//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
let raio = diametro/2;
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variáveis da minha raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
//variáveis da raquete oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
//variáveis placar do jogo
let meusPontos = 0;
let pontosDoOponente = 0;
//variáveis de sons do jogo
let raquetada;
let ponto;
let trilha;
//modifica a largura e altura
function setup()
{
createCanvas(600, 400);
trilha.play();
}
//desenha nosso jogo
function draw()
{
background(0); //muda a cor, desenha o background
mostraBolinha (); //desenha a bolinha
movimentaBolinha (); //movimenta a bolinha
verificaColisaoBorda (); //verifica colisão da bolinha
mostraRaquete (xRaquete, yRaquete); //desenha minha raquete
movimentaMinhaRaquete(); //movimenta minha raquete
verificaColisaoRaquete(); //verifica a colisão da bolinha na minha raquete
mostraRaquete(xRaqueteOponente, yRaqueteOponente); //desenha raquete oponente
mostraRaquete(xRaqueteOponente, yRaqueteOponente); //mostra raquete oponente
movimentaRaqueteOponente();
verificaColisaoRaqueteOponente();
incluiPlacar ();
marcaPonto ();
}
function mostraBolinha ()
{
circle(xBolinha, yBolinha , diametro);
}
function movimentaBolinha ()
{
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda()
{
if (xBolinha + raio > width || xBolinha - raio < 0)
{
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0)
{
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(x,y)
{
rect(x, y, raqueteComprimento, raqueteAltura);
}
function movimentaMinhaRaquete()
{
if (keyIsDown(UP_ARROW))
{
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW))
{
yRaquete += 10;
}
}
function verificaColisaoRaquete()
{
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete)
{
velocidadeXBolinha *= -1;
}
}
function movimentaRaqueteOponente()
{
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento/2 - 30;
yRaqueteOponente += velocidadeYOponente
}
function verificaColisaoRaqueteOponente()
{
if (xBolinha + raio > xRaqueteOponente && yBolinha - raio < yRaqueteOponente + raqueteAltura && yBolinha + raio > yRaqueteOponente)
{
velocidadeXBolinha *= -1;
}
}
function incluiPlacar()
{
stroke(255); //coloca contorno no retangulo laranja
textAlign(CENTER); //centraliza o placar
textSize(20); //aumenta tamanho do placar
fill (color(255, 140, 0)); //muda a cor do retangulo do placar
rect(200, 10, 40, 20); //desenha retangulo em volta do placar
fill (255); //troca a cor do placar para branco
text(meusPontos, 220, 27);
fill (color(255, 140, 0)); //muda a cor do retangulo do placar
rect(400, 10, 40, 20); //desenha retangulo em volta do placar
fill (255); //troca a cor do placar para branco
text(pontosDoOponente, 420, 27);
}
function marcaPonto ()
{
if (xBolinha > 590)
{
meusPontos += 1;
}
if (xBolinha < 10)
{
pontosDoOponente += 1;
}
}
function preload ()
{
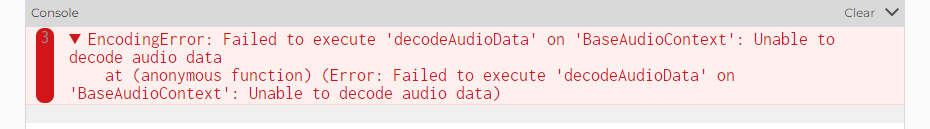
trilha = loadSound("._trilha.mp3");
ponto = loadSound("._ponto.mp3");
raquetada = loadSound("._raquetada.mp3");
}