Olá, estou com um problema que não estou sabendo resolver.
No CSS, o seletor abaixo não está sendo estilizado na página pra mim.
.quem-somos_descricao { color: #595959; font-size: 1.75rem; font-weight: 100; }
Já excui os cookies, verifiquei o código novamente para saber se algo estava escrito errado ou algo do tipo mas não consegui encontrar erro. Mudei o nome da classe e ainda sim nada de diferente.
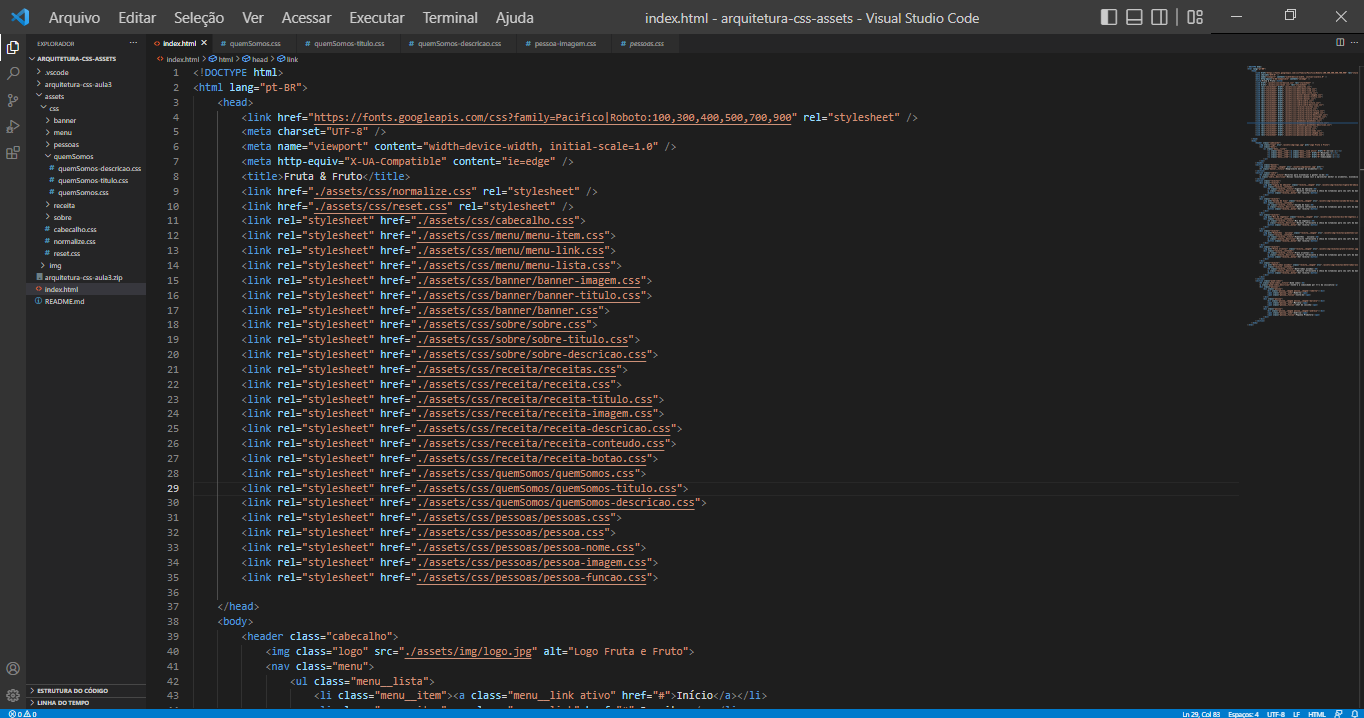
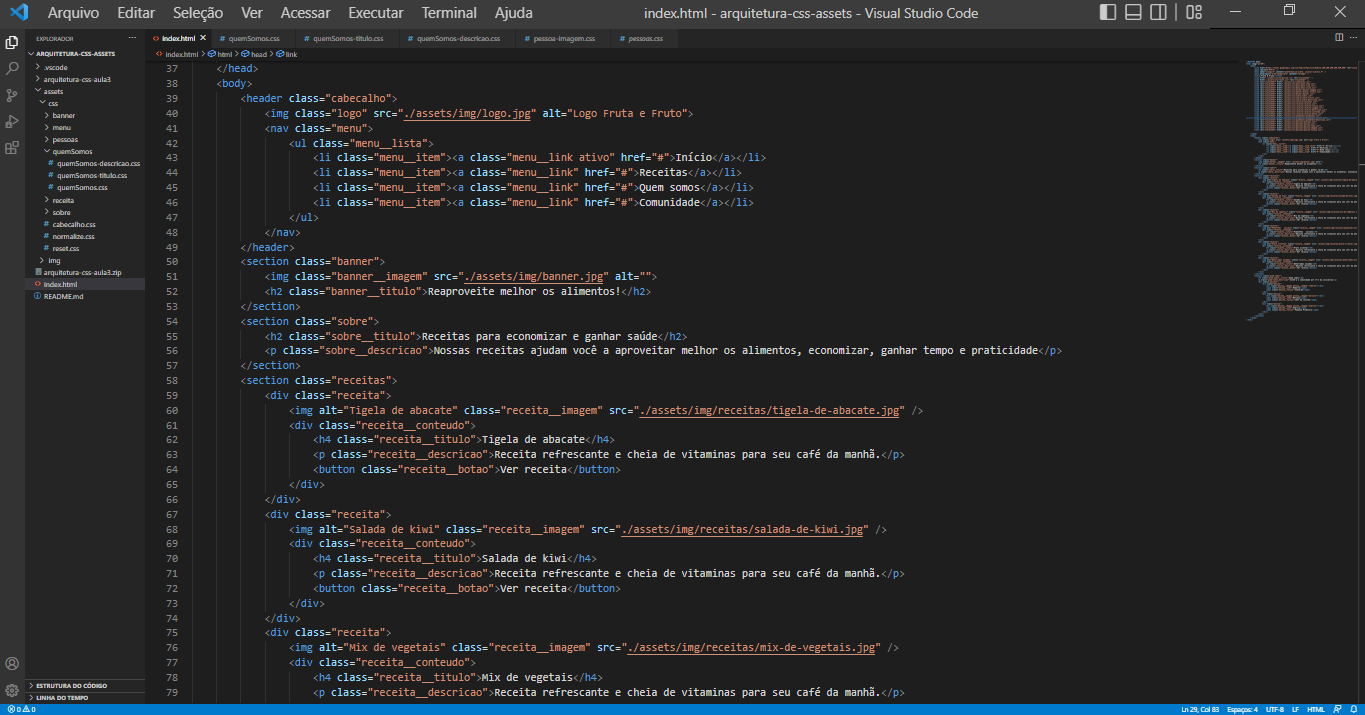
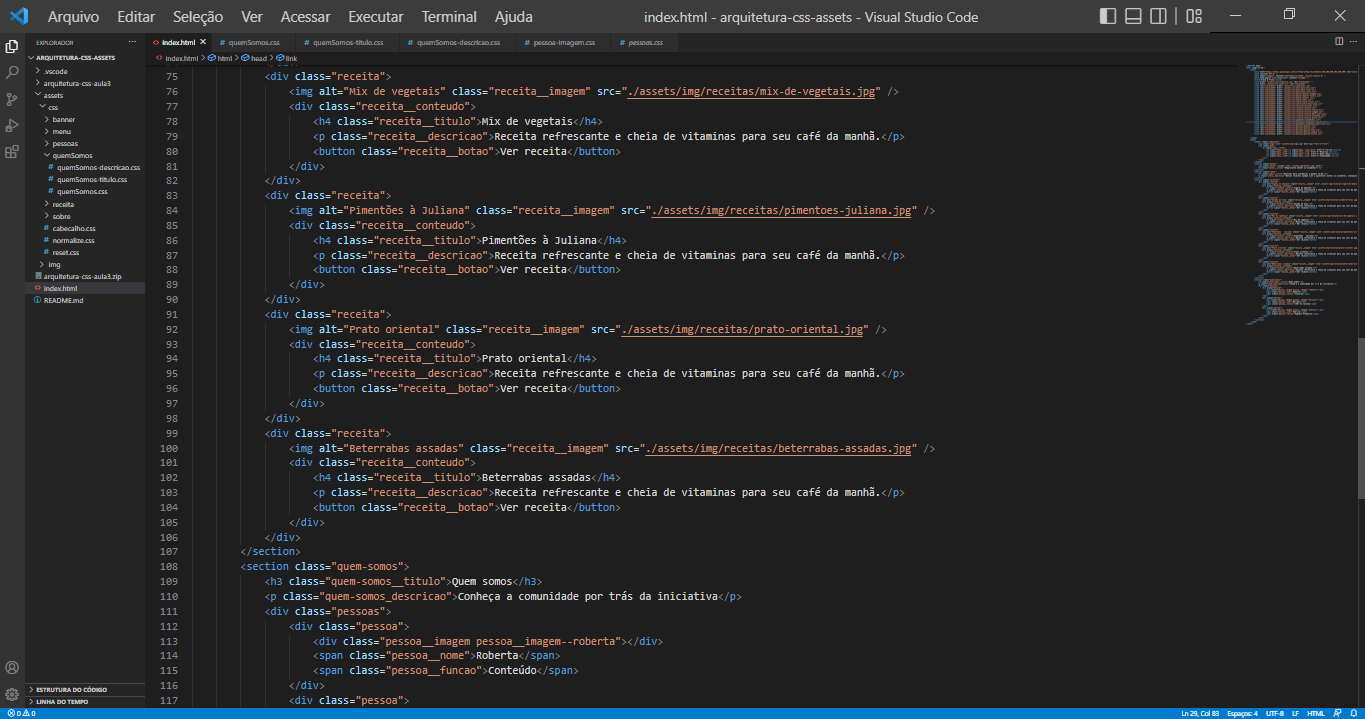
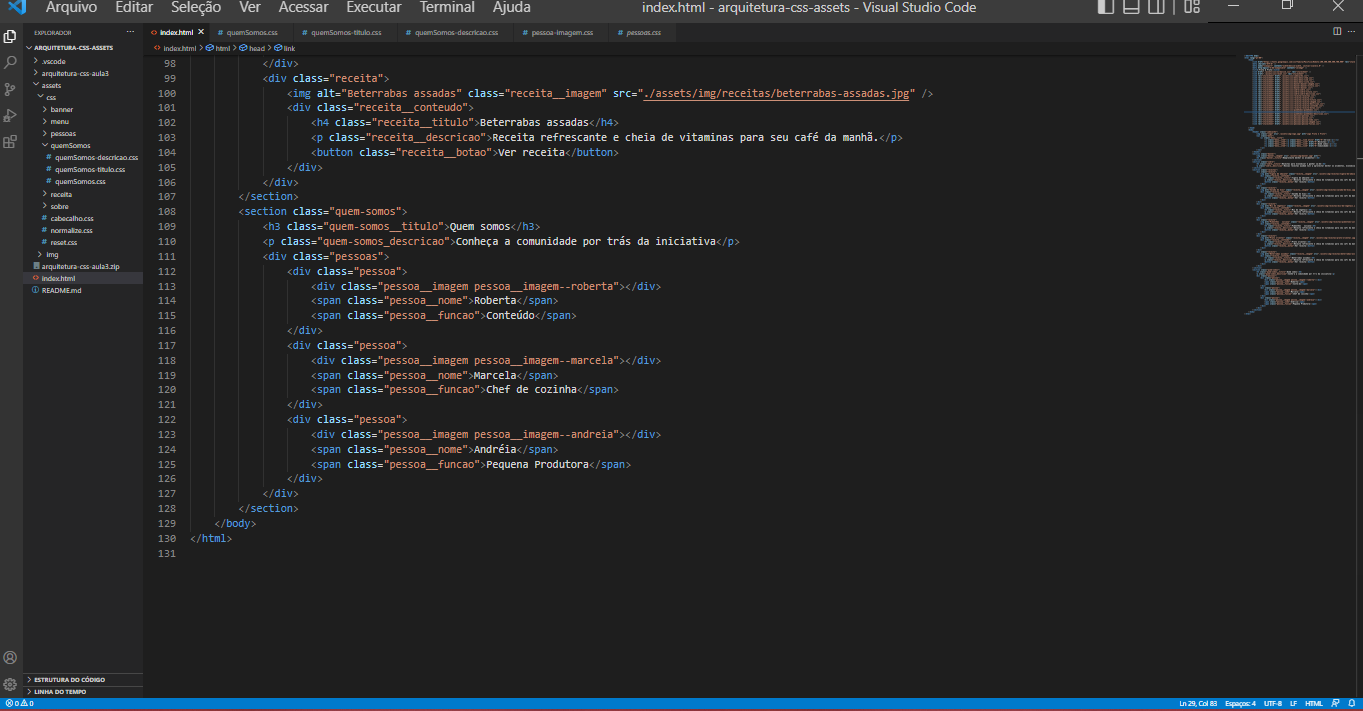
O HTML completo de onde parei:




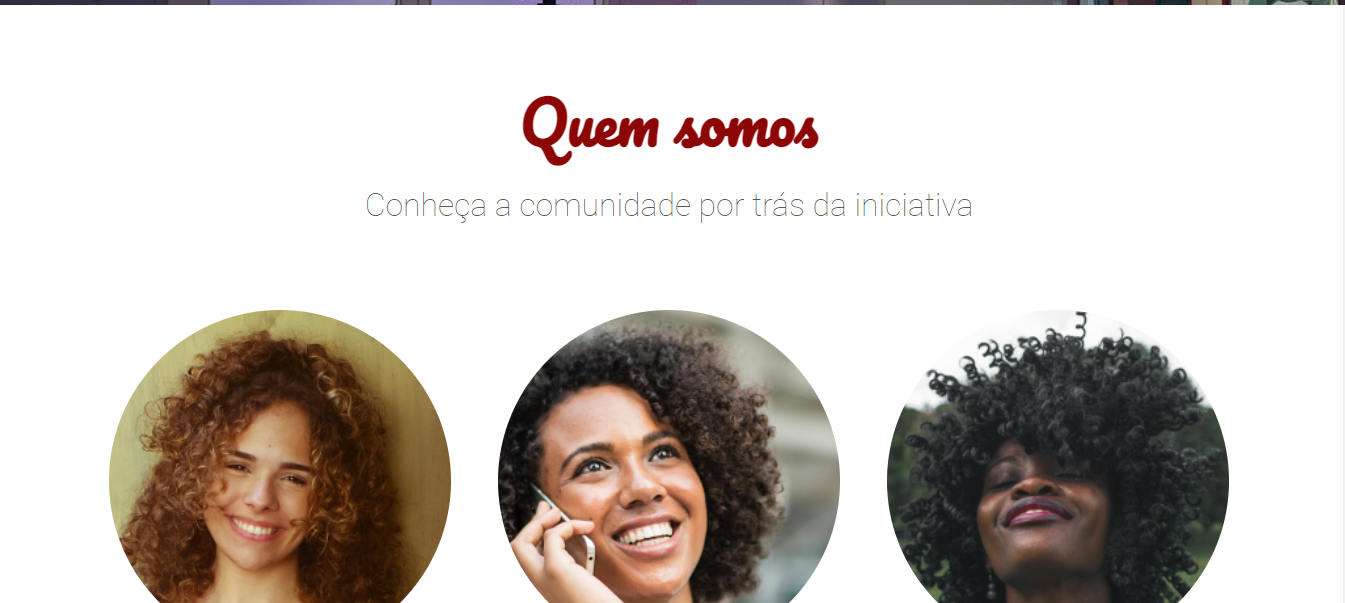
Aparece assim pra mim:

Mas quando coloco as informações no seletor .quem-somos aí funciona:
.quem-somos { padding: 5rem; text-align: center; color: #595959; font-size: 1.75rem; font-weight: 100; }