Estou com muita dificuldade para alterar a fonte do h2 do banner. Alguem me ajuda pfvr! :)
Estou com muita dificuldade para alterar a fonte do h2 do banner. Alguem me ajuda pfvr! :)
Boa noite, Nicole. Manda pra gente o seu html e o css, por favor. Eu dou uma olhada e te ajudo como puder
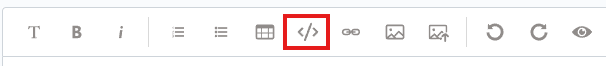
Boa tarde, Nicole. Então, o link que você enviou é do endereço local da sua aplicação, ela não vai funcionar pra mim. Se você sober como commitar o projeto pro github, me manda o link do repositório, se não souber,copia e cola o código inteiro aqui no forum msm, só lembra de formatar o código pra ficar mais fácil de ler. Pra fazer a formatação, é só selecionar o código e clicar no botão que vou deixar marcado no print abaixo.



Nossas receita ajudam você a aproveitar os nossos alimentos, economizar, ganhar tempo e praticidade
CSS
```.banner__titulo{
color: white;
font-family: Pacifico , cursive;
font-size: 5.0625rem;
position: absolute;
left: 50%;
text-shadow: 0 4px black(0, 0, 0, 0.75);
top: 50%;
text-align: center;
transform: translate(-50%, -50%);
width: 100%;
}
Bom dia, Nicole. O seu CSS parace estar certo, me manda um print do seu html, talvez seja algo na importação do arquivo.
```<!DOCTYPE html>
<html lang="en">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Pacifico|Roboto:100,300,400,500,700,900" rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Fruta & Fruto</title>
<link href="normalize.css" rel="stylesheet">
<link href="reset.css" rel="stylesheet">
<link rel="stylesheet" href="estilo.css">
<link rel="stylesheet" href="cabeçalho.css">
<link rel="stylesheet" href="menu-lista.css">
<link rel="stylesheet" href="menu-item.css">
<link rel="stylesheet" href="menu-link.css">
<link rel="stylesheet" href="banner\banner-imagem.css">
<link rel="stylesheet" href="banner\banner-titulos.css">
</head>
<body>
<header class="cabeçalho">
<img class="logo" alt="Fruta e Fruto" src="logo.jpg">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item"><a class="menu__link ativo" href="#">Início</a></li>
<li class="menu__item"><a class="menu__link" href="#">Receitas</a></li>
<li class="menu__item" ><a class="menu__link" href="#">Quem somos</a></li>
<li class="menu__item"><a class="menu__link" href="#">Comunidade</a></li>
</ul>
</nav>
</header>
<section class="banner">
<img class="banner__imagem" src="banner.jpg">
<h2 class="banner__titulo">Reaproveite melhor os alimentos!</h2>
</section>
<section class="sobre">
<h2 class="sobre__titulo">Receitas para economizar e ganhar saúde</h2>
<p class="sobre__descrcao">Nossas receita ajudam você a aproveitar os nossos alimentos, economizar, ganhar tempo e praticidade</p>
</section>
</body>
</html>
Oi Mike, boa noite ! Consiguiu indentificar o problema do meu código?
Boa noite, Nicole. Perdão pela demora. Tenta acertar o caminho pros arquivos banner-imagem e banner-titulos, você está usando a barra invertida ao inves da barra normal. O código deve ficar assim.
<link rel="stylesheet" href="banner\banner-imagem.css">
<link rel="stylesheet" href="banner\banner-titulos.css">
E uma dica que eu te dou, quando estiver trabalhando em projetos que usem somente HTML, CSS e JS, se acostume importar seus arquivos (imagens, css, javascript) usando o caminho relativo, da forma que o instrutor está fazendo na aula. Quando você começar a subir seus projetos no Github Pages, vai notar que ele é bem chatinho com relação a isso e usar o caminho relativo evita de dar problemas na importação dos seus arquivos.
Espero ter ajudado. Qualquer coisa estou por ai. Bons estudos!
Oii Make, estava com bastante dificuldade fiquei até chateada por não conseguir resolver o problema, mas muito obrigada pela ajuda! :))