Fala Aline, tudo bem? Espero que sim!
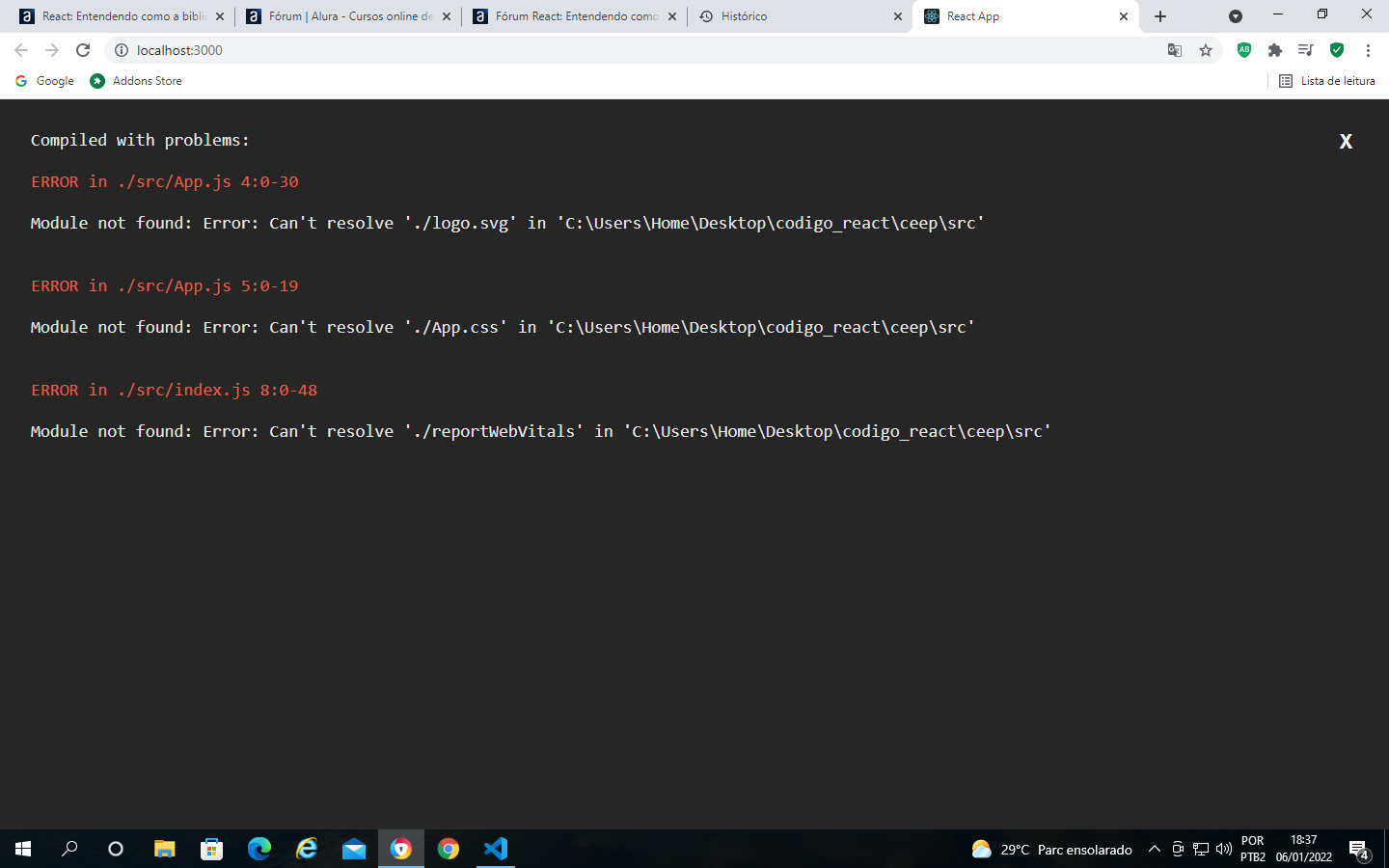
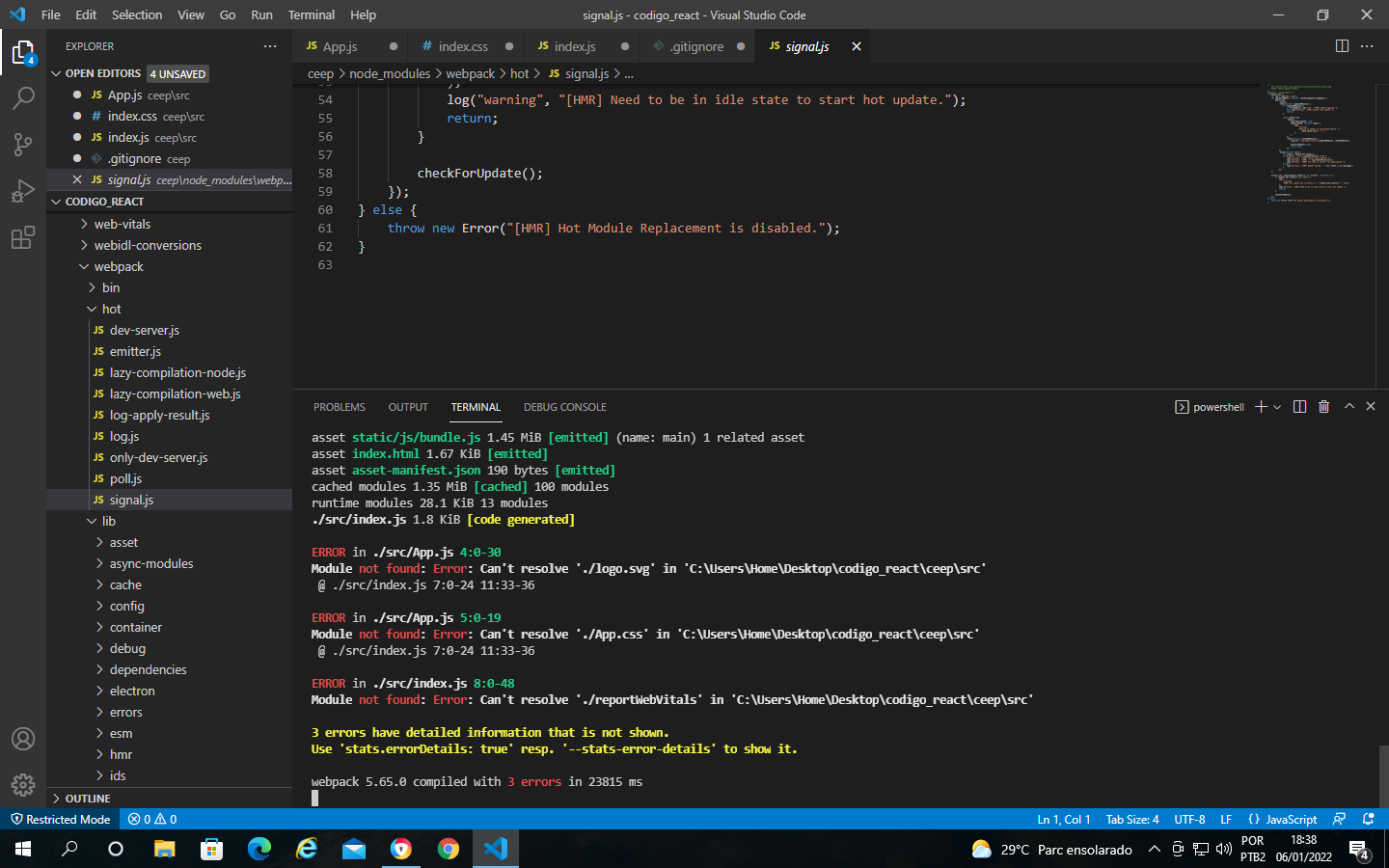
Na aula são apagados alguns arquivos, na qual você também precisa remover a importação deles, então para isso primeiro vá até o arquivo App.js dentro da pasta src e apague as seguintes importações:
import from "./App.css"
e
import logo from "./logo.svg"
E no arquivo index.js também dentro de src apague as importações:
import * as ServiceWorker from "./serviceWorker"
Nesse mesmo arquivo também apague a seguinte linha:
serviceWorker.unregister();
Isso deve resolver o problema. Caso persista, verifique outras importações de arquvios que não estão mais no seu projeto.
Abraços e bons estudos :D