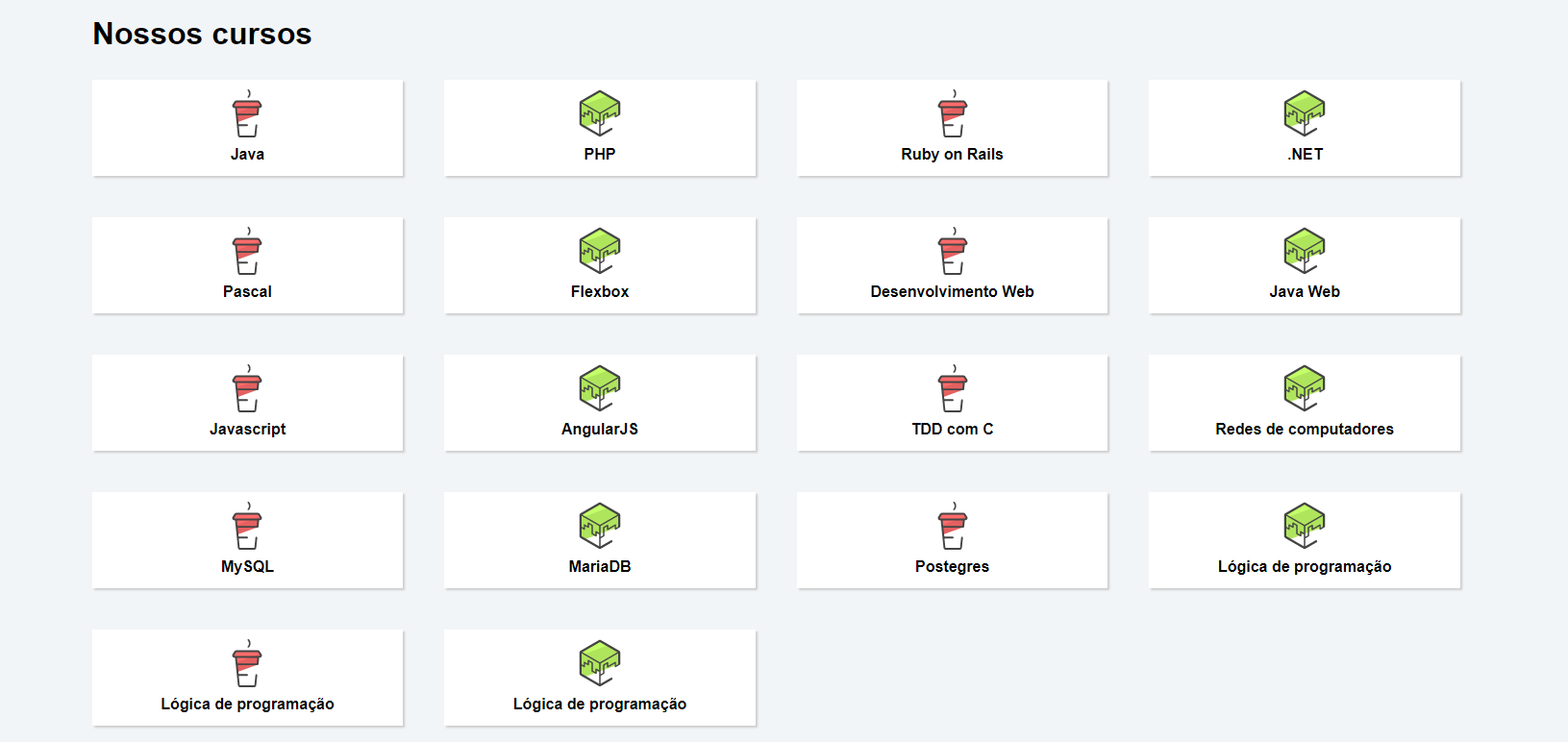
Tudo bem? Na minha tela, não tive o mesmo problema apresentado em vídeo. Meus elementos já ficaram alinhados (aparentemente) perfeitamente. Minha dúvida é se devo seguir alterando meu codigo, mesmo aparentemente estando ok. 
Tudo bem? Na minha tela, não tive o mesmo problema apresentado em vídeo. Meus elementos já ficaram alinhados (aparentemente) perfeitamente. Minha dúvida é se devo seguir alterando meu codigo, mesmo aparentemente estando ok. 
.conteudoPrincipal-cursos {
display: flex;
flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link {
width: 20%;
}Oi Lucca, tudo bem?
Creio que aconteceu o mesmo problema desse tópico aqui, dá uma olhadinha.
Basicamente o código já veio com o problema solucionado.
Bons estudos!
Lorena, o tópico em questão quando clicados a response que vem é 404. Poderia verificar e enviar o correto? Estou com o mesmo problema.
Olá! Creio que seu perfil não tem permissão para ver esse tópico.
Então vou mandar aqui:
A razão de ter ficado arrumadinho, sem aparecer o problema que deu com o professor, é por conta do arquivo style.css já ter uma configuração pra isso acontecer. A equipe acabou disponibilizando no projeto inicial algumas soluções já.
Para acompanhar o projeto igual ao do professor nessa aula você pode comentar essas partes do arquivo style.css, que ele vai retirar a formatação.
OBS: Para comentar algo no css é só usar o /* no ínicio e */ ao final do que será comentado. Por exemplo: /* eu sou um comentario */. Aí quando quiser que essas configurações apareçam novamente, só apagar essas barras e asterisco.
.conteudoPrincipal-cursos-link {
height: 100px;
background-color: #FFF;
text-align: center;
/* margin: 1%; */
transition: .3s;
box-shadow: 2px 2px 2px #CCC;
position: relative;
}
@media(min-width: 769px) {
.container {
width: 85%;
}
.subtitulo {
text-align: left;
}
.cabecalhoPrincipal-nav-link {
border-radius: 5px;
border: 1px solid #9799A6;
}
.cabecalhoPrincipal-nav-link:hover {
color: #FFF;
background-color: #9799A6;
}
.cabecalhoPrincipal-titulo {
margin: 0;
}
.cabecalhoPrincipal-nav {
width: auto;
}
.cabecalhoPrincipal-nav-link {
width: auto;
margin: 0 0 0 10px;
}
.rodapePrincipal-contatoForm {
margin-top: 0;
text-align: left;
}
/* .conteudoPrincipal-cursos-link:nth-child(3n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(3n+1) {
margin-left: 0;
} */
}
@media(min-width: 1000px) {
/* .conteudoPrincipal-cursos-link {
margin: 1.333%;
}
.conteudoPrincipal-cursos-link:nth-child(3n) {
margin-right: 1.33%;
}
.conteudoPrincipal-cursos-link:nth-child(3n+1) {
margin-left: 1.333%;
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1) {
margin-left: 0;
} */
.videoSobre-sobre {
margin-left: 1.5em;
}
}
Bons estudos!
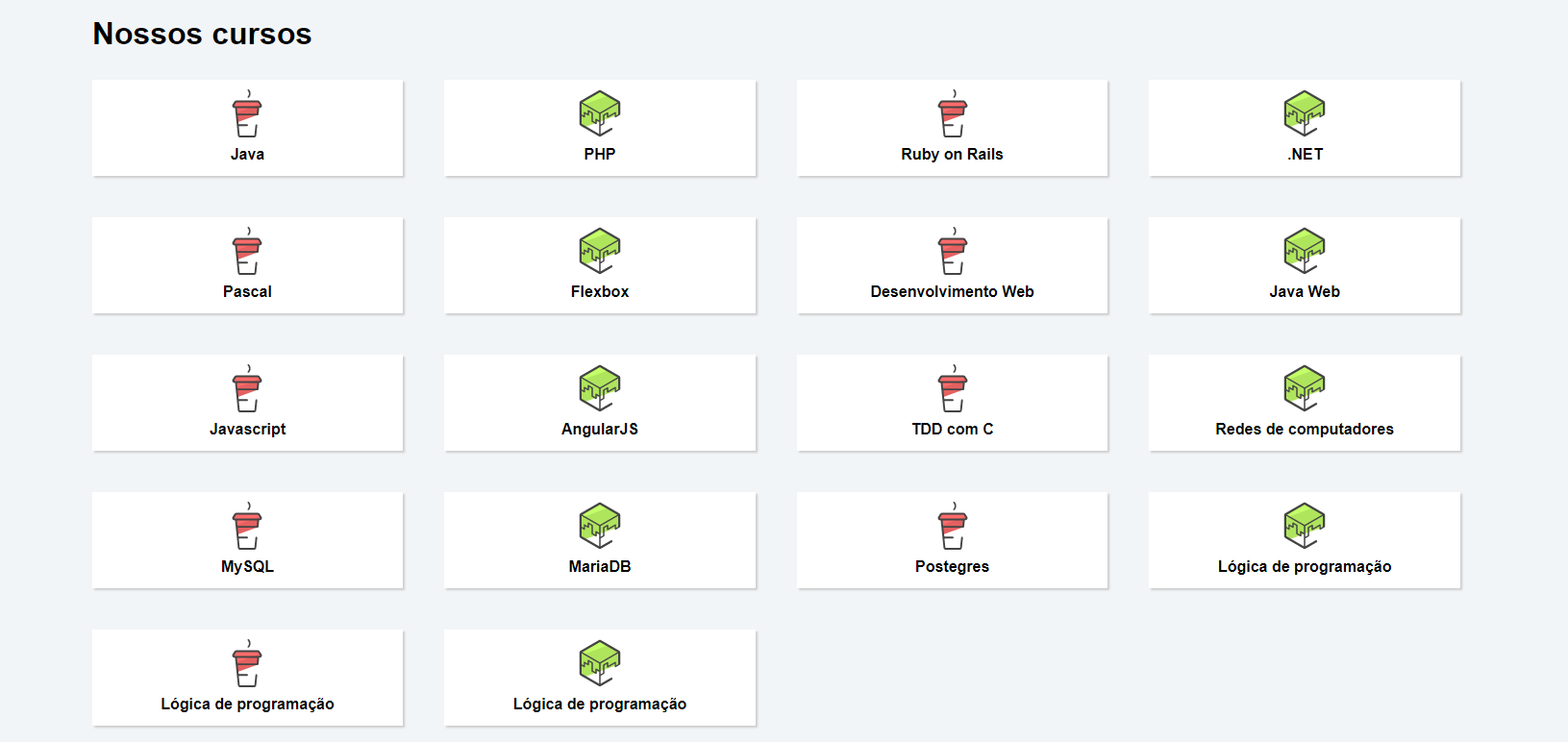
Pois comigo aconteceu algo parecido. Também não tive o mesmo problema que o professor ao final do vídeo "Arrumando course grid". Poderia ser alguma diferença entre o Mac (usado pelo professor) e o Win (usado por mim)?
.conteudoPrincipal-cursos{
display:flex;
flex-wrap:wrap;
}
.conteudoPrincipal-cursos-link{
width:23%;
margin-bottom: 1%;
}Acredito eu que se foi feito tudo certinho como o professor fez poder ser por esses motivos, sistemas operacionais diferentes, principalmente essa questão de qual navegador esta usando e qual a versão do mesmo está usando. Porque dependendo disso pode acontecer de algumas propriedades nao funciona em algum tipo de navegador ou em algum versao.
Para corrigir o poblema o professor usou o seguinte código:
.conteudoPrincipal-cursos{
display:flex;
flex-wrap:wrap;
}
.conteudoPrincipal-cursos-link{
width:23%;
margin-bottom: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1) {
margin-left: 0;
}