

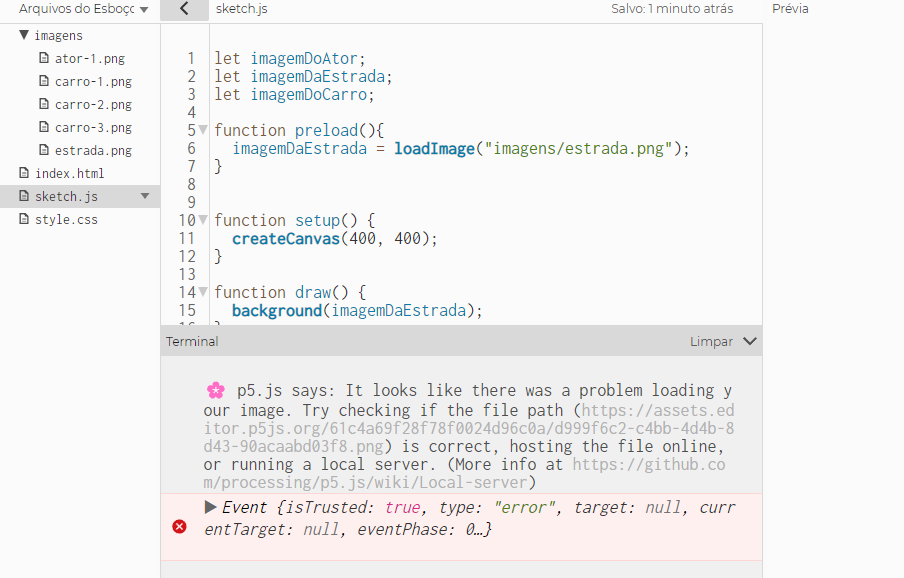
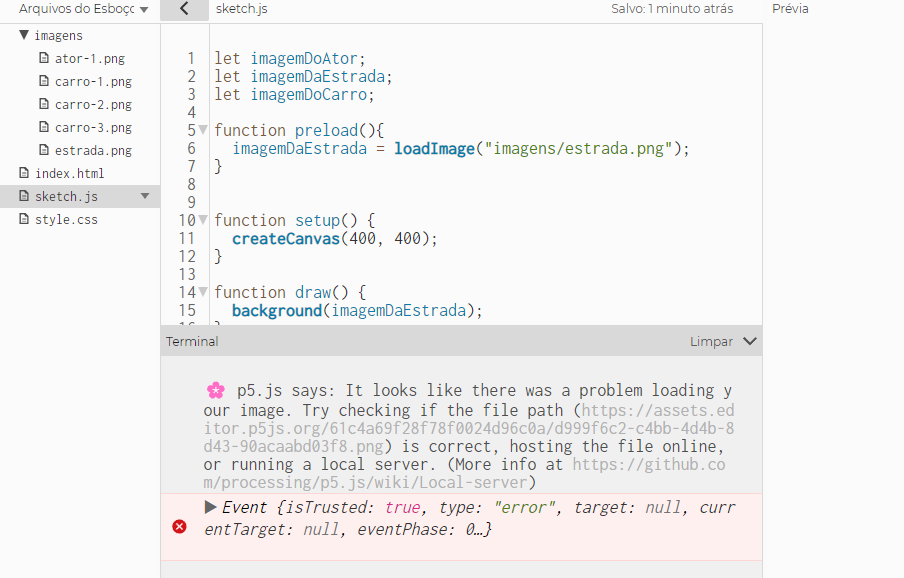
consegui arrumar apaguei as imagens e coloquei elas dnv e deu certo
Oi, tudo bem?
Obrigado pela paciência em aguardar uma resposta!
Fico feliz que tenha conseguido uma solução para o seu problema.
Mas deixo aqui alguns pontos que podem ajudar a minimizar esse problema novamente.
O que pode ocasionar esse erro é a grafia em relação a nomenclatura da pasta ou arquivo, verifique se não há espaços ao nomear a pasta. Tente criá-la novamente sem adicionar espaços.
Caso o erro ainda persista, para que consiga prosseguir com o curso, sugiro que você faça o upload das imagens fora de uma pasta e deixe na raiz. Exemplo:

Caso você aplique as imagens diretamente na raiz do arquivo, sem utilizar pastas, será necessário efetuar uma pequena modificação no código em relação ao caminho da imagem para que funcione corretamente:
let imagemDaEstrada;
function preload(){
imagemDaEstrada = loadImage("estrada.png");
}Caso tenha outras dúvidas, estarei à disposição para te ajudar!
Grande abraço e bons estudos!