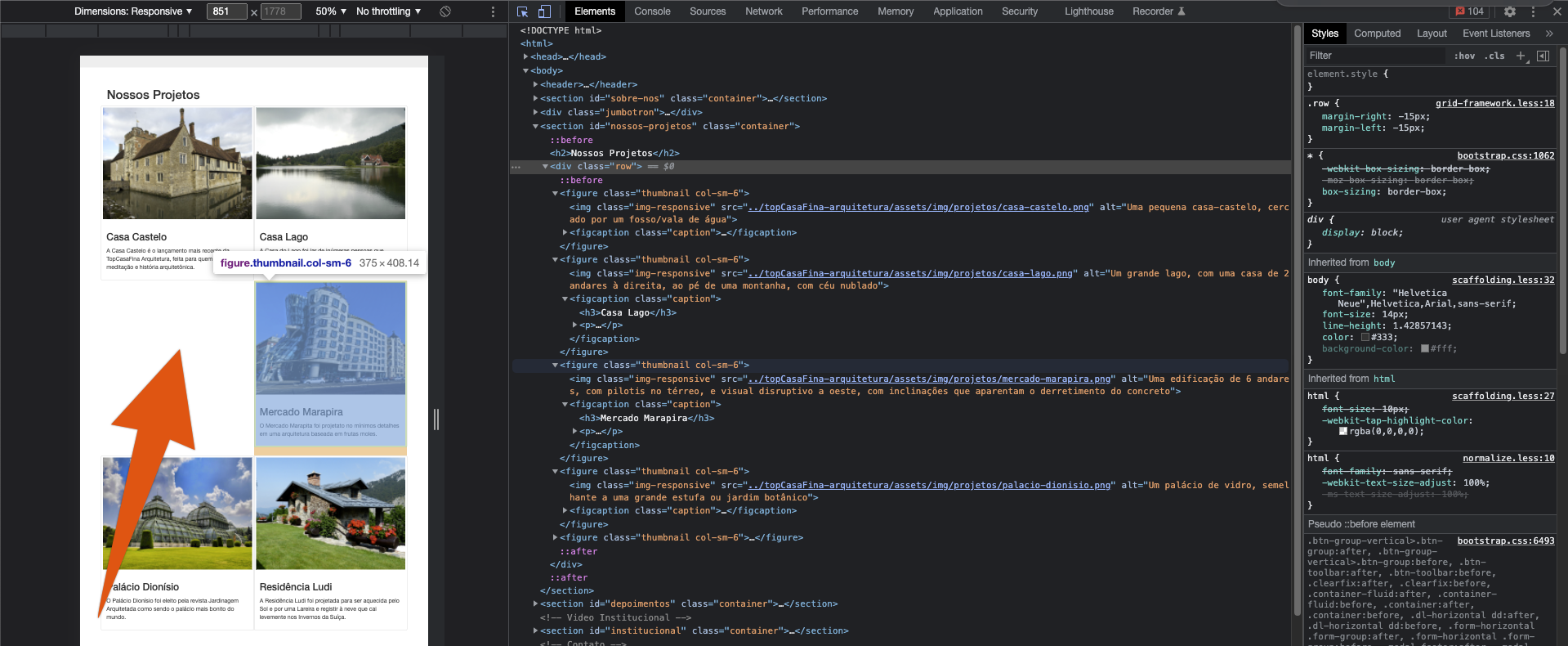
Em algumas larguras de tela, fica esse espaço vazio bem no meio do Grid de Projetos
 Alguém sabe o que poderia estar causando essa anomalia?
Alguém sabe o que poderia estar causando essa anomalia?
Segue o código HTML dessa Section da página:
...
<section id="nossos-projetos" class="container">
<h2>Nossos Projetos</h2>
<div class="row">
<figure class="thumbnail col-sm-6">
<img class="img-responsive" src="../topCasaFina-arquitetura/assets/img/projetos/casa-castelo.png" alt="Uma pequena casa-castelo, cercado por um fosso/vala de água">
<figcaption class="caption">
<h3>Casa Castelo</h3>
<p>A Casa Castelo é o lançamento mais recente da TopCasaFina Arquitetura, feita para quem gosta de meditação e história arquitetônica.</p>
</figcaption>
</figure>
<figure class="thumbnail col-sm-6">
<img class="img-responsive"
src="../topCasaFina-arquitetura/assets/img/projetos/casa-lago.png"
alt="Um grande lago, com uma casa de 2 andares à direita, ao pé de uma montanha, com céu nublado">
<figcaption class="caption">
<h3>Casa Lago</h3>
<p>A Casa do Lago foi lar de inúmeras pessoas que frequentavam o palácio presidencial da Noruega.</p>
</figcaption>
</figure>
<figure class="thumbnail col-sm-6">
<img class="img-responsive"
src="../topCasaFina-arquitetura/assets/img/projetos/mercado-marapira.png"
alt="Uma edificação de 6 andares, com pilotis no térreo, e visual disruptivo a oeste, com inclinações que aparentam o derretimento do concreto">
<figcaption class="caption">
<h3>Mercado Marapira</h3>
<p>O Mercado Marapita foi projetato no mínimos detalhes em uma arquitetura baseada em frutas moles.</p>
</figcaption>
</figure>
<figure class="thumbnail col-sm-6">
<img class="img-responsive"
src="../topCasaFina-arquitetura/assets/img/projetos/palacio-dionisio.png"
alt="Um palácio de vidro, semelhante a uma grande estufa ou jardim botânico">
<figcaption class="caption">
<h3>Palácio Dionísio</h3>
<p>O Palácio Dionísio foi eleito pela revista Jardinagem Arquitetada como sendo o palácio mais bonito do mundo.</p>
</figcaption>
</figure>
<figure class="thumbnail col-sm-6">
<img class="img-responsive"
src="../topCasaFina-arquitetura/assets/img/projetos/residencia-ludi.png"
alt="Uma pequena casa no topo de uma montanha, muito bem decorada com flores em grandes vasos feitos de troncos de madeira">
<figcaption class="caption">
<h3>Residência Ludi</h3>
<p>A Residência Ludi foi projetada para ser aquecida pelo Sol e por uma Lareira e registir à neve que cai levemente nos Invernos da Suíça.</p>
</figcaption>
</figure>
</div>
</section>
...


