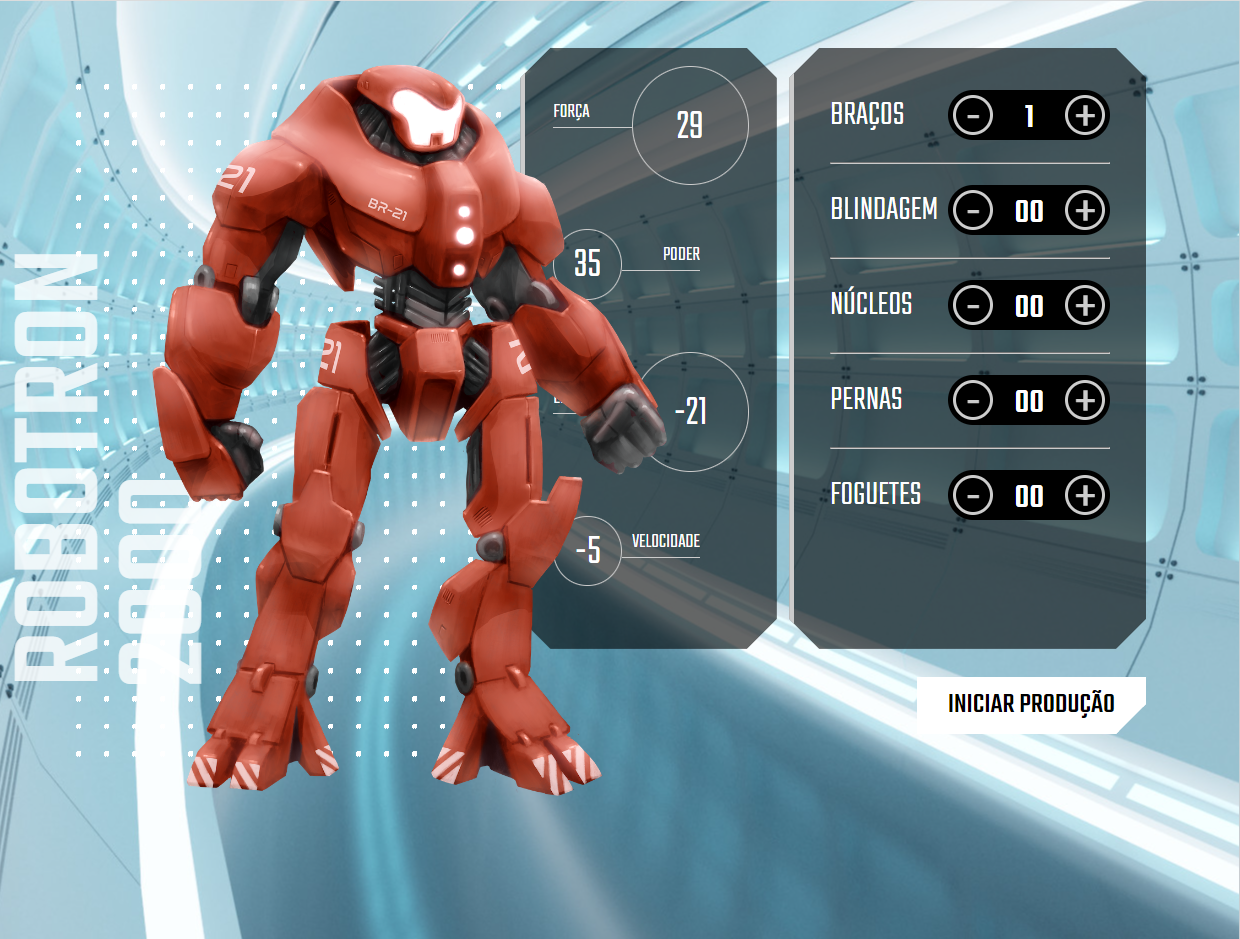
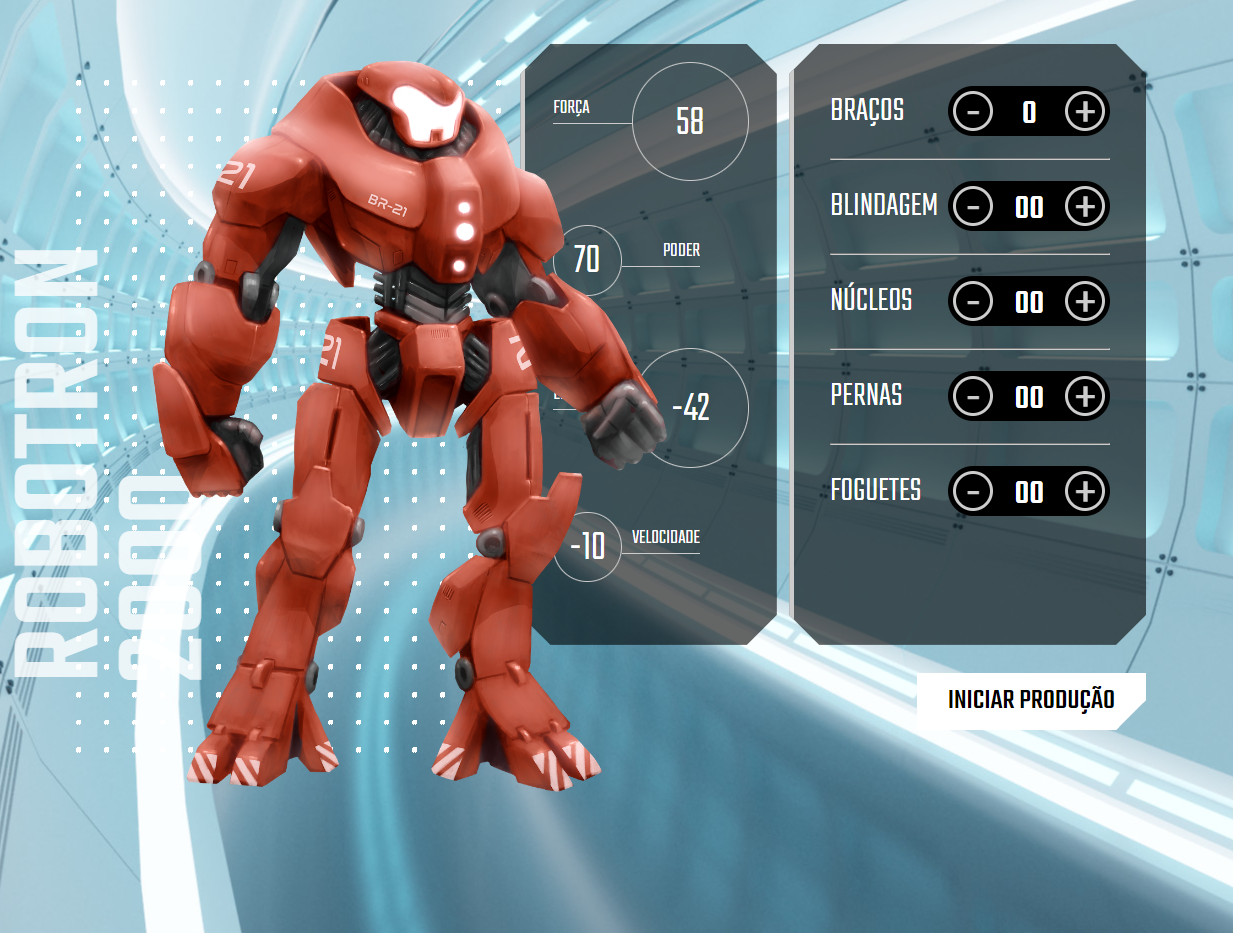
Quando eu acrescento ou diminuo uma peça as estatísticas seguem somando, como faço para somar ou diminuir as estatísticas a depender do que o usuário selecione?
Já testei a resolução do professor, já tentei resolver com if (mas dá um erro) e vi a resolução de um usuário que postou aqui no fórum que estava com o mesmo problema, mas a solução dele não funcionou comigo.
Código JS:
const controle = document.querySelectorAll('[data-controle]')
const pecas = {
"bracos": {
"forca": 29,
"poder": 35,
"energia": -21,
"velocidade": -5
},
"blindagem": {
"forca": 41,
"poder": 20,
"energia": 0,
"velocidade": -20
},
"nucleos":{
"forca": 0,
"poder": 7,
"energia": 48,
"velocidade": -24
},
"pernas":{
"forca": 27,
"poder": 21,
"energia": -32,
"velocidade": 42
},
"foguetes":{
"forca": 0,
"poder": 28,
"energia": 0,
"velocidade": -2
}
}
const estatistica = document.querySelectorAll('[data-estatistica]')
console.log(estatistica)
controle.forEach( (elemento) => {
elemento.addEventListener('click', (evento)=> {
manipulaDados(evento.target.dataset.controle, evento.target.parentNode)
atualizaEstatistica(evento.target.dataset.peca)
})
});
function manipulaDados(operacao, controle) {
const peca = controle.querySelector('[data-contador]')
if (operacao ==='+') {
peca.value = Number(peca.value) + 1
} else {
peca.value = Number(peca.value) - 1
}
}
function atualizaEstatistica(peca) {
estatistica.forEach( (elemento) => {
elemento.textContent = Number(elemento.textContent) + pecas[peca][elemento.dataset.estatistica]
})
}