O estilo de fonte não está sendo aplicado e não consigo localizar o erro.
o código do index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&display=swap" rel="stylesheet">
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
Agora o código do index.css:
:root {
--fonte: 'Montserrat', sans-serif;
--branco: #FFFFFF;
--preto: #000000;
--cinza: #E2E2E2;
}
body {
margin: 0;
font-family: var(--fonte);
background-color: var(--branco);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
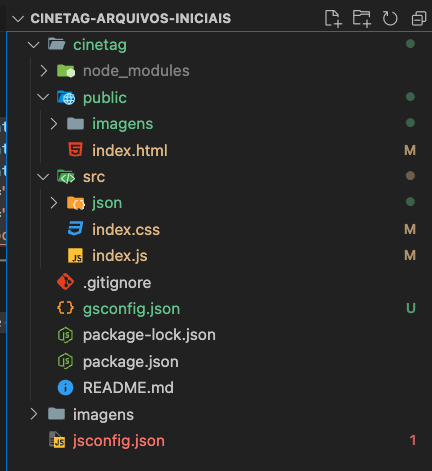
Abaixo minha estrutura de pastas. O index.html na pasta "public" e o index.css na pasta "src".