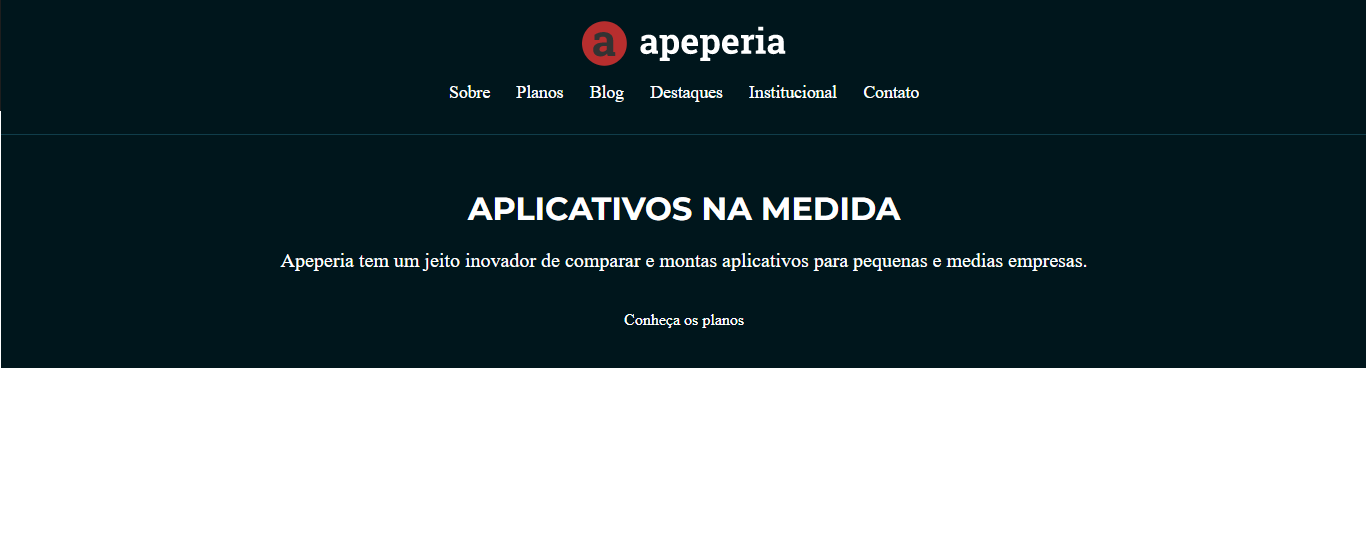
O estilo da fonte do Open Sans não se aplica no restante no texto (fica parecendo que está em Times New Roman)
 HTML (index.html):
HTML (index.html):
<!DOCTYPE html>
<html>
<head>
<meta chartset="UTF-8">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montas aplicativos para pequenas e medias empresas.</p>
<a href="#" class="chamada__botao">Conheça os planos</a>
</section>
</main>
</body>
</html>CSS (base.css):
.body{
font-family: 'Open Sans', sans-serif;
}Os demais arquivos CSS (cabecalho.css, chamada.css, reset.css) não alterei nada.


