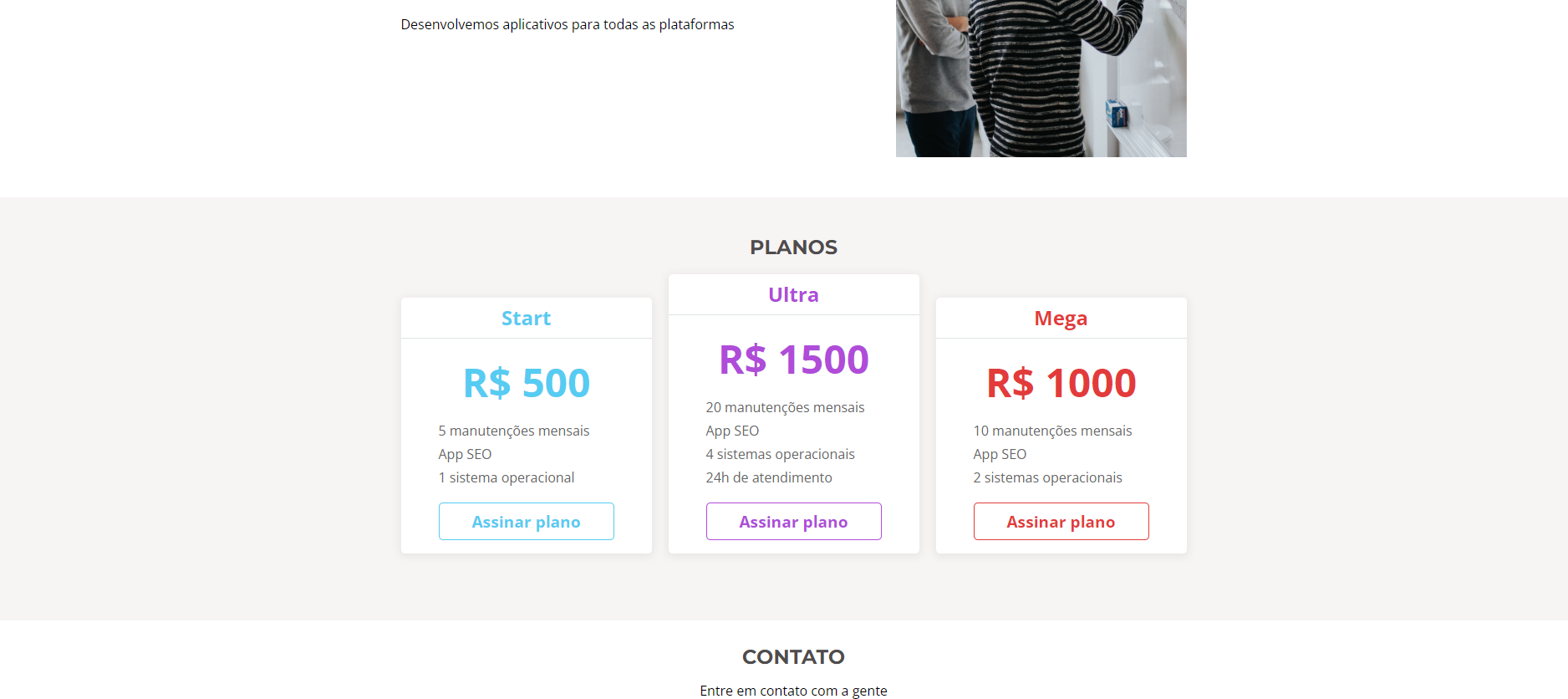
Na seção planos, o instrutor colocou display flex nos elementos para dispositivos com tela a partir de 1024px, e pelo que eu entendi do curso de flexbox, se o flex-direction for row os elementos dentro do flex-container deferiam se ajustar para ficarem com a mesma altura, mas o catão ultra ficou um pouco maior do que os outros. Alguém pode me explica pq isso aconteceu? Já olhei no código, mas n conseguir entender pq ele não seguiu esse comportamento padrão dos flex-itens.