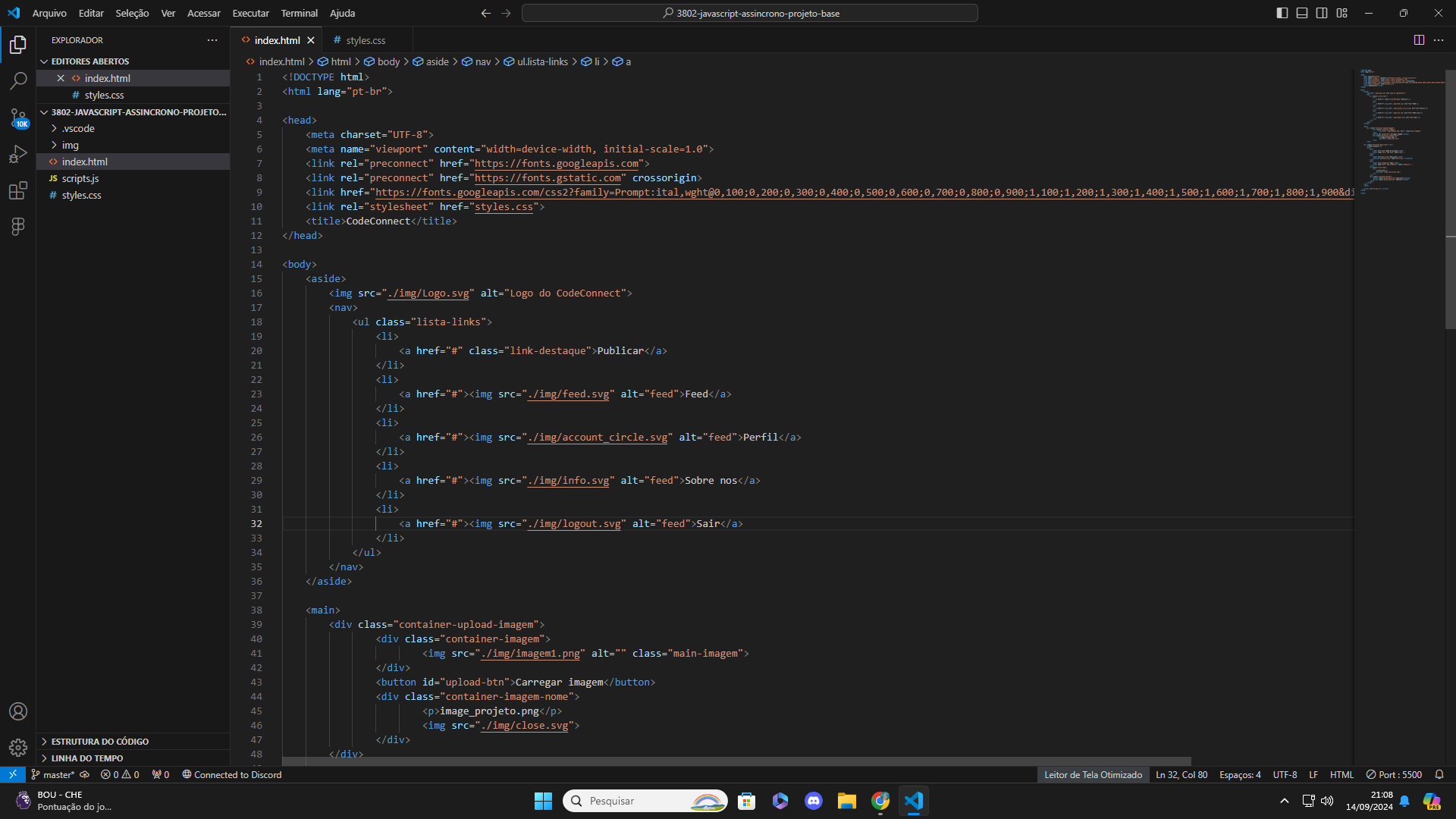
<main>
<div class="container-upload-imagem">
<div class="container-imagem">
<img src="./img/imagem1.png" alt="" class="main-imagem">
</div>
<button id="upload-btn">Carregar imagem</button>
<div class="container-imagem-nome">
<p>image_projeto.png</p>
<img src="./img/close.svg">
</div>
</div>
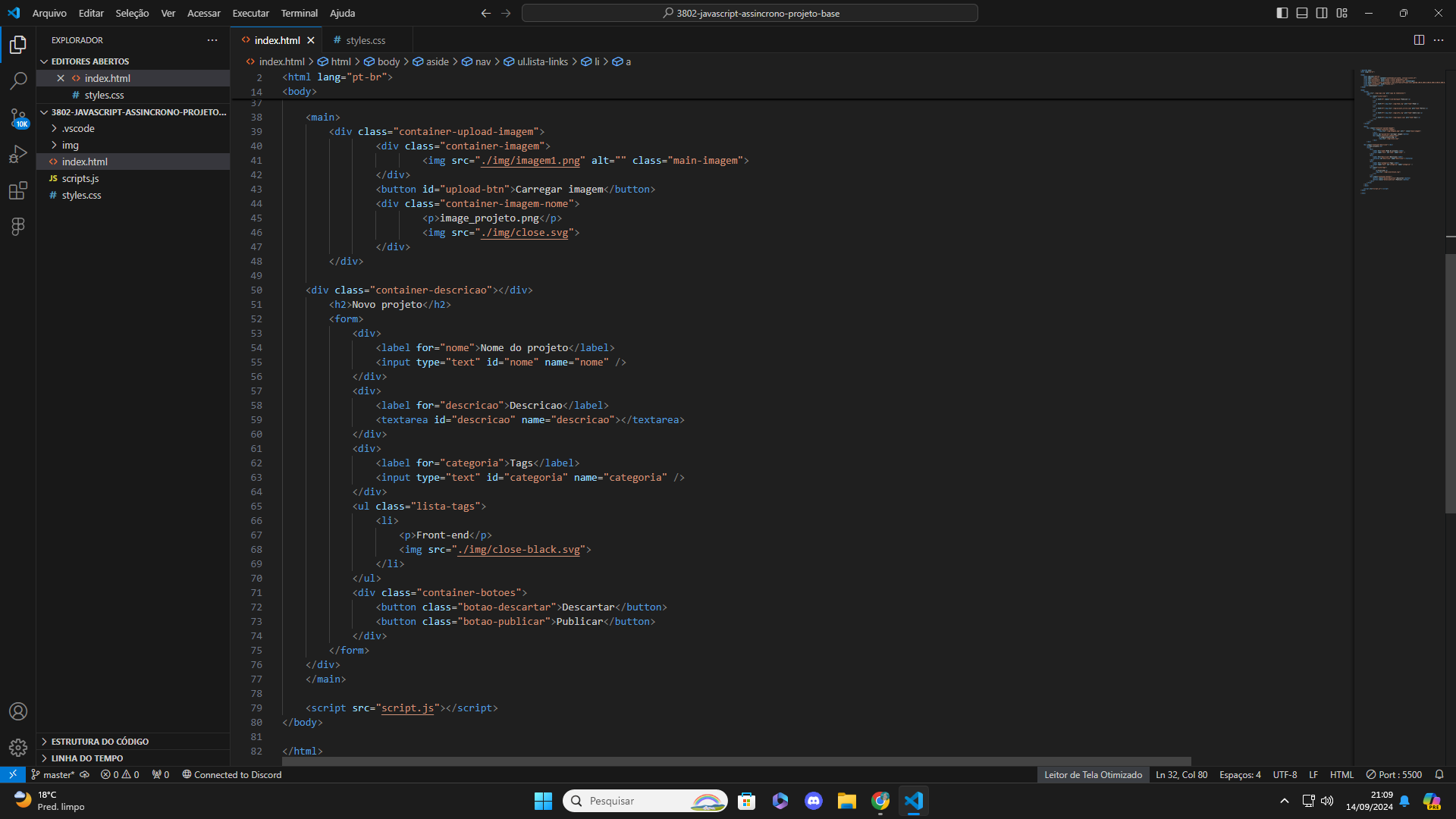
<div class="container-descricao"></div>
<h2>Novo projeto</h2>
<form>
<div>
<label for="nome">Nome do projeto</label>
<input type="text" id="nome" name="nome" />
</div>
<div>
<label for="descricao">Descricao</label>
<textarea id="descricao" name="descricao"></textarea>
</div>
<div>
<label for="categoria">Tags</label>
<input type="text" id="categoria" name="categoria" />
</div>
<ul class="lista-tags">
<li>
<p>Front-end</p>
<img src="./img/close-black.svg">
</li>
</ul>
<div class="container-botoes">
<button class="botao-descartar">Descartar</button>
<button class="botao-publicar">Publicar</button>
</div>
</form>
</div>
</main>
<script src="script.js"></script>
Pedro foi isso que eu cnsegui montar com o código que você mandou, se der pra compartilhar o código completo fica muito mais fácil, aconselho a compartilhar via Github ou Drive.