Fiz tudo que tinha que ser feito, no terminal apareceu a carinha feliz, mas no console continua aparecendo erro não faço ideia do que tem que ser feito, já que até agora nesse curso não foi explicado o que estávamos fazendo. O conteúdo é horrível!

Fiz tudo que tinha que ser feito, no terminal apareceu a carinha feliz, mas no console continua aparecendo erro não faço ideia do que tem que ser feito, já que até agora nesse curso não foi explicado o que estávamos fazendo. O conteúdo é horrível!


const http = new XMLHttpRequest()
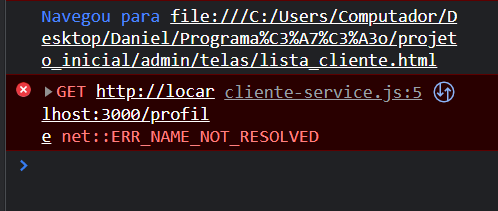
http.open('GET', 'http://locarlhost:3000/profile')
http.send();
http.onload = () => {
const data = http.response
console.log(data)
}
Seu problema é nessa parte:
http.send();Se deixar sem os " () " o erro já some.
http.send;Ou coloca os parâmetros dentro, tipo:
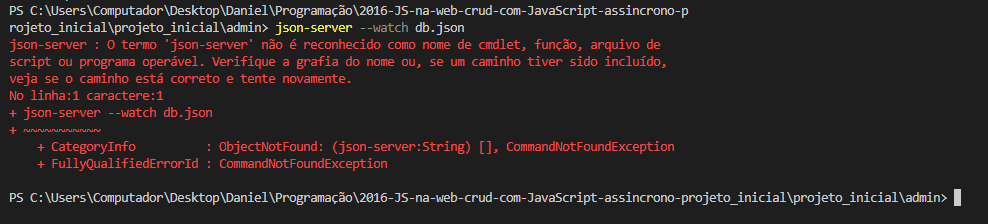
http.open('GET', 'http://locarlhost:3000/profile')E esse erro que fica dando ao "criar" o servidor? Não está ficando com a carinha feliz, igual ao do video

Digita o comando:
npx json-server --watch db.jsonProvavelmente vai tirar esse erro.
Instale o json-server globalmente com npm i -g json-server, ou use localmente no projeto como o Rafael mostrou anteriormente.
Era meu problema também. Com a dica do Rafael Ferreira deu certo. Muito obrigado!
Agora não mostra nenhum erro mas também não aparece o cadastrado no console. E agora?