@media screen and (min-width: 1440px){
.categorias{
display: grid;
grid-template-columns: calc(50% - 0.75rem) auto;
grid-template-rows: 1fr auto;
row-gap: 1rem;
column-gap: 1.5rem;
}
.categorias__lista {
grid-area: 2/1/4/2;
}
.categorias__titulo{
grid-area: 1/1/2/3;
}
}
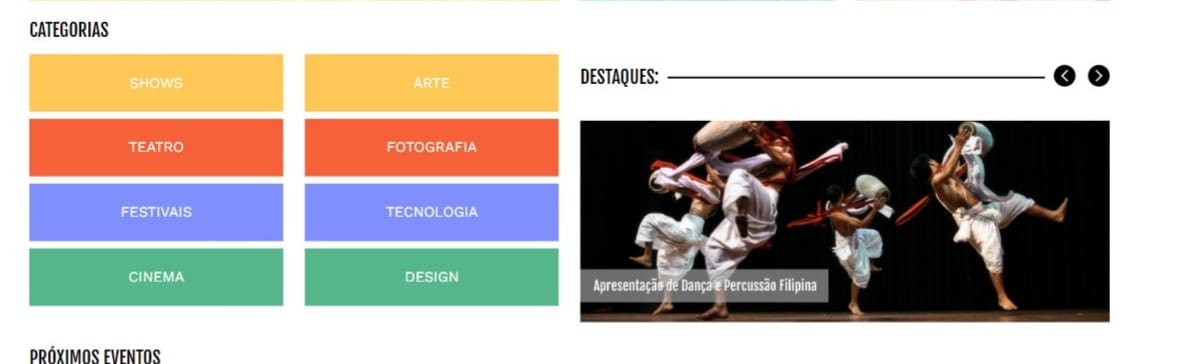
Com o código a cima a categorias__lista não fica alinhada com a destaque__imagem, somente utilizando line-height: 1.33. Teria outra forma de resolver? ou esta correto?