
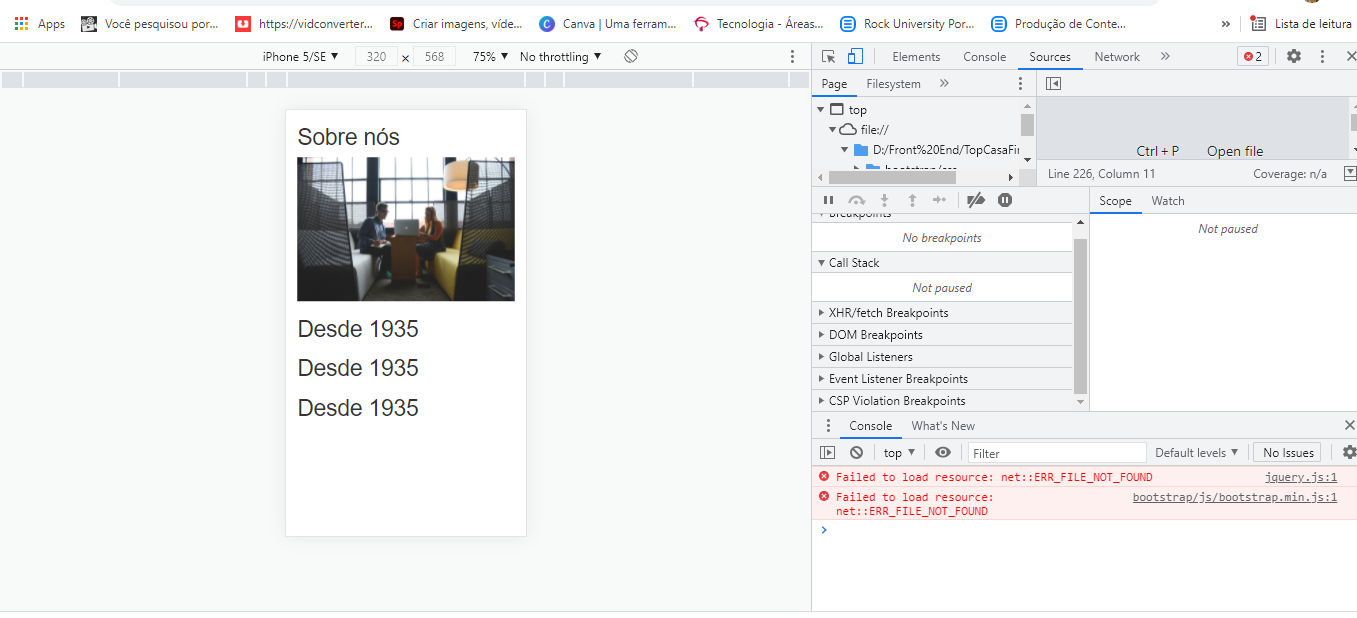
Poderiam me ajuda, comecei o curso do zero e não consegui tirar esses erros.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head> <!configuração do site/>
<body> <! contéudo do site/>
<div class="container">
<h2>Sobre nós</h2>
<img class="img-responsive"src="img/empresa.jpg">
<h2 data-toggle="collapse" data-target="#primeiro-paragrafo"> Desde 1935</h2>
<p id="primeiro-paragrafo" class="collapse">A TopCasaFina Arquitetura esta no mercado desde... </p>
<h2> Desde 1935</h2>
<p class="collapse">A TopCasaFina Arquitetura esta no mercado desde... </p>
<h2> Desde 1935</h2>
<p class="collapse">A TopCasaFina Arquitetura esta no mercado desde... </p>
</div>
<script src="jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html> 



