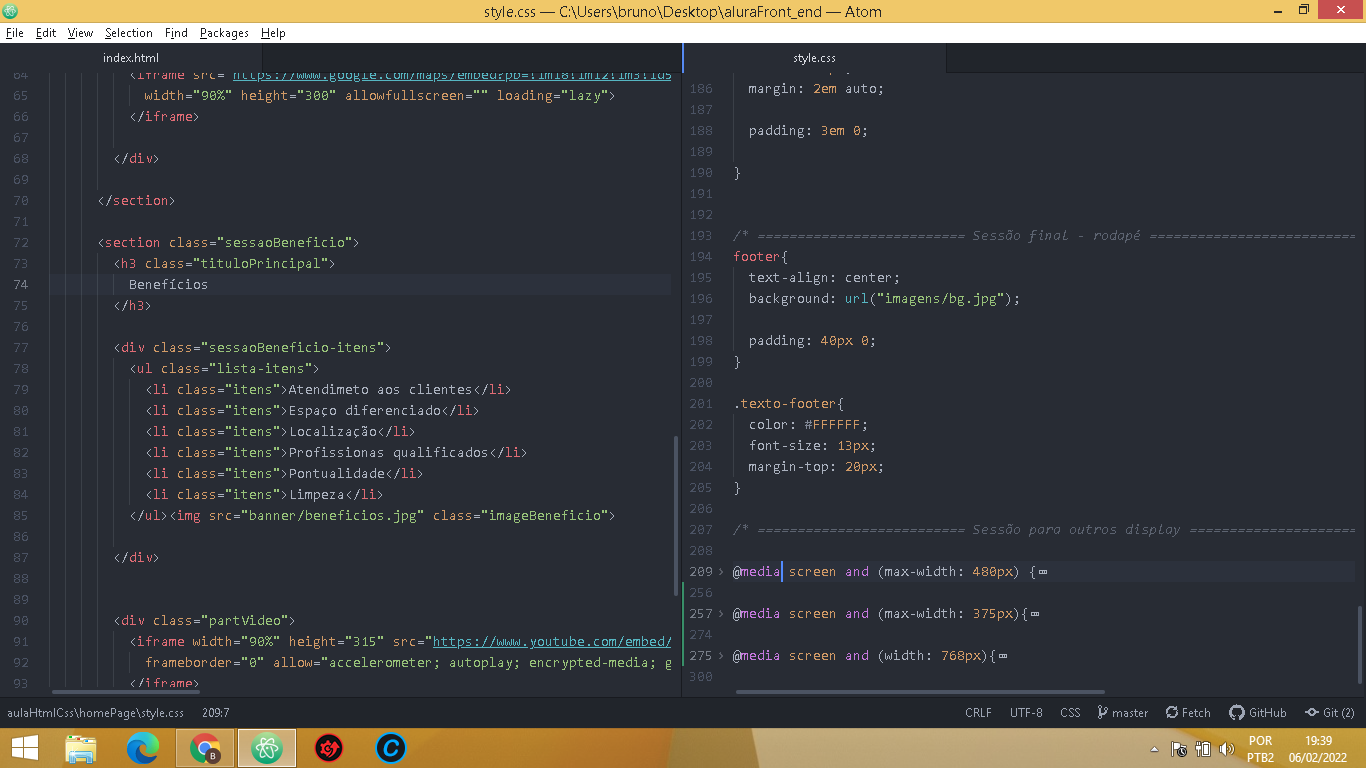
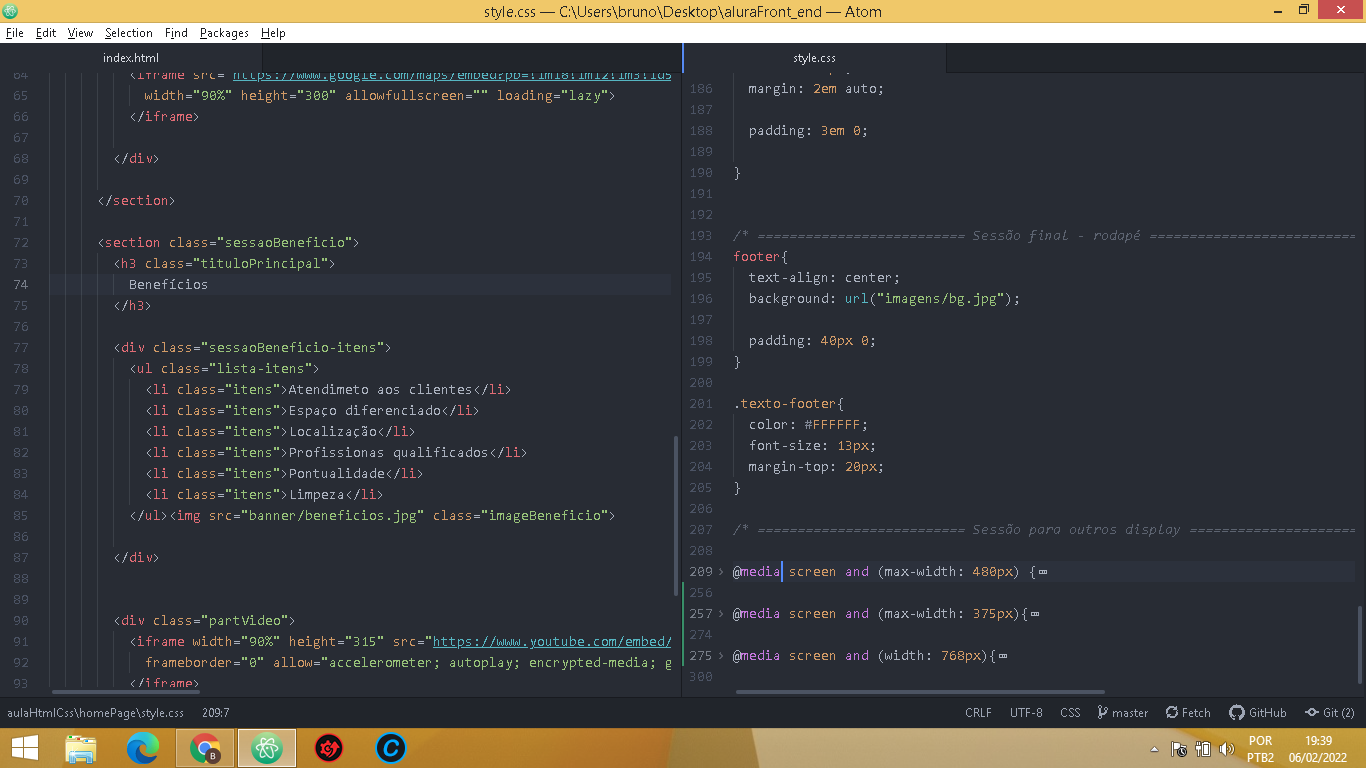
Eu escrevi o "@media" no CSS Baseado no padrão do DevTools do google para os tamanhos das telas, mas no simulador, ao virar a tela, o meu código quebra. Devo fazer um "@media" para telas na horizontal?
Obs: ainda só fiz na primeira pagina.

Eu escrevi o "@media" no CSS Baseado no padrão do DevTools do google para os tamanhos das telas, mas no simulador, ao virar a tela, o meu código quebra. Devo fazer um "@media" para telas na horizontal?
Obs: ainda só fiz na primeira pagina.

Olá!
No seu @media, você definiu uma medida para exatos 768px. Se você quer que a estilização seja aplicada para os dispositivos com tamanho de tela entre 480px e 768px, você deve substituir width por max-width.
opa! muito obrigado. cabei encontrando esse erro no meu arquivo Css, agora estou buscando um meio mais pratico para organizar o Layout da pagina e dar uma carinha mais responsiva. Novamente, Muito Obrigado ^^