Oi galerinha, boa tarde.
To com uma dificuldade um pouco chatinha.
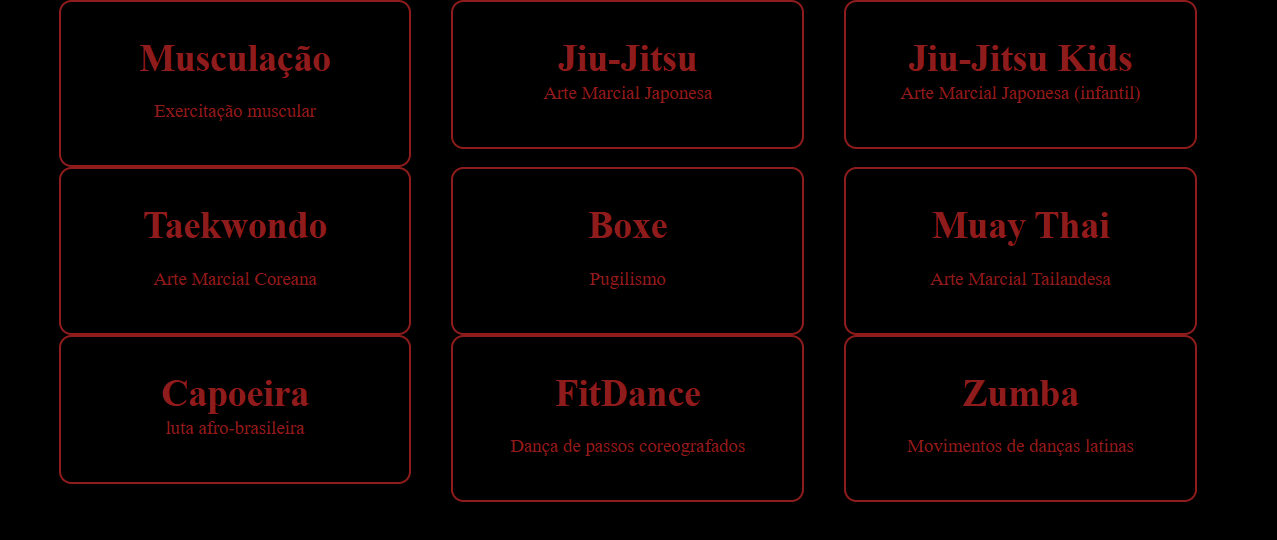
A primeira seria o espaçamento entre os elementos que tem borda, reli minhas anotações, porém não consegui encontrar nada que solucionasse o problema.
Os elementos ficam juntos, mesmo colocando na css o padding

Código do CSS
main ul li{ color: rgb(143, 28, 28); text-align: left; font-size: 15px; padding: 30px; } .categorias{ width: 940px; margin: 0 auto; padding: 50px 0; } .categorias li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid rgb(143, 28, 28); border-radius: 10px; } .categorias h5{ font-size: 30px; font-weight: bold; text-align: center; } .especificacao{ font-size: 15px; padding: 5px;
}
declarei como main para ele identificar uma das listas que coloquei.
Desde já agradeço a ajuda



