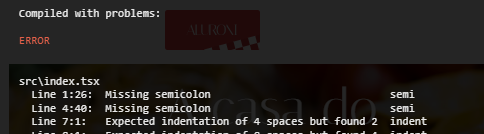
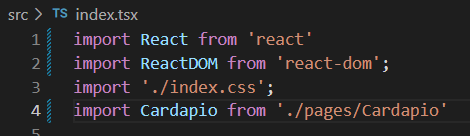
Olá, pessoal! Tudo bem? Estou nessa aula na formação de react e após fazer todos os passos da instalação do ESLint, meu VSCode continua não mostrando erros para casos fora do padrão (sem ';' por exemplo). O ESLint até funciona na compilação, e o comando npx eslint ./src --fix também funciona corretamente, eliminando os erros.
 Porém, no VS não me mostra problema nenhum.
Porém, no VS não me mostra problema nenhum.
 Alguém teve esse problema e conseguiu solucionar?
Alguém teve esse problema e conseguiu solucionar?




