Antes de tudo, meu código não encheu de erros quando rodei o npx eslint ./src -–fix, apenas no terminal. E quando eu começei a exportar um comonente sem usar ponto e vírgula e com a quebra de linha CRLF o ESLint não apontou nenhum erro.

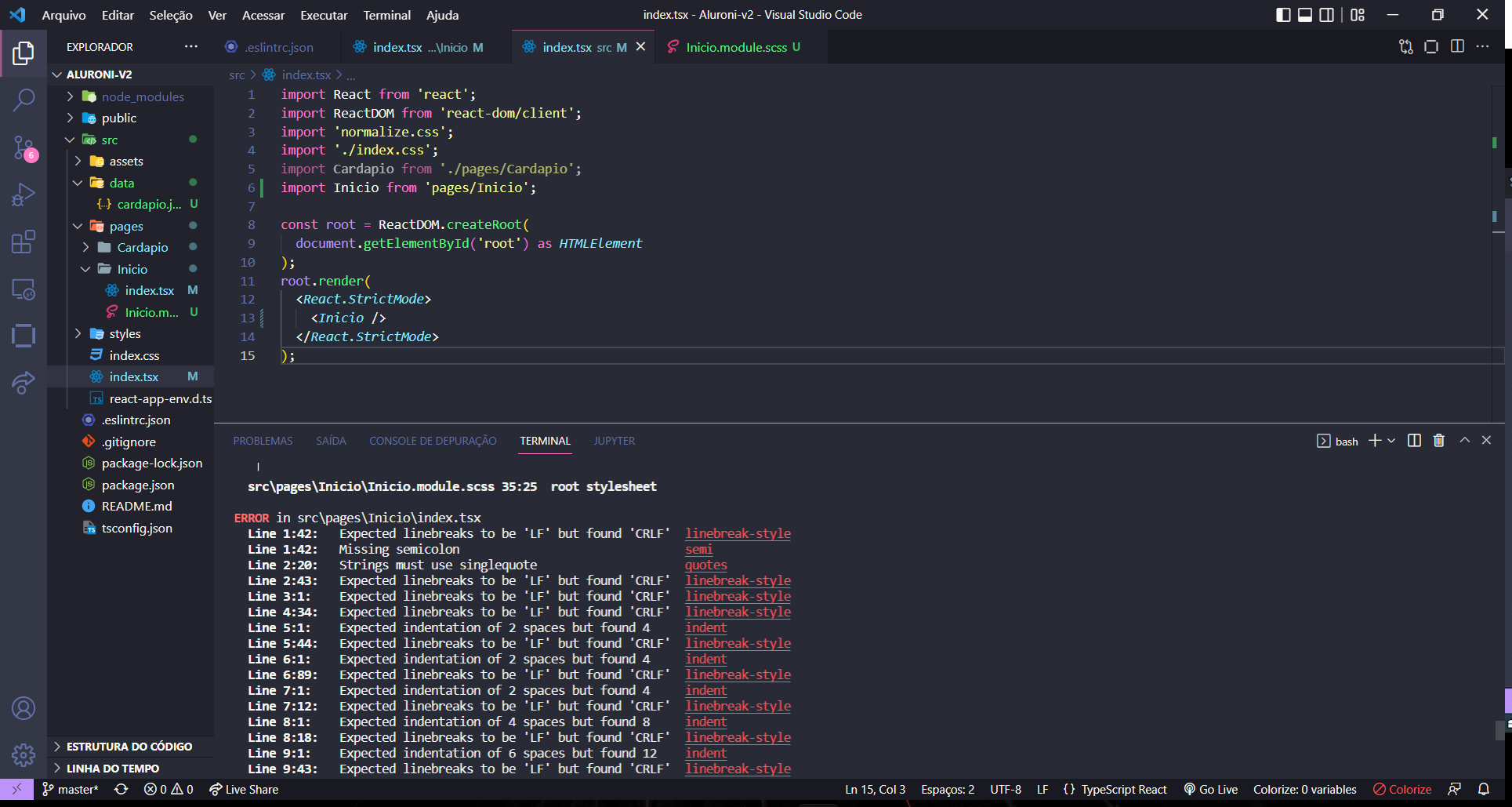
Apenas aparece os erros no terminal:
 Meu arquivo .eslintrc.json:
Meu arquivo .eslintrc.json:
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
"react/react-in-jsx-scope": "off",
"indent": [
"error",
2
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}



