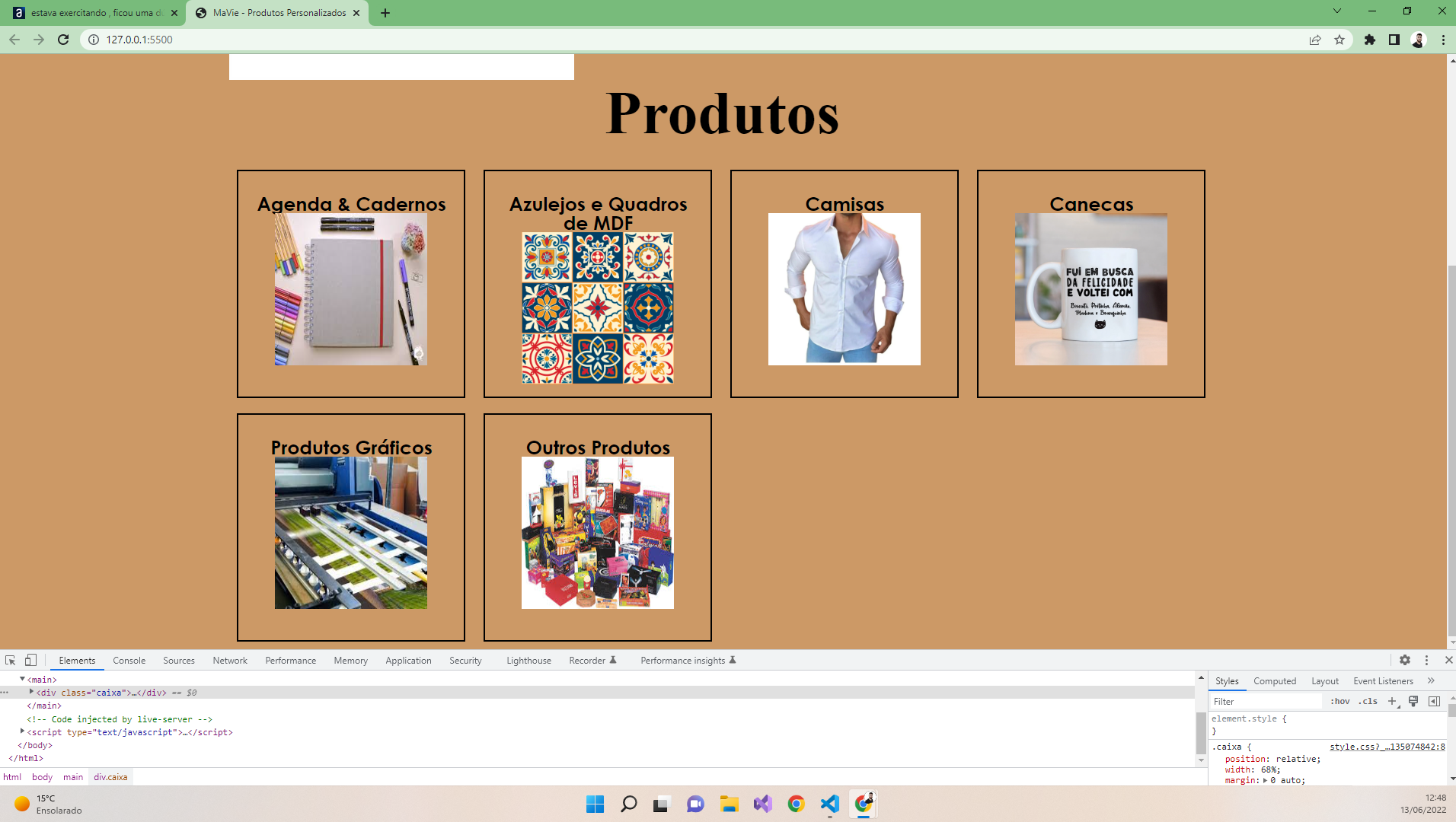
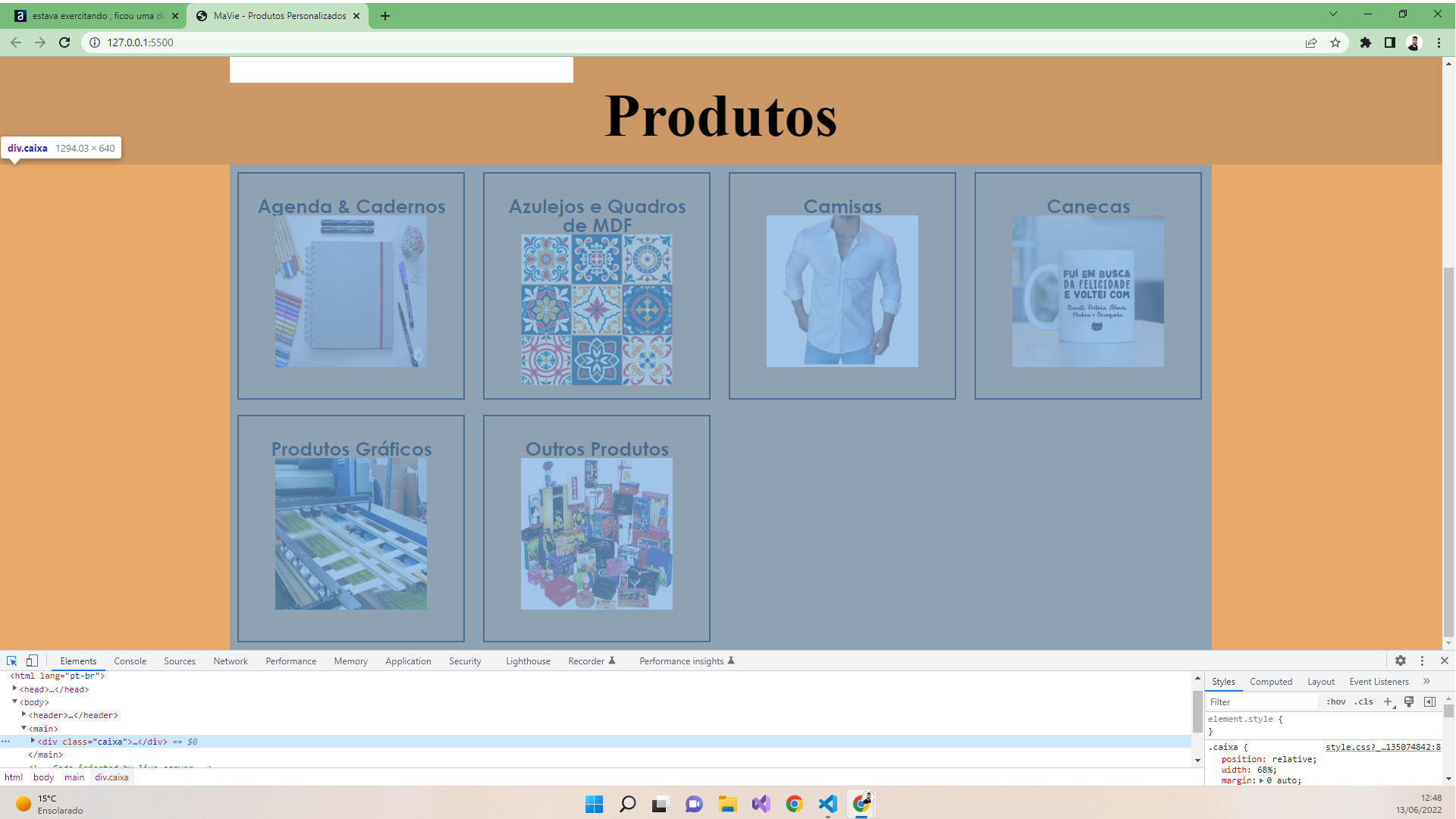
bom dia , estou tentando fazer uma nova página HTML , seguindo a ideia do curso, fiquei com uma dúvida sobre como deixar as caixinhas alinhadas e com o msm tamanho.. fiZ os exercícios da aula e deu certo ,mas quando eu fui fazer um nova página HTML não consegui.. alguém puder me ajudar .. abaixo o código HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title> MaVie - Produtos Personalizados </title>
<meta charset="UTF-8">
<link rel="stylesheet" href="produtos.css">
<link rel ="stylesheet" href="reset.css"
</head>
<body>
<header>
<div class="caixa">
<img class ="logo" src="logo.png" alt = "logo MaVie" >
<h1 class="tituloprincipal"> Produtos </h1>
</div>
</header>
<main>
<div class="caixa">
<ul class="produtos">
<li>
<h2 class="tituloprodutos">Agenda & Cadernos </h2>
<img class ="imagem-produtos" src="caderno.png">
</li>
<li>
<h2 class="tituloprodutos">Azulejos e Quadros de MDF</h2>
<img class="imagem-produtos" src="azulejos.png">
</li>
<li>
<h2 class="tituloprodutos">Camisas</h2>
<img class ="imagem-produtos" src ="camisa.png">
</li>
<li>
<h2 class="tituloprodutos">Canecas</h2>
<img class="imagem-produtos" src="caneca.png">
</li>
<li>
<h2 class="tituloprodutos">Produtos Gráficos</h2>
<img class="imagem-produtos" src="banner.png">
</li>
<li>
<h2 class="tituloprodutos">Outros Produtos</h2>
<img class="imagem-produtos" src="outros.png">
</li>
</ul>
</div>
</main>
</body>
</html>Código CSS
html{
background: #cc9966;
}
.logo {
width: 35%;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
.tituloprincipal {
font-size : 80px;
font-family:DK Lemon Yellow Sun ;
font-weight: bold;
text-align: center ;
padding-bottom: 25px;
}
.produtos li{
display: inline-block;
width:25%;
font-size: 25px;
font-family:Century Gothic;
font-weight: bold;
text-align: center;
padding: 30px 20px;
border: 2px solid #000000;
margin :10px;
box-sizing: border-box;
vertical-align: top;
}
.imagem-produtos{
width: 80%;
}