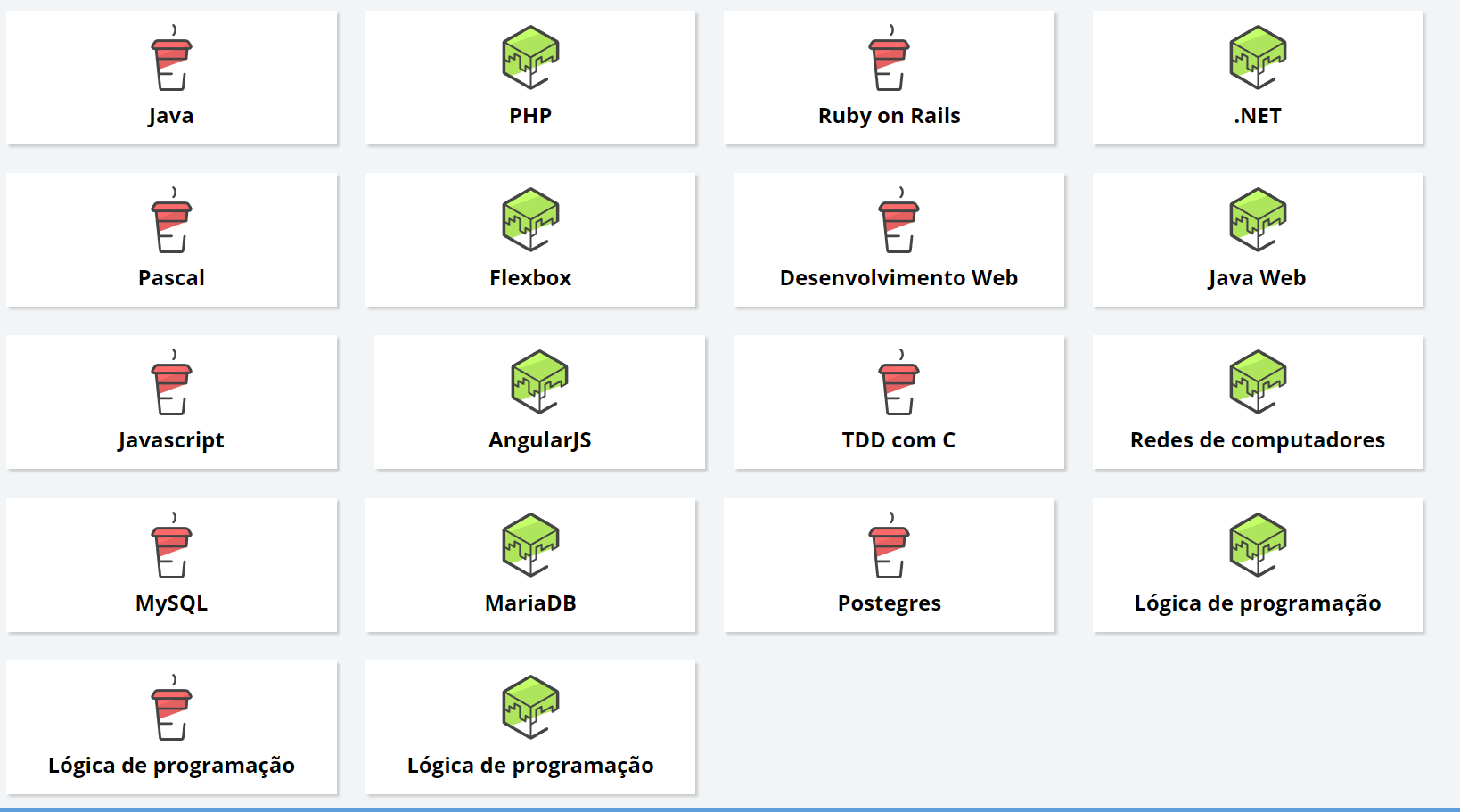
Oi pessoal. Estou apanhando do grid e não consigo alinhar. Estou seguindo o que o Prof. fala na aula e não consigo alinhamento. Alguém consegue me explicar o motivo?
 Segue:
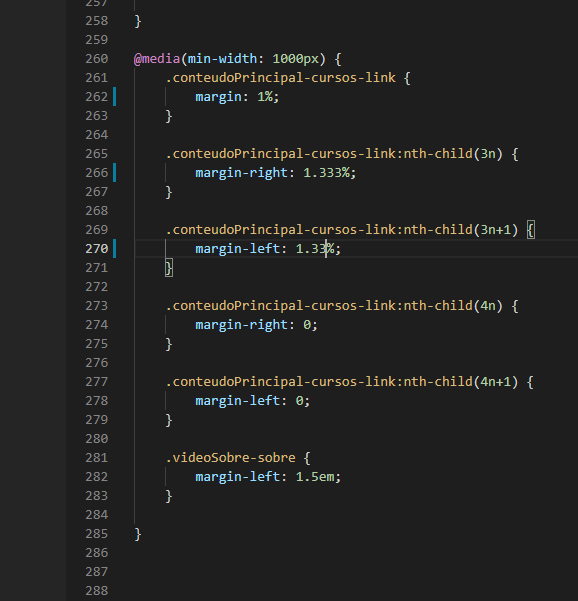
Segue:
.conteudoPrincipal-cursos {
display: flex;
flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link {
width: 23%;
margin: 1%
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1) {
margin-left: 0;
}Não alterei nada no reset nem no style.