Olá!!
Neste exercício do esquadro, veio-me uma curiosidade, quando eu terminei de fazer e comparei com a resposta, notei que estou a colocar uma linha de comando a mais. No caso, é a ultima, pois coloco:
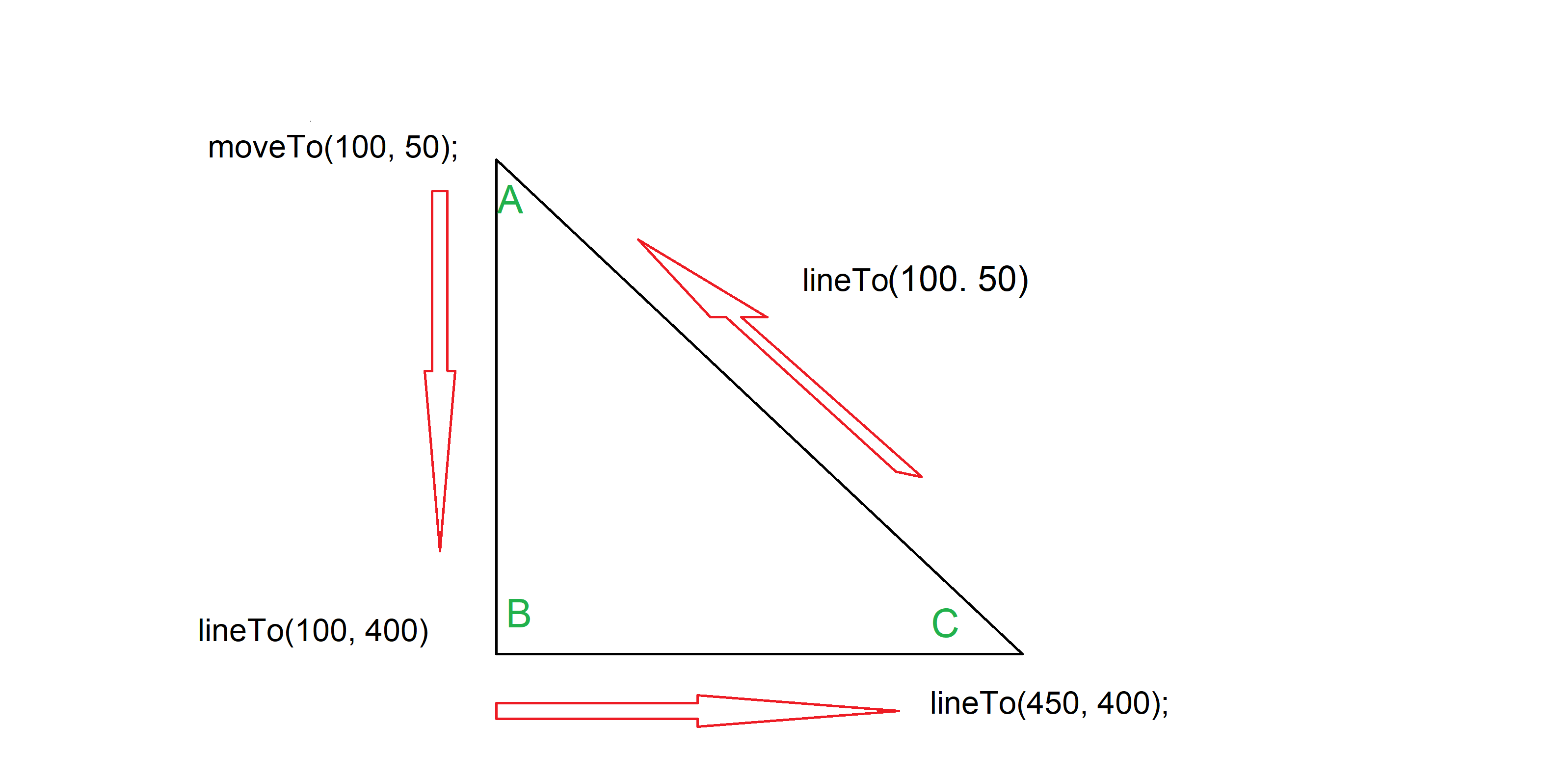
pincel.lineTo(100, 50); para que feche o ciclo, isto é retorne para o ponto A. (Veja imagem)
Se começa no ponto A, vai para ponto B, depois vai para o ponto C,e teoricamente teria mais uma linha de comando para retornar do C para o A, para fechar o esquadro. Pergunto, porque não é preciso o último comando? Eu postei com a linha a mais, mas estou curioso, ou algo tem algo quer não percebi? Obviamente ele e bem treinado pra voltar pra casa? kkk
Obs: valores diferentes, do modelo dado, porque prefiro afastar do canto da tela.
Agradeço já, pela ajuda!!

<meta charset="UTF-8">
<canvas width="630" height="520"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = '#D3D3D3';//fundo
pincel.fillRect(0, 0, 630, 520);
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(100, 50);
pincel.lineTo(100, 400);
pincel.lineTo(450, 400);
pincel.lineTo(100, 50);
pincel.fill();
pincel.fillStyle = '#D3D3D3';//fundo interno do esquadro
pincel.beginPath();
pincel.moveTo(150, 175);
pincel.lineTo(150, 350);
pincel.lineTo(325, 350);
pincel.lineTo(150, 175);
pincel.fill();
</script>




