opa boa tarde, blz
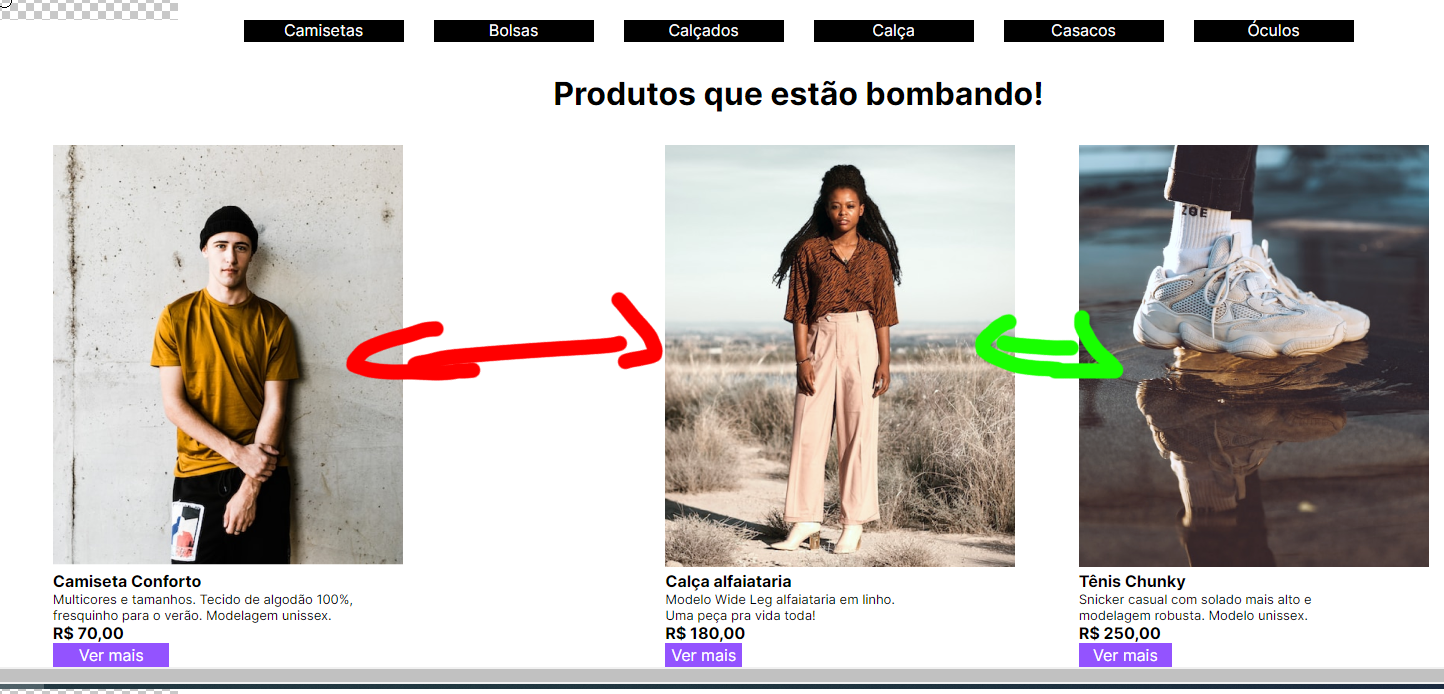
to fazendo o desafio challange alura bem atrasadinho, e entao to com uma duvida aqui, nao to sacando pq a parte do camisa ta todo bugado
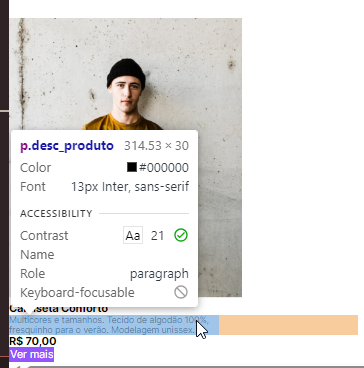
ele ta com espaçamento maior (vermelho) q outro da parte camisa conforto, queria que o espaçamento fosse a mesma das outras que tao ali (verde)

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
<title>Desafio Alura</title>
</head>
<body>
<header class="cabecalho">
<div class="corpo">
<nav class="menu">
<ul class="links">
<li>
<img src="assets/ofc.png" alt="logo da alura">
</li>
<li>
<a class="colors" href="#">Home
</a>
</li>
<li>
<a class="colors" href="#">Nossas lojas
</a>
</li>
<li>
<a class="colors" href="#">Novidades
</a>
</li>
<li>
<a class="colors" href="#">Promoções
</a>
</li>
</ul>
<ul class="busca">
<li>
<input text="text" placeholder="Digite o produto" class="busca">
</li>
<a href="#" class="buscar">
Buscar
</a>
</ul>
</nav>
</div>
</header>
<!--Banner-->
<section class="imagem">
<img src="assets/Inicial.png" alt="banner da loja" class="banner_loja">
</section>
<!--categorias-->
<section>
<h2 class="categoria_title">Busque por categoria:</h2>
<ul class="categorias">
<li>
<img src="assets/Categoria Camiseta.png" alt="#">
<p class="border">Camisetas</p>
</li>
<li>
<img src="assets/Categoria Bolsa.png" alt="#">
<p class="border">Bolsas</p>
</li>
<li>
<img src="assets/Categoria Calçados.png" alt="#">
<p class="border">Calçados</p>
</li>
<li>
<img src="assets/Categoria calça.png" alt="#">
<p class="border">Calça</p>
</li>
<li>
<img src="assets/Categoria casacos.png" alt="#">
<p class="border">Casacos</p>
</li>
<li>
<img src="assets/Categoria óculos.png" alt="#">
<p class="border">Óculos</p>
</li>
</ul>
</section>
<!--categorias-->
<section>
<h2 class="categoria_title">Produtos que estão bombando!</h2>
<ul class="produtos">
<li class="caixa_produtos">
<img src="assets/Camiseta.png" alt="#">
<h1 class="nome_produto">Camiseta Conforto</h1>
<p class="desc_produto">Multicores e tamanhos. Tecido de algodão 100%, fresquinho para o verão. Modelagem unissex.</p>
<h3 class="preço_produto">R$ 70,00</h3>
<p class="box_produto">Ver mais</p>
</li>
<li class="caixa_produtos">
<img src="assets/Calça.png" alt="#">
<h1 class="nome_produto">Calça alfaiataria</h1>
<p class="desc_produto">Modelo Wide Leg alfaiataria em linho. Uma peça pra vida toda!</p>
<h3 class="preço_produto">R$ 180,00</h3>
<p class="box_produto">Ver mais</p>
</li>
<li class="caixa_produtos">
<img src="assets/Tenis.png" alt="#">
<h1 class="nome_produto">Tênis Chunky</h1>
<p class="desc_produto">Snicker casual com solado mais alto e modelagem robusta. Modelo unissex.</p>
<h3 class="preço_produto">R$ 250,00</h3>
<p class="box_produto">Ver mais</p>
</li>
</ul>
</section>
css: