
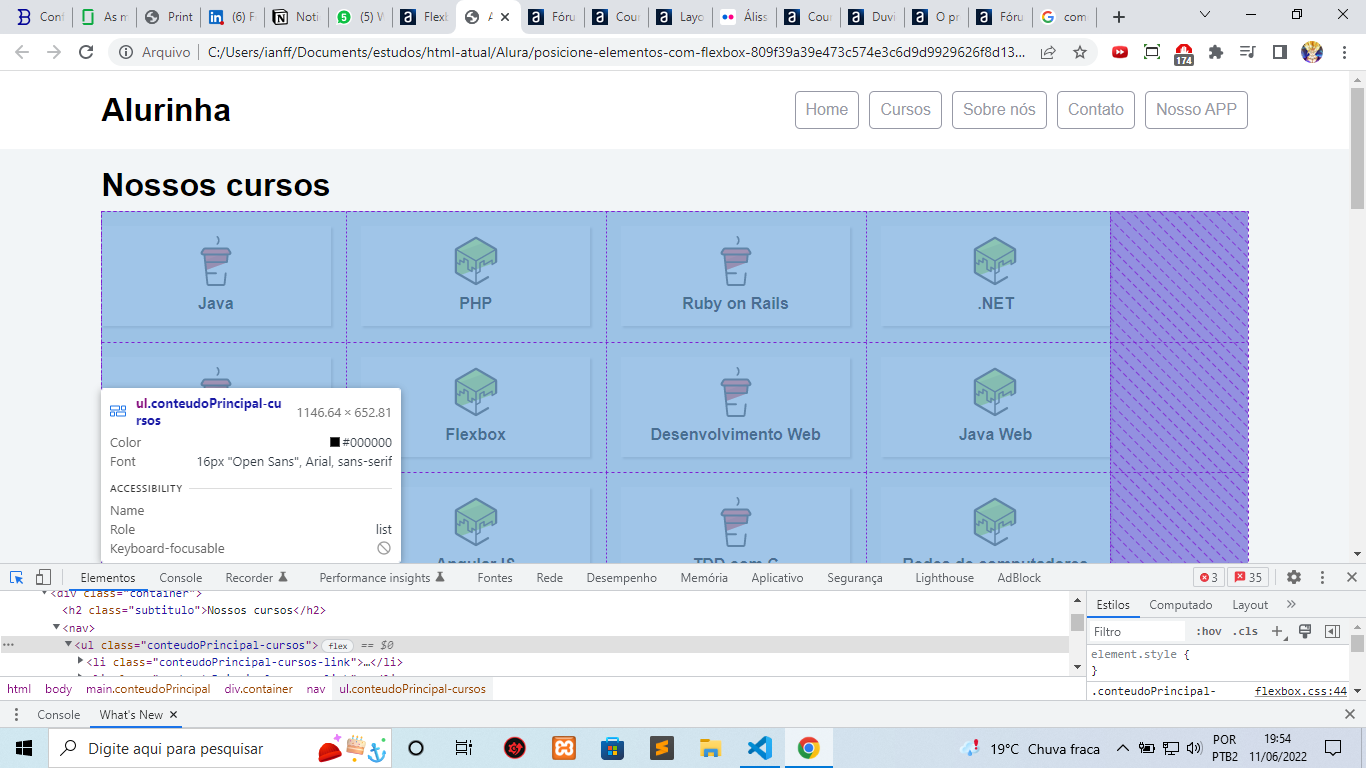
Boa noite, quando adiciono a propriedade flex-wrap:wrap igual como o instrutor fez no vídeo aproximadamente no minuto 7:00 a lista não ficou centralizada dividindo os espaços igualmente como no vídeo, ela colou toda na esquerda deixando um grande espaço a direita sobrando(inspecionei a imagem para mostrar a diferença do lado esquerdo da página pro direito). Como eu poderia corrigir isso e o espaço distribuido de forma que fique tudo centralizado?