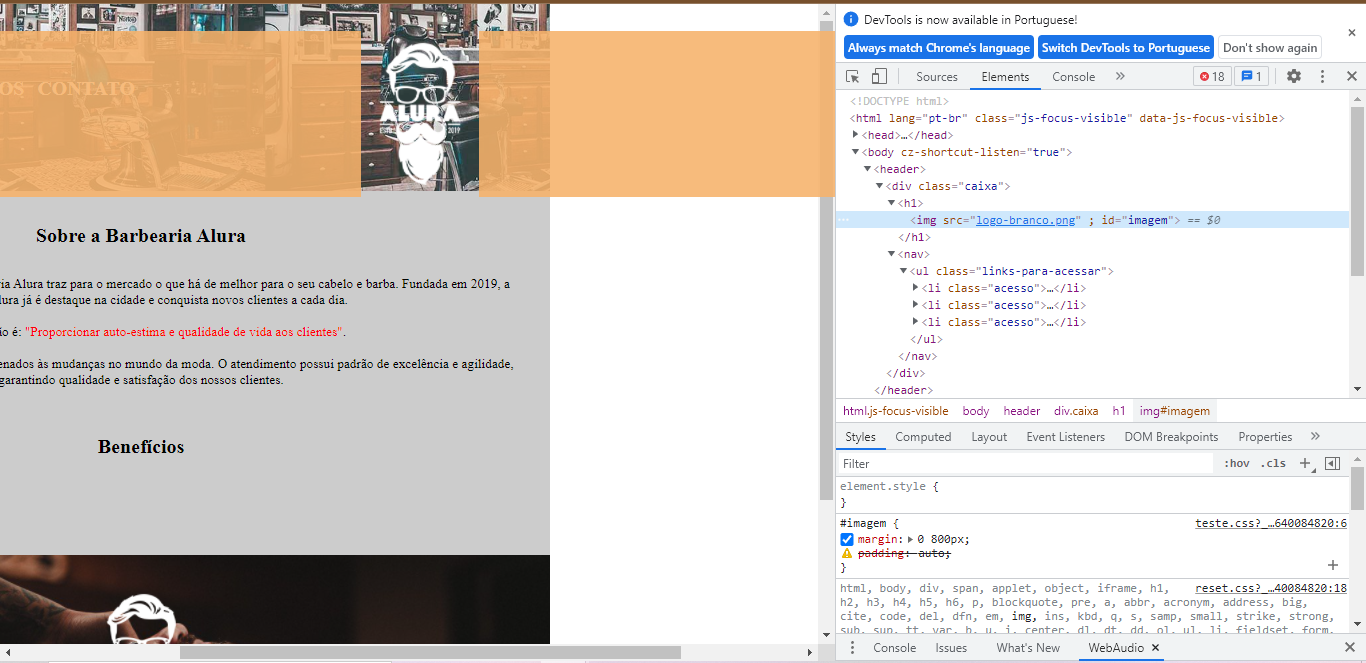
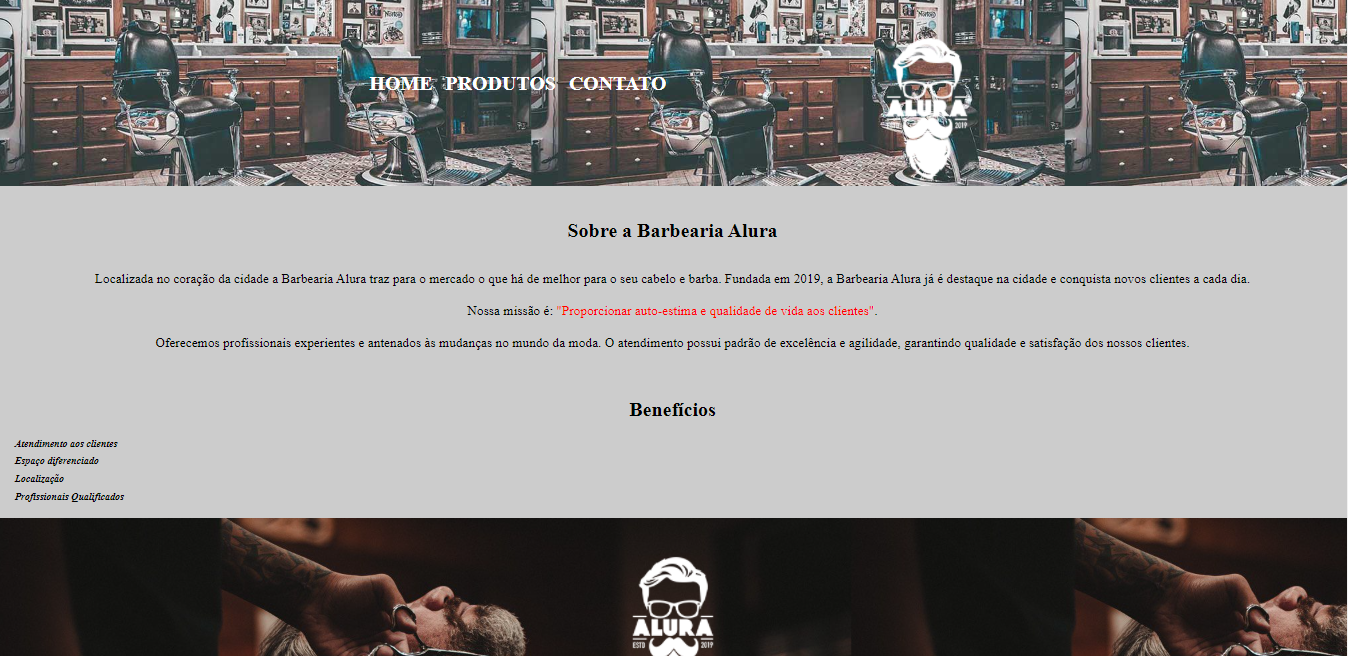
Eu estava fazendo alterações como foi pedido no final do segundo curso de html, e quando eu achei que está pronto para postar, apareceu um espaço em branco a direita do codigo segue o link https://prnt.sc/1z1gh61. Vi que teve pessoas com o mesmo error, mas eu não conseguir resolver do mesmo jeito delas.
O index
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset = "UTF - 8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo-branco.png"; id="imagem"></h1>
<nav>
<ul class="links-para-acessar">
<li class= "acesso"><a href="index.html">Home</a></li>
<li class= "acesso"><a href="produtos.html">Produtos</a></li>
<li class= "acesso"><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<br>
<p>
Localizada no coração da cidade a <strong>Barbearia Alura</strong>
traz para o mercado o que há de melhor para o seu cabelo
e barba. Fundada em 2019, a Barbearia Alura já é destaque na
cidade e conquista novos clientes a cada dia.
</p>
<br>
<p id="missao"> <em> Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<br>
<p>
Oferecemos profissionais experientes e antenados às
mudanças no mundo da moda. O atendimento possui padrão de
excelência e agilidade, garantindo qualidade e
satisfação dos nossos clientes.
</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
</div>
<footer>
<div class="rodape">
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</div>
</footer>
</body>
</html>
O style.css
header{
background: url("banner.jpg");
padding: 40px 0;
}
#imagem{
margin:0 800px;
padding: auto;
}
.caixa{
width: 940px;
height: 200px;
margin: 0 auto;
position: relative;
}
nav{
position: absolute;
top: 70px;
right:0 auto;
}
nav li{
display: inline-block;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #ffffff;
font-weight: bold;
font-size: 30px;
text-decoration: none;
}
nav a:hover{
color: #FF0000;
text-decoration: underline;
}
#banner{
width: 100%;
}
.principal{
background: #CCCCCC;
padding: 30px;
text-align: center;
font-size: 20px;
}
.titulo-centralizado {
font-weight: bold;
font-size: 30px;
}
.titulo-centralizado{
text-align: center;
padding: 20px;
}
p {
text-align: center;
}
#missao{
font-size: 20px;
}
em strong{
color: red;
}
.itens{
font-style: italic;
text-align: left;
padding:5px;
}
.beneficios{
background: #CCCCCC;
padding: 20px;
text-align: center;
font-size: 15px;
font-weight: bold;
}
h3 li ul{
text-align: center;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
footer{
text-align: center;
background: url("beneficios.jpg");
padding: 40px 0;
}
.copyright{
color: #FFFFFF;
font-size: 13px;
margin: 20px 0;
}